ESLine怎么配置及使用
导读:本文共733字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 环境:React,Webpack,Babel基本安装npm install eslint --save-devnpm install eslint-loader --save-dev处理ES6npm install babel-eslint --save-dev针对Reactnpm install eslint-plugin-react --save-dev在w... ...
目录
(为您整理了一些要点),点击可以直达。环境:React,Webpack,Babel
基本安装npm install eslint --save-devnpm install eslint-loader --save-dev
处理ES6npm install babel-eslint --save-dev
针对Reactnpm install eslint-plugin-react --save-dev
在webpack中配置
...module:{ rules:[{test:/\.(js|jsx)$/,exclude:/node_modules/,use:["babel-loader","eslint-loader"]}]}...详细规则配置
在项目根目录下新建.eslintrc文件(可 eslint --init生成)
忽略检测
根目录新建.eslintignore文件 里面直接写要忽略的目录
src/containers/hotSearch/src/entry/src/helper/src/store/
至此,在编写代码中出现错误可有红色波浪线提示,如未定义直接使用变量
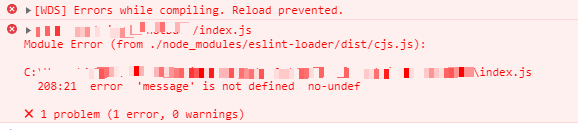
项目运行后可在控制台console查看报错
每次修改.eslintrc文件规则时建议重新运行项目。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">ESLine怎么配置及使用的详细内容,希望对您有所帮助,信息来源于网络。