css ul标签如何去掉圆点
导读:本文共1154字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。本教程操作... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML ul标签可以无序列表,列表中的每一个选项使用li标签定义。
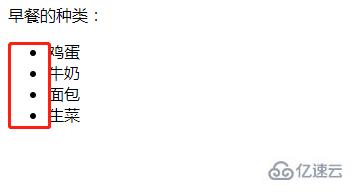
HTML ul无序列表默认使用圆点作为选项标记:
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>HTML无序列表</title></head><body><p>早餐的种类:</p><ul><li>鸡蛋</li><li>牛奶</li><li>面包</li><li>生菜</li></ul></body></html>

那么怎么去除这些圆点标记呢?可以利用css。
在css中,可以利用list-style-type属性来去除无序列表的圆点标记。
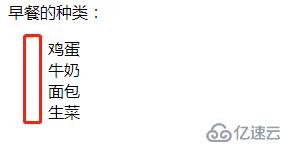
list-style-type属性可以设置列表项标记的类型,当属性值设置为“none”可不定义标记,也可去除已有的默认标记。
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>HTML无序列表</title><style>ul{list-style-type:none;}</style></head><body><p>早餐的种类:</p><ul><li>鸡蛋</li><li>牛奶</li><li>面包</li><li>生菜</li></ul></body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css ul标签如何去掉圆点的详细内容,希望对您有所帮助,信息来源于网络。