微信小程序怎么调用微信授权窗口
导读:本文共2374字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1. 具体实现app.js的onLaunch()函数中,添加获取用户个人信息的代码段。实现在用户已经授权的情况(例如第二次打开小程序时)下,自动获取用户个人信息,而不需要用户的授权。//获取用户信息wx.getSetting({success:res=>{if(res.authSetting['scope.userInfo']){c... ...
目录
(为您整理了一些要点),点击可以直达。1. 具体实现
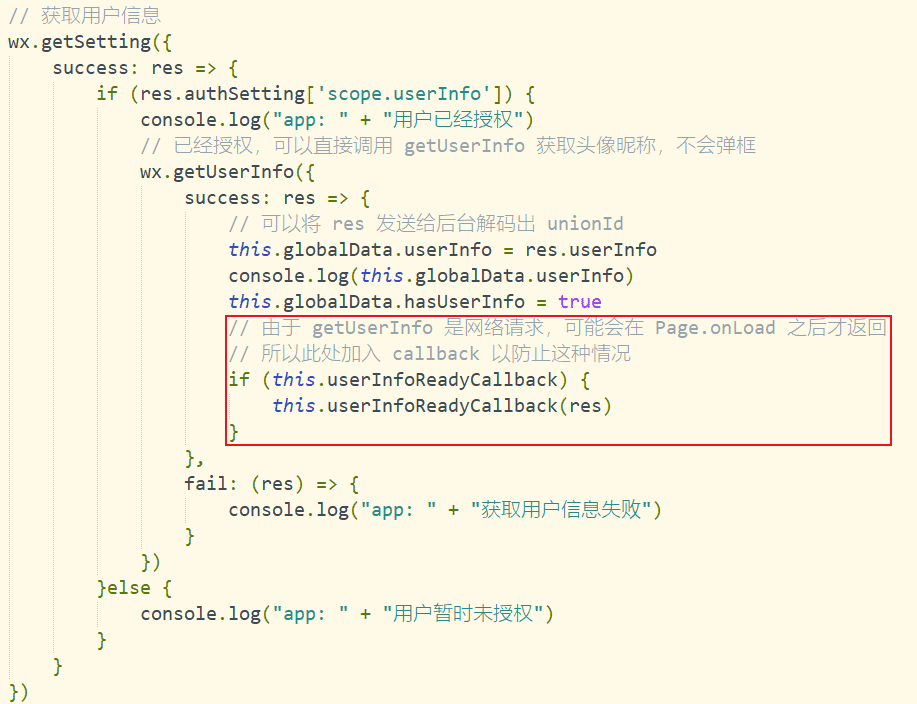
app.js的onLaunch()函数中,添加获取用户个人信息的代码段。实现在用户已经授权的情况(例如第二次打开小程序时)下,自动获取用户个人信息,而不需要用户的授权。
//获取用户信息wx.getSetting({success:res=>{if(res.authSetting['scope.userInfo']){console.log("app:"+"用户已经授权")//已经授权,可以直接调用getUserInfo获取头像昵称,不会弹框wx.getUserInfo({success:res=>{//可以将res发送给后台解码出unionIdthis.globalData.userInfo=res.userInfoconsole.log(this.globalData.userInfo)this.globalData.hasUserInfo=true//由于getUserInfo是网络请求,可能会在Page.onLoad之后才返回//所以此处加入callback以防止这种情况if(this.userInfoReadyCallback){this.userInfoReadyCallback(res)}},fail:(res)=>{console.log("app:"+"获取用户信息失败")}})}else{console.log("app:"+"用户暂时未授权")}}})me.wxml中添加授权按钮(具体的页面根据大家的实际情况)。这里的button组件必须按照如下的形式。
<buttonopen-type="getUserInfo"bindgetuserinfo="你自己定义函数"></button>
<blockwx:if="{{!hasUserInfo}}"><imagesrc='../../images/icon/wechat.png'></image><buttonopen-type="getUserInfo"bindgetuserinfo="getUserInfo">微信授权登录</button></block>效果这样,具体的样式根据大家的喜好更改

me.js中添加如下变量和方法,在用户之前没有授权的情况下,需要用户主动点击按钮。
data:{userInfo:null,hasUserInfo:false},getUserInfo:function(e){console.log("me:"+"用户点击授权")if(e.detail.userInfo){this.setData({userInfo:e.detail.userInfo,hasUserInfo:true})app.data.userInfo=this.userInfoapp.data.hasUserInfo=true}}2. 无法弹出授权窗口

这里一定要注意
授权窗口只会在用户第一次授权时出现,也就是,只会出现一次!!
在微信小程序开发工具里,需要我们清除所有缓存

3. 已经授权的情况下,不显示按钮
由于用户已经授权的时候,app.js会获取用户个人信息(而不是在用户点击授权按钮时获取),但是这个过程是异步的。
可以看到我们的授权按钮的出现时根据{{!hasUserInfo}}的真值来判断,这个值可以通过app.js是否获取了信息来赋值。
<blockwx:if="{{!hasUserInfo}}"><imageclass="userAvatar"src='../../images/icon/wechat.png'></image><buttonopen-type="getUserInfo"bindgetuserinfo="getUserInfo">微信授权登录</button></block>但是,可能出现用户已经授权了,但是app.js获取个人信息时过慢,然而我们的授权按钮却错误的以为app.js没有获取到信息,所以将授权按钮渲染了出来。
这时,我们希望,在app.js判断用户已经授权且获取到信息后,告诉我们的授权按钮。
我们在me.js中添加如下代码段。
onLoad:function(){//获取个人信息if(app.globalData.userInfo){this.setData({userInfo:app.globalData.userInfo,hasUserInfo:true})}else{//在app.js没有获取到信息时,判断app.js的异步操作是否返回信息app.userInfoReadyCallback=res=>{this.setData({userInfo:app.globalData.userInfo,hasUserInfo:true})}}}为什么这里会有个app.userInfoReadyCallback函数呢,我们注意到在app.js的wx.getSetting里有一段回调函数,这个函数就是用来解决异步的问题。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序怎么调用微信授权窗口的详细内容,希望对您有所帮助,信息来源于网络。