vue中传参params和data的区别是什么
导读:本文共872字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、使用data传参前端请求方式为postimportrequestfrom'@/utils/request'//新增bannerexportfunctionsaveBanner(data){returnrequest({url:'/system/banner/saveBanner',method:'post&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、使用data传参
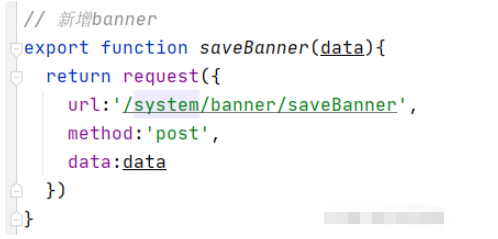
前端请求方式为post
importrequestfrom'@/utils/request'//新增bannerexportfunctionsaveBanner(data){returnrequest({url:'/system/banner/saveBanner',method:'post',data:data})}
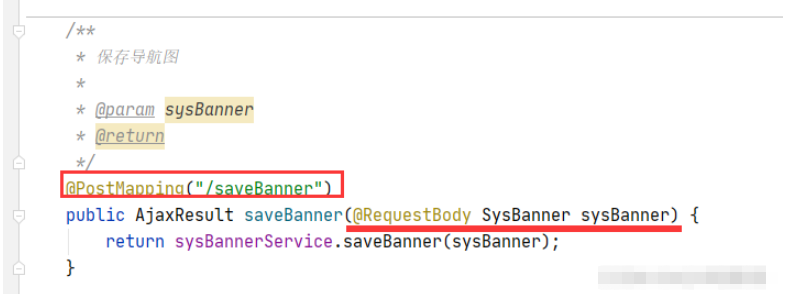
后端接口接收
/***保存导航图**@paramsysBanner*@return*/@PostMapping("/saveBanner")publicAjaxResultsaveBanner(@RequestBodySysBannersysBanner){ returnsysBannerService.saveBanner(sysBanner);}
2、使用params传参
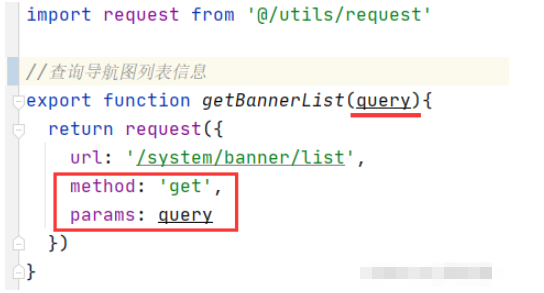
前端请求

//查询导航图列表信息exportfunctiongetBannerList(query){returnrequest({url:'/system/banner/list',method:'get',params:query})}后端接收
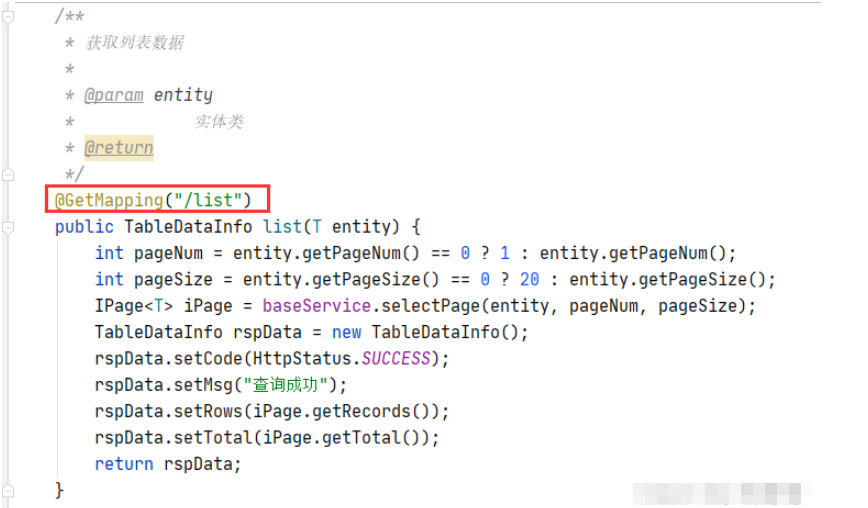
接收时的请求方式为GetMapping
并且入参也不需要@RequestBody注解

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue中传参params和data的区别是什么的详细内容,希望对您有所帮助,信息来源于网络。