微信小程序怎么实现左右滑动
导读:本文共2814.5字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
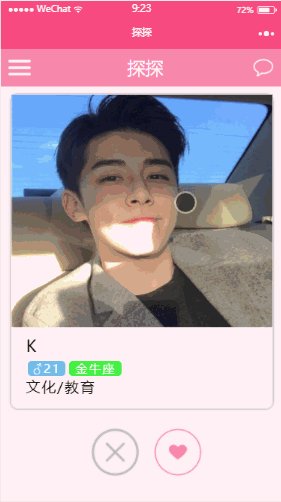
摘要: 项目整体效果项目部分功能点解析主页图片左滑右滑对应按钮变化首先我们来聊一下最让我头痛的地方,就是主页面的左右滑动事件并且对应按钮会相应变化,即我左滑一下图片下面的灰色按钮会有相应的动画效果,右滑则对应着图片下面的红色按钮。对于一个刚入小程序坑的妹子来说,没有大神指点不知道要在这里面的逻辑坑还要绕多久才能绕出来。得一高人指点,我才完美滴实现了这个功能。这里写了三个... ...
目录
(为您整理了一些要点),点击可以直达。项目整体效果

项目部分功能点解析
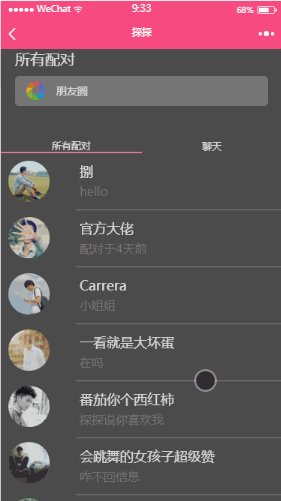
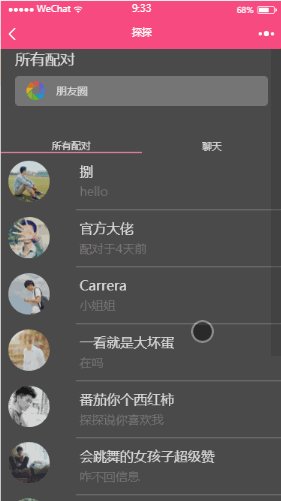
主页图片左滑右滑对应按钮变化

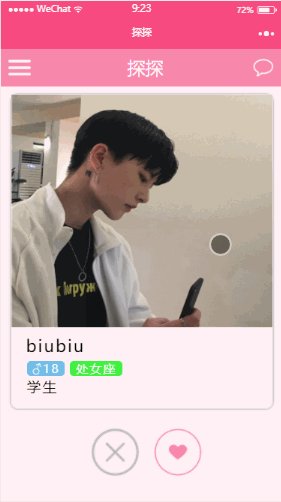
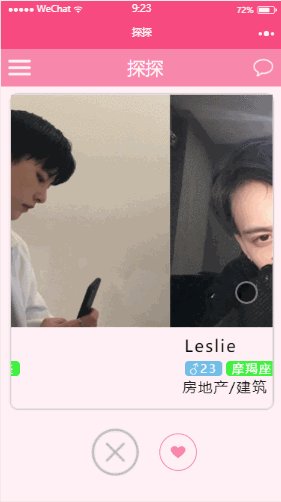
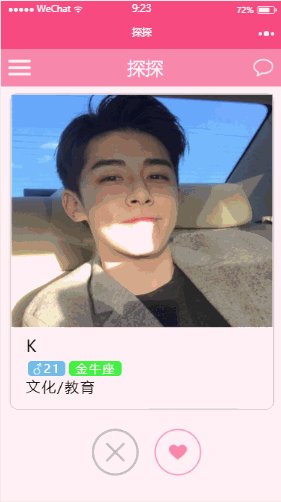
首先我们来聊一下最让我头痛的地方,就是主页面的左右滑动事件并且对应按钮会相应变化,即我左滑一下图片下面的灰色按钮会有相应的动画效果,右滑则对应着图片下面的红色按钮。对于一个刚入小程序坑的妹子来说,没有大神指点不知道要在这里面的逻辑坑还要绕多久才能绕出来。得一高人指点,我才完美滴实现了这个功能。
这里写了三个大的盒子放着图片和文字信息,再将他们放到swiper-item里面,用swiper组件实现整个盒子的左右滑动
<swiperclass='swiper-item__content'current=""bindchange="changeswiper"><swiper-itemclass="swip"><viewclass='page__bd_content'><imageclass="slide-image"src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg"mode="scaleToFill"/><viewclass="name">K</view><viewclass="age">♂21</view><viewclass="conste">金牛座</view><viewclass="status">文化/教育</view></view></swiper-item></swiper>
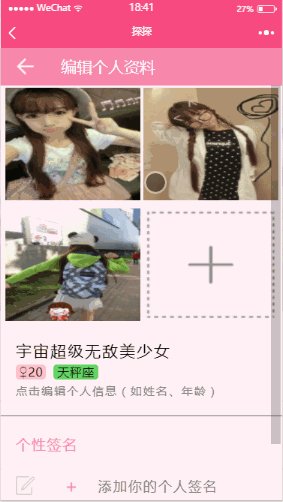
盒子下面不是按钮,我是放了两张图片。
<viewclass="page__ft"><imageclass="notlike{{left?'active':''}}"src="../../images/notlike.png"/><imageclass="like{{right?'active':''}}"src="../../images/like.png"/></view>先给他们写个滑动的时候触发的动画效果
.active{animation:active1sease;//定义一个叫做active的动画}@keyframesactive{//补充active动作脚本0%{transform:scale(0.8);}50%{transform:scale(1.2);}100%{transform:scale(1.0);}}在page的data里面定义三个变量,将left,right变量绑定到对应图片中
data:{left:false,right:false,activeIndex:0},在swiper绑定事件中具体判断左右滑动事件
changeswiper:function(e){varindex=e.detail.current;//当前所在页面的indexif(index>this.data.activeIndex){//左滑事件判断this.setData({left:true//若为左滑,left值为true,触发图片动画效果})}elseif(index<this.data.activeIndex){//右滑事件判断this.setData({right:true//若为右滑,right值为true,触发图片动画效果})}setTimeout(()=>{//每滑动一次,数据发生变化this.setData({activeIndex:index,left:false,right:false})},1000);},从本地上传图片

