微信小程序怎么实现自定义toast
导读:本文共1183字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、微信官方默认toasttoast最常见了,几乎每个App都有这样的特效,先看下小程序自带的toast效果微信自带toast的效果:js文件:wx.showToast({title:'成功',icon:'success',duration:2000})用法超级简单,但官方小程序有几个问题:只能显示success、load... ...
目录
(为您整理了一些要点),点击可以直达。一、微信官方默认toast
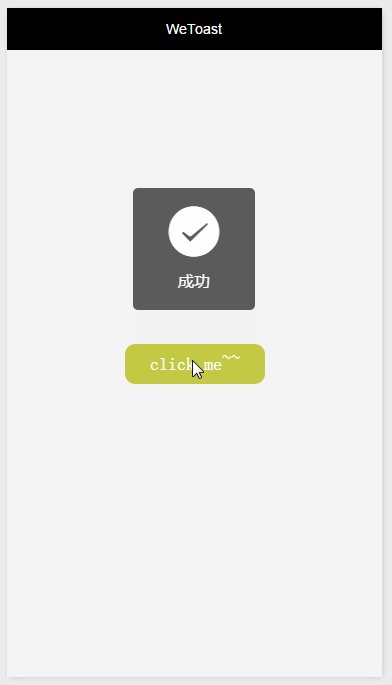
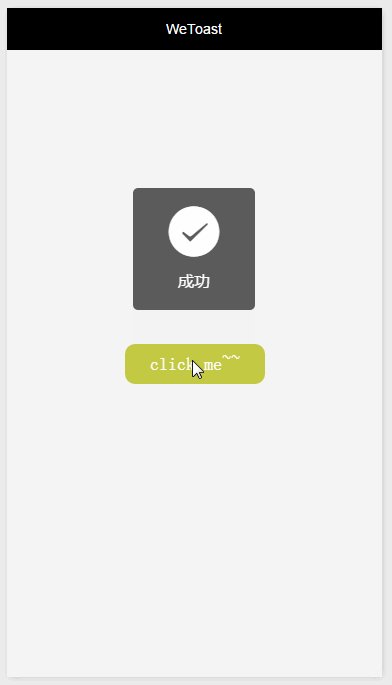
toast最常见了,几乎每个App都有这样的特效,先看下小程序自带的toast效果
微信自带toast的效果:

js文件:
wx.showToast({title:'成功',icon:'success',duration:2000})用法超级简单,但官方小程序有几个问题:
只能显示success、loading两种icon
且icon不可去除
持续时间最大10秒
二、自定义toast
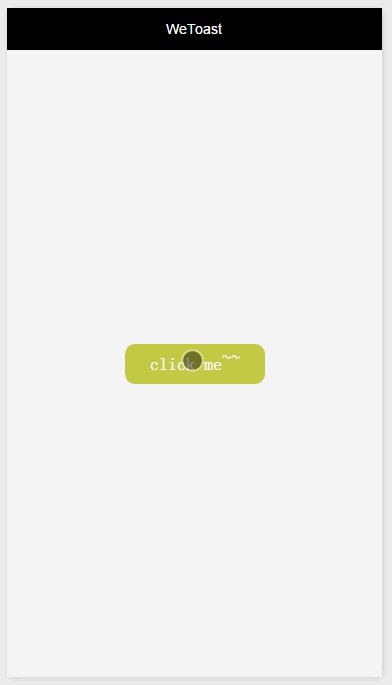
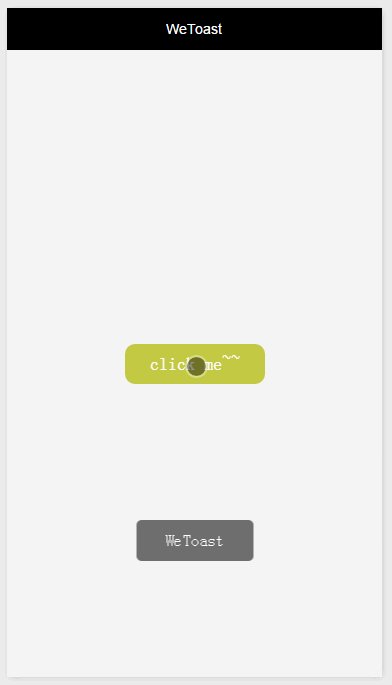
我们最常见的toast是偏底部,而且高度是比较小的那种~~
先看效果:

看似简单,实现起来相当不简单,如何实现:
1)建立一个公共的toast的template模板文件,因为每个页面都需要用到toast
<!--wetoast.wxml--><templatename="wetoast"><viewclass="wetoast{{reveal?'wetoast_show':''}}"><viewclass="wetoast__mask"></view><viewclass="wetoast__bd{{position}}"animation="{{animationData}}"><blockwx:if="{{title}}"><viewclass="wetoast__bd__title{{titleClassName||''}}">{{title}}</view></block></view></view></template>2)JS主要有以下用法
核心代码:
letpages=getCurrentPages();letcurPage=pages[pages.length-1];
这段代码是核心,getCurrentPages().length - 1表示可以获得当前页面的page,只有获得了page,才能通过page.setData把当前页面的数据绑定到toast上面。
核心代码:
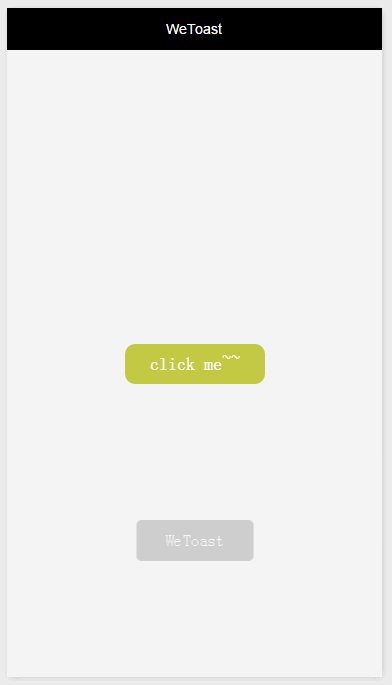
letanimation=wx.createAnimation();animation.opacity(1).step();
这段代码是toast消失的时候有一个缓慢的动画效果。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序怎么实现自定义toast的详细内容,希望对您有所帮助,信息来源于网络。