微信小程序中如何实现轮播图效果
导读:本文共650字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先来看看效果图:主要用swiper + swiper-item来实现<viewclass='swiper'>滑块视图容器</view><!--indicator-dots='true'是否显示指示点默认falseindicator-color:指示点颜色indicator-active-co... ...
音频解说
目录
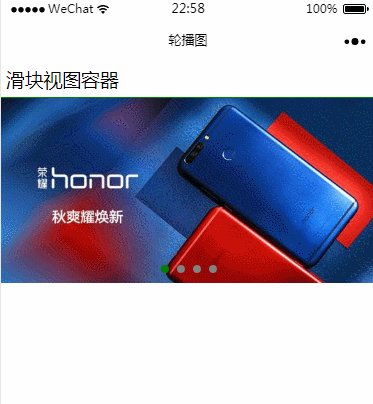
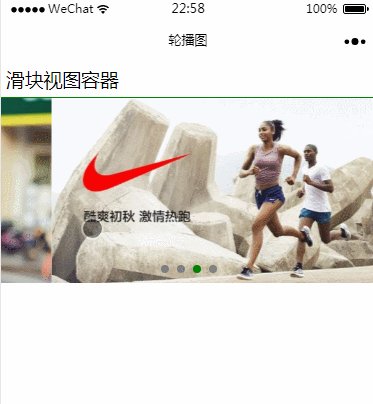
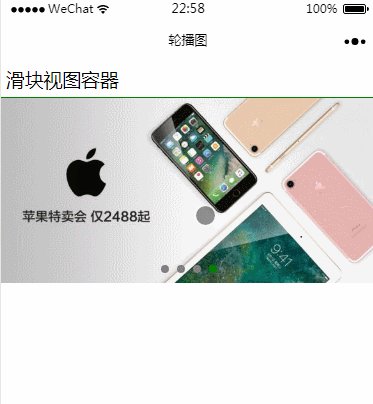
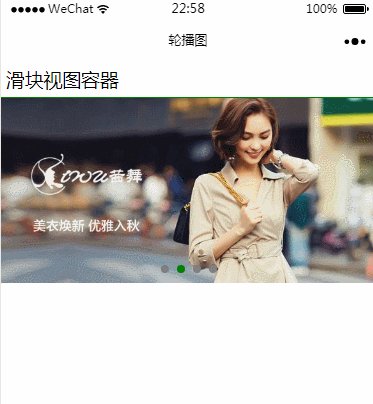
(为您整理了一些要点),点击可以直达。先来看看效果图:

主要用swiper + swiper-item来实现
<viewclass='swiper'>滑块视图容器</view><!--indicator-dots='true'是否显示指示点默认falseindicator-color:指示点颜色indicator-active-color:选中的指示点颜色autoplay:是否自动切换默认:falseinterval:自动切换时间间隔duration:滑动动画时长vertical是否改成纵向,默认false--><swiperindicator-dots='true'indicator-color='gray'indicator-active-color='green'autoplay='true'interval='5000'duration='500'><blockwx:for="{{imgUrl}}"><swiper-itemclass="item_image"><imagesrc='{{item}}'class='swiper_image'mode="aspectFill"></image></swiper-item></block></swiper> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序中如何实现轮播图效果的详细内容,希望对您有所帮助,信息来源于网络。