es6如何实现变量交换
导读:本文共926字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 变量交换方法:1、借助第三变量c,语法“c=a;a=b;b=c;”,这样变量a和b的值就可以互换;2、利用数组下标重新赋值,语法“a=[a,b];b=a[0];a=a[1];”;3、利用数组的解构赋值,语法“[a, b]=[b, a];”。本教程操作... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
变量交换方法:1、借助第三变量c,语法“c=a;a=b;b=c;”,这样变量a和b的值就可以互换;2、利用数组下标重新赋值,语法“a=[a,b];b=a[0];a=a[1];”;3、利用数组的解构赋值,语法“[a, b]=[b, a];”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6中实现变量交换的方法
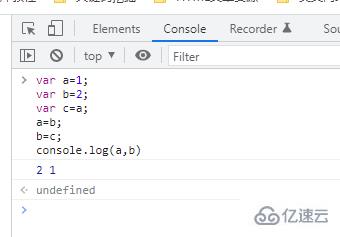
方法1:借助第三变量
有两个变量a和b,可借助第三变量c来实现变量交换。
先将a值赋给c
在将b值赋给a
最后将c值赋给b
vara=1;varb=2;varc=a;a=b;b=c;console.log(a,b)//2,1

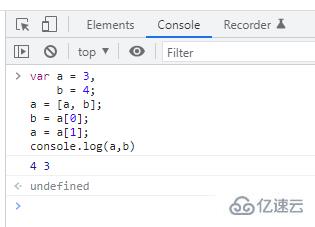
方法2:利用数组下标重新赋值
vara=3,b=4;a=[a,b];b=a[0];a=a[1];console.log(a,b)

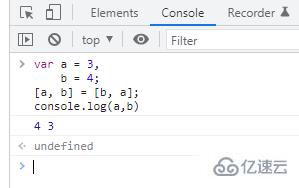
方法3:利用数组的解构赋值交换变量的值
vara=3,b=4;[a,b]=[b,a];console.log(a,b)

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
es6如何实现变量交换的详细内容,希望对您有所帮助,信息来源于网络。