怎么用CSS box-shadow创建像素创意动画
导读:本文共3324字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 代码正文1.原理我们要做的是像素画,像素画又是一个个小像素块组合而成。既然要用 box-shadow实现绘图,那么我们就先讲讲, box-shadow可以传哪些参数可以让他实现一个小像素块吧。平时我们使用 box-shadow往往会传入5个参数,分别为x偏移量, y偏移量, 阴影模糊半径, 阴影扩散半径, 阴影颜色 ,接下来,我们绘制一个10x10像素的矩形投影... ...
目录
(为您整理了一些要点),点击可以直达。
代码
正文
1.原理
我们要做的是像素画,像素画又是一个个小像素块组合而成。既然要用 box-shadow实现绘图,那么我们就先讲讲, box-shadow可以传哪些参数可以让他实现一个小像素块吧。
平时我们使用 box-shadow往往会传入5个参数,分别为x偏移量, y偏移量, 阴影模糊半径, 阴影扩散半径, 阴影颜色 ,接下来,我们绘制一个10x10像素的矩形投影(注意:这里width 和 height 决定了像素画展示的时候一个像素有多大)。
.box{width:10px;height:10px;background-color:red;/*x偏移量|y偏移量|阴影模糊半径|阴影扩散半径|阴影颜色*/box-shadow:10px10px10px10pxblack;}
可我们绘制像素画意图是取消其阴影,可以使用可选参数 inset ,如果没有指定 inset,默认阴影在边框外,即阴影向外扩散。使用 inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。 此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下。
接下来,加入用 inset 再来绘制这个矩形看看变化。
.box{width:10px;height:10px;background-color:red;/*x偏移量|y偏移量|阴影模糊半径|阴影扩散半径|阴影颜色|阴影向内扩散*/box-shadow:10px10px10px10pxblackinset;}
这样一个小像素块就出现了,而且把原来的红色背景给覆盖掉了,但成也 inset 败也 inset ,正因为他可以压住盒子,同时也被盒子的大小所限制,并不能很好的排列好大量的像素块,所以放弃了这种做法。
现在我们换个想法,既然不要阴影显示,那么我们索性不要传入跟阴影有关的信息不就完了么,所以,我们接下来只要传入x偏移量, y偏移量 , 阴影颜色也能实现这个小像素块。
.box{width:10px;height:10px;background-color:red;/*x偏移量|y偏移量|阴影颜色*/box-shadow:10px10pxblack;}
看我们同样也实现了一个小像素块但又会发现另外一个小问题。
.box{width:10px;height:10px;background-color:red;box-shadow:0px0pxblack,10px10pxblack,20px20pxblack,30px30pxblack,40px40pxblack;}
当我们内联时会发现,原点的像素块是盖不住的,因为他永远在下层,即便是主块背景变成透明也是不可以的,但是我们可以庆幸因为只有一个点是这样,我们就把主块的点也填充自然不就解决了。
然后,我们不停地连接 box-shadow绘制出图形,就会发现一幅像素画就完成了。

2.动画
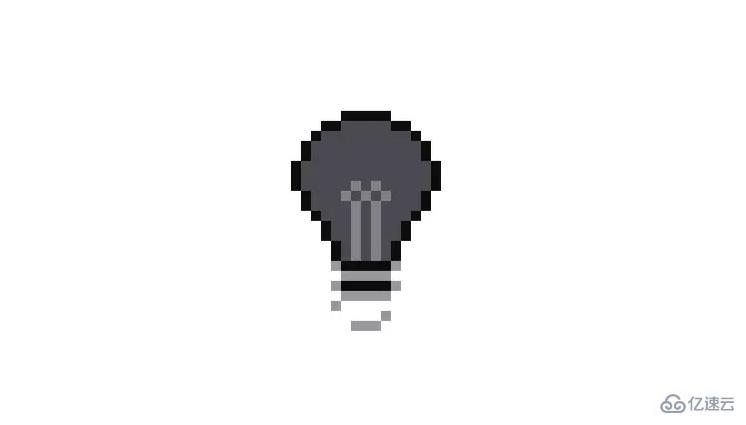
上一步我们绘制出了灯泡的形状,但是我们要那种一闪一闪的效果,在 box-shadow 里中是如何出来的呢?其实最暴力的一种办法是,再画一个发光的效果,格子隔一段时间全部替换掉,来实现发光效果。

但是灯泡代表什么?代表了灵感,我们怎么可以用暴力的手段去绘制呢,那样样式脚本的体积是非常大的,需要优雅一点。
所以,我在代码中用 scss 抽离出很多东西来,把灯泡一部分一部分去做拆解,如:
$size:10px;$light-color:rgb(75,73,81);$wick-color:rgb(130,129,136);$line-color:rgb(12,12,12);$bottom-color:rgb(153,152,157);$active-bottom-color:rgb(185,182,193);$active-light-color:rgb(241,218,126);$active-wick-color:rgb(255,236,201);$light-bg:-1*$size1*$size0$light-color,1*$size1*$size0$light-color,//...-3*$size5*$size0$light-color;$wick-active:-1*$size00rgb(248,203,58),//...1*$size7*$size0rgb(246,198,65);$wick:-1*$size00$wick-color,//...1*$size7*$size0$wick-color;//...more
最后,我们只要把拆出来的这几部分重新组合起来,就又变成灯泡了。当然闪烁动画也是同样拼接组合起来。
.light{width:$size;height:$size;position:absolute;left:50%;top:50%;transform:translate(-50%,-$size*2);background-color:$light-color;box-shadow:$line,$wick,$light-bg,$light-bottom;animation:flash2slinearinfinite;}@keyframesflash{0%,48%,58%,78%,94%,100%{background-color:$light-color;box-shadow:$line,$wick,$light-bg,$light-bottom;}50%,80%{background-color:$active-wick-color;box-shadow:$line-active,$wick-active,$light-bg-active,$light-bottom-active;}}最后,我们还要加入一个手动点亮的效果也是非常的简单。就是利用 checkbox 当选中时的 checked 伪类来找到 div.light 触发点亮效果,当然其样式依然需要你提前绘制拼接好。
.point{&:checked+.light{animation:none;background-color:$active-wick-color;box-shadow:$line-active,$wick-active,$light-bg-active,$light-bottom-active,$light-star;}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">怎么用CSS box-shadow创建像素创意动画的详细内容,希望对您有所帮助,信息来源于网络。