这个呀查一查小程序开发文档就好了,先在要上传图片的地方的src绑定个数据变量
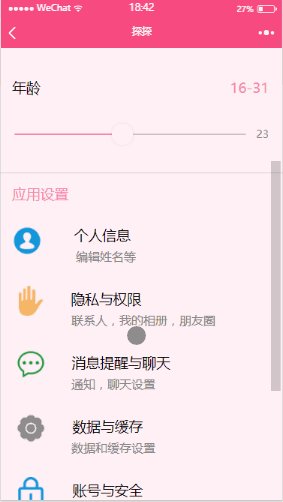
<imageclass="addImg"src="{{imgUrl}}"bindtap="uploadImg"/>放入图片默认地址,就是上传图片之前的添加图片
data:{imgUrl:'../../images/addImg.png'},通过绑定tap事件将上传的图片地址替换进去
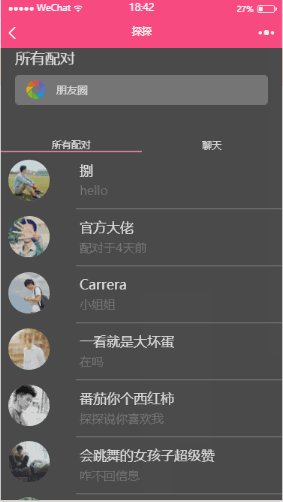
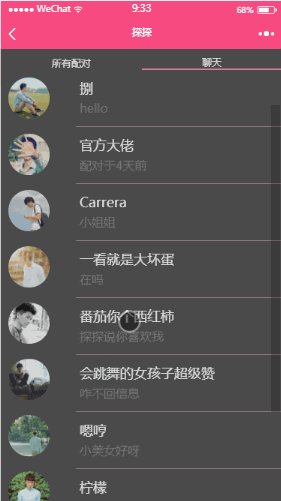
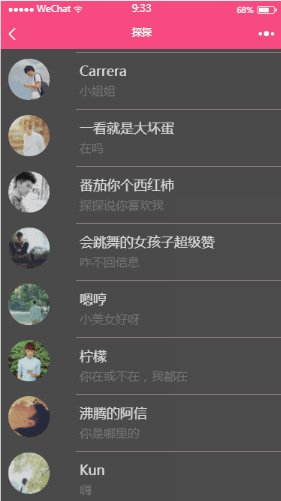
uploadImg:function(e){varthat=this;wx.chooseImage({count:1,//上传图片数量sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认二者都有sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有success:function(res){//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths=res.tempFilePaths;that.setData({imgUrl:tempFilePaths})wx.showToast({//显示上传成功title:'上传成功',icon:'success',duration:2000})}}),配对成功列表据通过easy-mock获取后台数据

block wx:for渲染一个包含多节点的结构块
<swiper-item><viewclass="swiper-item__content"><blockwx:for="{{friendsList}}"wx:key="index"><viewclass="weui-tab__content"><viewclass="weui-media-box__hd"><imagesrc="{{item.avatar}}"mode="aspectFit"></image></view><viewclass="weui-media-box__bd"><viewclass="weui-media-box__nickname">{{item.nickname}}</view><viewclass="weui-media-box__message">{{item.message}}</view></view></view></block></view></swiper-item>获取后台数据
wx.request({url:'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',success:(res)=>{//console.log(response);this.setData({friendsList:res.data.data.friendsList})}}) </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序怎么实现左右滑动的详细内容,希望对您有所帮助,信息来源于网络。