怎么利用echarts画雷达图和折柱混合
导读:本文共2833.5字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 导语通常在根据设计图写echarts的时候,很多效果是官方实例里没有的,我在代码里加上了一些常用的效果,并做了注释。雷达图varoption={radar:[{//数据名称indicator:[{text:'AIS未登记'},{text:'巡逻发现'},{text:'群众举报'},{tex... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。导语
通常在根据设计图写echarts的时候,很多效果是官方实例里没有的,我在代码里加上了一些常用的效果,并做了注释。
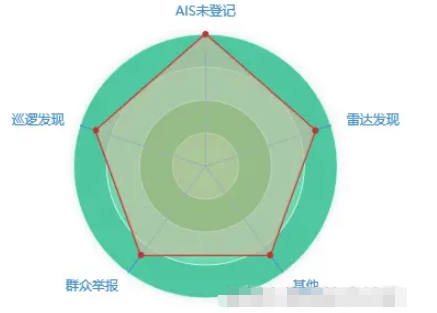
雷达图
varoption={radar:[{//数据名称indicator:[{text:'AIS未登记'},{text:'巡逻发现'},{text:'群众举报'},{text:'其他'},{text:'雷达发现'}],center:['50%','50%'],radius:120,startAngle:90,splitNumber:4,shape:'circle',axisName:{formatter:'【{value}】',color:'#428BD4'//颜色},splitArea:{areaStyle:{color:['#7BD685','#34B54B','#70DEB3','#4FC7A0'],//内部圈圈的颜色shadowColor:'rgba(0,0,0,0.1)',//内部线的颜色shadowBlur:10}},//线颜色axisLine:{lineStyle:{color:'#428BD4'}},splitLine:{lineStyle:{color:'rgba(211,253,250,0.8)'}}}],//鼠标放上悬浮展示的内容tooltip:{trigger:'item'},series:[{name:'表特征分布',type:'radar',symbol:'circle',//拐点样式symbolSize:6,//拐点的大小emphasis:{lineStyle:{width:4}},data:[{value:[60,5,1,1,1500],name:'',areaStyle:{color:'#C1BFA1'}}]}]};varmyChartecharts=echarts.init(document.getElementById('btzfb'));myChartecharts.setOption(option);效果


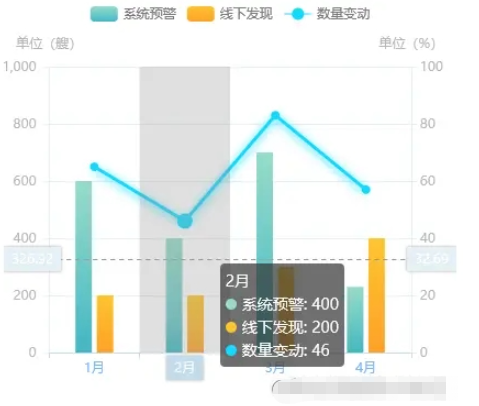
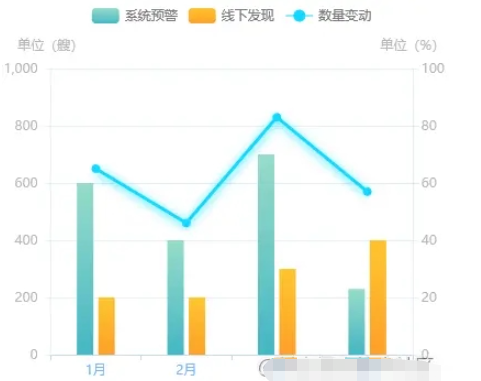
折柱图
//varoptionbdtj={tooltip:{trigger:'axis',axisPointer:{type:'cross',crossStyle:{color:'#999'}}},title:{},legend:{data:['系统预警','线下发现','数量变动'],textStyle:{color:'#7A7A7A'},},xAxis:[{type:'category',data:['1月','2月','3月','4月'],axisPointer:{type:'shadow'},axisLine:{lineStyle:{//改变xy轴线条的颜色color:"#C3DCEA",width:1//这里是为了突出显示加上的}},axisLabel:{textStyle:{//改变xy轴上文字的颜色color:"#75B4FC"}}}],yAxis:[{type:'value',name:'单位(艘)',min:0,max:1000,interval:200,axisLine:{lineStyle:{//改变xy轴线条的颜色color:"#E5F0F6",width:1//这里是为了突出显示加上的}},axisLabel:{formatter:'{value}',color:'#B7B7B7'},splitLine:{lineStyle:{//改变xy轴线条的颜色color:"#E5F0F6",width:1//这里是为了突出显示加上的}},nameTextStyle:{color:'#B7B7B7'}},{type:'value',name:'单位(%)',min:0,max:100,interval:20,//间隔数axisLine:{lineStyle:{//改变xy轴线条的颜色color:"#E5F0F6",width:1//这里是为了突出显示加上的}},axisLabel:{formatter:'{value}',color:'#B7B7B7'},splitLine:{lineStyle:{//改变xy轴线条的颜色color:"#E5F0F6",width:1//这里是为了突出显示加上的}},nameTextStyle:{color:'#B7B7B7'}}],series:[{name:'系统预警',type:'bar',barWidth:15,//柱子宽度tooltip:{valueFormatter:function(value){returnvalue+'';}},itemStyle:{color:newecharts.graphic.LinearGradient(0,0,0,1,[{offset:0,color:'#96DBCA'},{offset:0.5,color:'#6EC9C6'},{offset:1,color:'#43B6C3'}])},emphasis:{itemStyle:{color:newecharts.graphic.LinearGradient(0,0,0,1,[{offset:0,color:'#96DBCA'},{offset:0.7,color:'#6EC9C6'},{offset:1,color:'#43B6C3'}])}},data:[600,400,700,230,250,760,135,162,320,200,600,300]},{name:'线下发现',type:'bar',barWidth:15,//柱子宽度tooltip:{valueFormatter:function(value){returnvalue+'';}},itemStyle:{color:newecharts.graphic.LinearGradient(0,0,0,1,[{offset:0,color:'#FEC52F'},{offset:0.5,color:'#FEB32C'},{offset:1,color:'#FE9F29'}])},emphasis:{itemStyle:{color:newecharts.graphic.LinearGradient(0,0,0,1,[{offset:0,color:'#FEC52F'},{offset:0.7,color:'#FEB32C'},{offset:1,color:'#FE9F29'}])}},data:[200,200,300,400,600,100,200,230,230,160,120,610]},{name:'数量变动',type:'line',symbolSize:8,//实心大小symbol:'circle',//实心yAxisIndex:1,lineStyle:{width:3,shadowColor:'rgba(0,216,255,1)',//阴影shadowBlur:8,shadowOffsetY:2},tooltip:{valueFormatter:function(value){returnvalue+'';}},itemStyle:{color:newecharts.graphic.LinearGradient(0,0,0,1,[{offset:0,color:'#14D8FD'},{offset:0.5,color:'#14D8FD'},{offset:1,color:'#14D8FD'}])},data:[65,46,83,57]}]};varmyChartbdtj=echarts.init(document.getElementById('bdtj'));myChartbdtj.setOption(optionbdtj);效果


</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么利用echarts画雷达图和折柱混合的详细内容,希望对您有所帮助,信息来源于网络。