微信小程序中GET请求怎么实现
导读:本文共685.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先上代码://index.js//获取应用实例varapp=getApp()Page({data:{motto:'HelloWorld',onLoad:function(){varthat=thiswx.request({url:'http://apis.baidu.com/heweather/weather/free&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。先上代码:
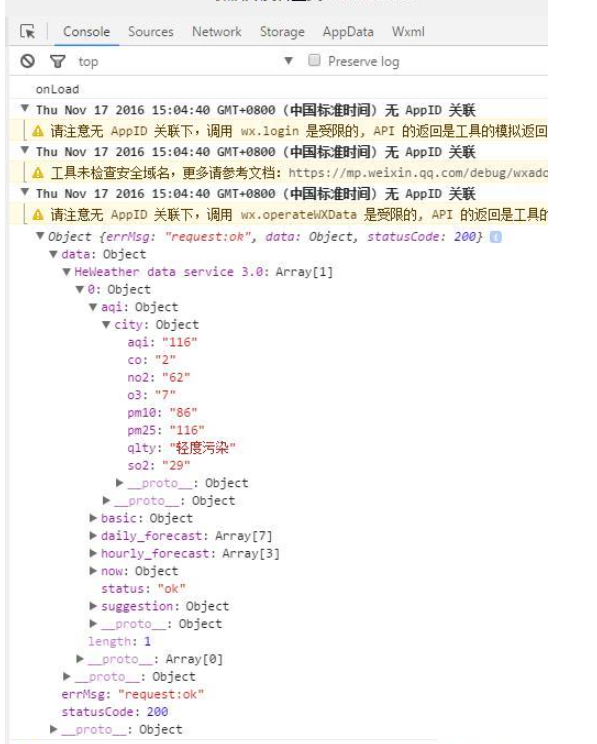
//index.js//获取应用实例varapp=getApp()Page({data:{motto:'HelloWorld',onLoad:function(){varthat=thiswx.request({url:'http://apis.baidu.com/heweather/weather/free',data:{city:'beijing'},method:'GET',//OPTIONS,GET,HEAD,POST,PUT,DELETE,TRACE,CONNECTheader:{apikey:'a37c01591e47494fe320137dbc0fd423'},//设置请求的headersuccess:function(res){//successconsole.log(res)},fail:function(){//fail},complete:function(){//complete}})}})得到的结果展示:

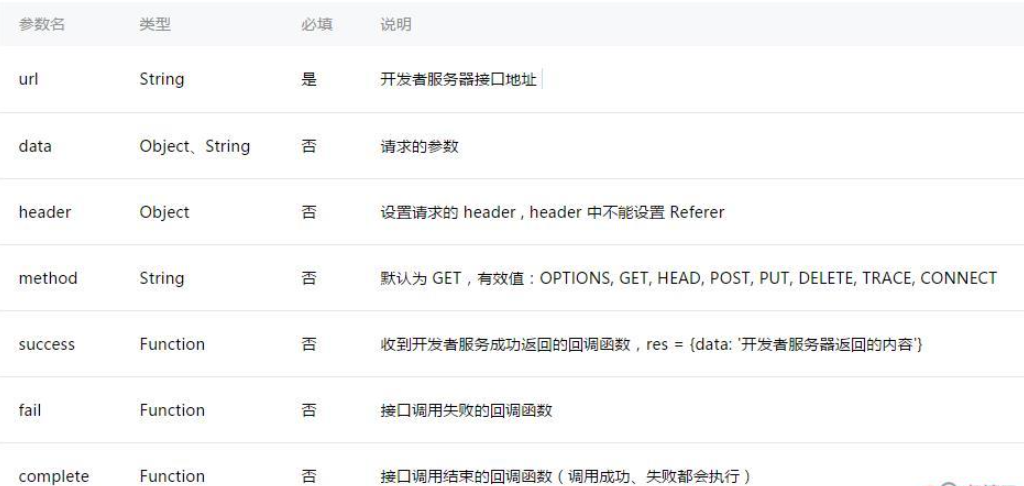
其实观察代码不难发现,写法和ajax形同相似,只要我们搞清楚需要配置哪些参数就可以了。下面是来自官方的配置信息。

注意:一个微信小程序,同时只能有5个网络请求连接。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序中GET请求怎么实现的详细内容,希望对您有所帮助,信息来源于网络。