es6中let声明可不可以重名
导读:本文共842.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在es6中,let声明的变量不可以重名,因为let不允许在相同的作用域内重复声明同一个变量,否则会出现报错;因此可以利用let防止变量命名的重复,以及防止变量污染;与let相反的是var,var允许变量重复声明。本教程操作环境:windows10系统... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在es6中,let声明的变量不可以重名,因为let不允许在相同的作用域内重复声明同一个变量,否则会出现报错;因此可以利用let防止变量命名的重复,以及防止变量污染;与let相反的是var,var允许变量重复声明。
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6中let声明可以重名吗
es6中let声明不可以重名
let不允许在相同作用域内,重复声明同一个变量。否则报错
在同一个作用域中,与var 不同的是,不可以使用let重复声明同一个变量
functionqq(){vara=11;leta=22;}//SyntaxError:Identifier'a'hasalreadybeendeclared(标识符a已经被声明)functionqq(){leta=11;leta=22;}//SyntaxError:Identifier'a'hasalreadybeendeclared(标识符‘a‘已经被重复声明)使用var 声明变量的时候就不会出现重复声明报错的问题可以重复声明,但是使用let 可以防止变量命名的重复,防止变量污染。
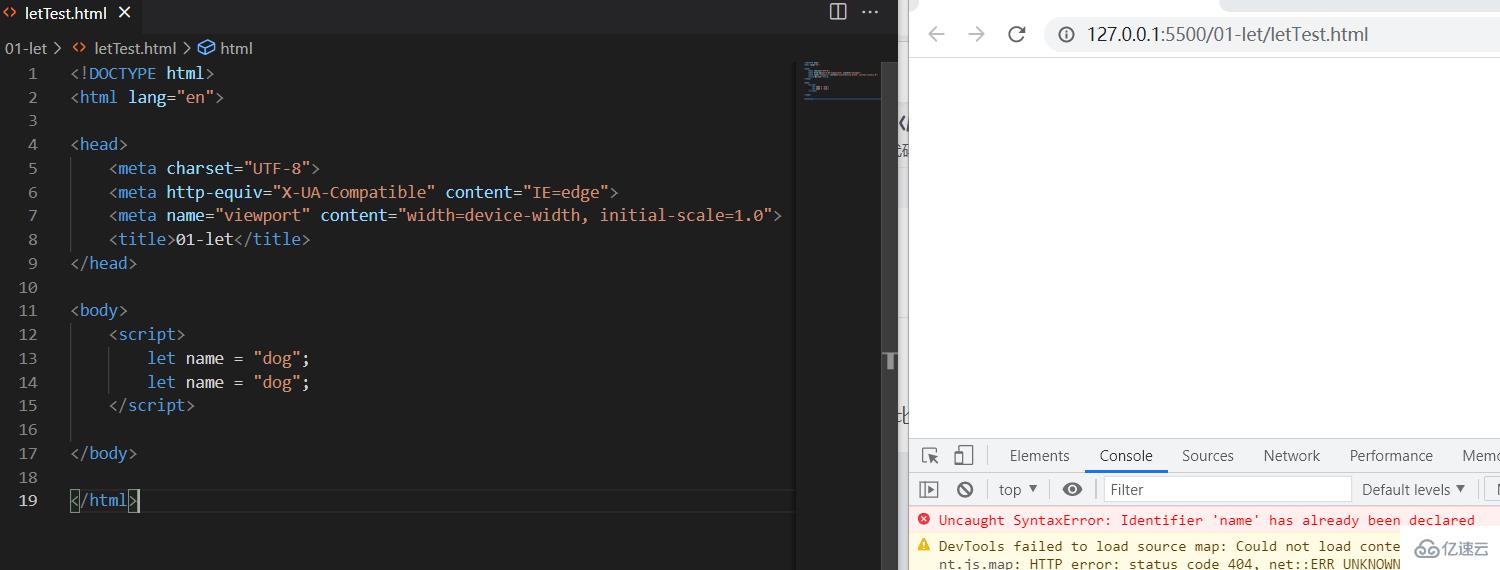
报错结果如下图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
es6中let声明可不可以重名的详细内容,希望对您有所帮助,信息来源于网络。