部属vue项目访问路径设置非根显示白屏怎么解决
导读:本文共2122.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue访问路径设置非根显示白屏问题:访问页面,返回“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”环境:使用nginx部属vue项目时,没有把访问项目设置为根路径说明:当... ...
目录
(为您整理了一些要点),点击可以直达。vue访问路径设置非根显示白屏
问题:
访问页面,返回“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”
环境:
使用nginx部属vue项目时,没有把访问项目设置为根路径
说明:
当访问项目对应的nginx配置没有给项目的访问路径设置为根时,页面显示白屏,在network中可以看到所有资源都加载完成,
index.html会显示
“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”信息;
如果将项目的nginx配置访问路径设置成根路径,网站页面可以正常访问,但是请求的返回还是会有这样的信息,这段信息就写在了index.html页面中;
分析原因是vue项目中会有对访问路径的判断,如果不是根路径,就不执行js代码,进而显示白屏。
解决
vue项目,访问路径不是根目录,依照以下几个步骤进行设置,就可以正常访问
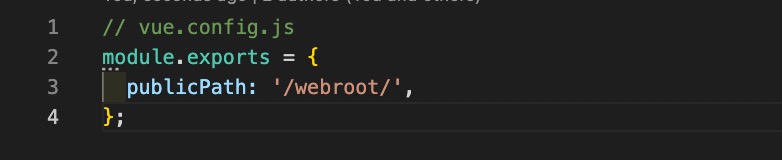
1.修改vue.config.js,设置pbulicPath路径

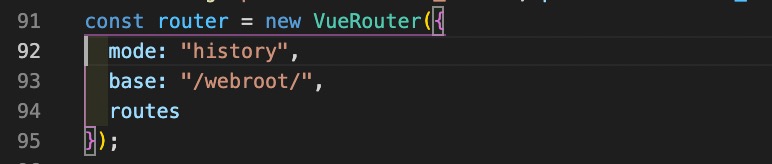
2.设置路由中的base信息

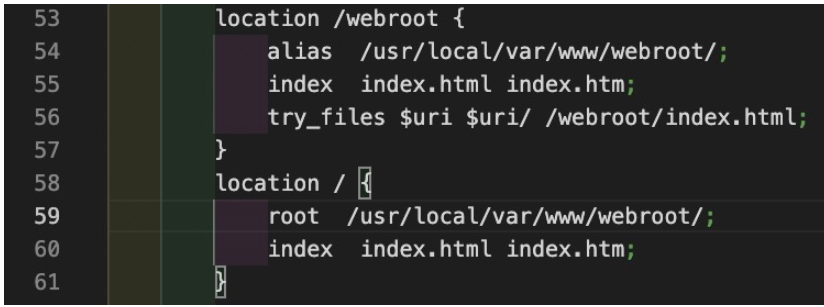
3.修改nginx,在serve中设置location /webroot

vue部署到非根目录设置
假设部署到根目录下app文件夹里
需要修改三处配置
1.config => index.js
//PathsassetsRoot:path.resolve(__dirname,"../dist"),assetsSubDirectory:"static",assetsPublicPath:"/app/",//修改打包后路径修改这里
把 assetsPublicPath: "/", 修改成 assetsPublicPath: "/app/",
2.router => index.js
constrouter=newRouter({mode:"history",//base:getAbsolutePath(),base:"/app/",routes:[...]......增加基础路径 base:"/app/"
3.网站根目录文件夹下修改配置文件,用的是IIS
<?xmlversion="1.0"encoding="UTF-8"?><configuration><system.webServer><defaultDocument><files><clear/><addvalue="zkpt.asmx"/><addvalue="index.html"/><addvalue="Default.htm"/><addvalue="Default.asp"/><addvalue="index.htm"/><addvalue="iisstart.htm"/><addvalue="default.aspx"/></files></defaultDocument><!--刷新白屏增加配置start--><rewrite><rules><rulename="HandleHistoryModeandcustom404/500"stopProcessing="true"><matchurl="(.*)"/><conditionslogicalGrouping="MatchAll"><addinput="{REQUEST_FILENAME}"matchType="IsFile"negate="true"/><addinput="{REQUEST_FILENAME}"matchType="IsDirectory"negate="true"/></conditions><actiontype="Rewrite"url="/app/"/></rule></rules></rewrite></system.webServer><!--刷新白屏增加配置end--></configuration>修改
<actiontype="Rewrite"url="/"/>
为
<actiontype="Rewrite"url="/app/"/>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">部属vue项目访问路径设置非根显示白屏怎么解决的详细内容,希望对您有所帮助,信息来源于网络。