jquery中有没有map方法
导读:本文共1519.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: jquery中有map方法;该方法用于使用指定的函数处理数组中的每个元素或者对象的每个属性,并且将处理结果封装为新的数组返回,语法为“$.map(需要处理的数组或者对象,指定的处理函数)”或者“jquery对象.map(指定的处理函数)”。本教程操作... ...
目录
(为您整理了一些要点),点击可以直达。
jquery中有map方法;该方法用于使用指定的函数处理数组中的每个元素或者对象的每个属性,并且将处理结果封装为新的数组返回,语法为“$.map(需要处理的数组或者对象,指定的处理函数)”或者“jquery对象.map(指定的处理函数)”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中有map方法吗
$.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。
1. 在jQuery 1.6 之前,该函数只支持遍历数组;从 1.6 开始,该函数也支持遍历对象。
2. map()还会为函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
3. 该函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
语法
$.map(object,callback)
object Array/Object类型 指定的需要处理的数组或对象。
callback Function类型 指定的处理函数
两种形式:
$.map(arr|obj,callback):将一个数组中的元素转换到另一个数组中,callback:function(ele,i):ele为当前处理的元素,i为当前处理的元素的下标,返回的是JavaScript原生数组
jquery对象.map(callback):将一组元素转换成其他数组,返回的是jquery数组对象。callback:function(i,ele):注意和格式一的位置不同。
示例如下:
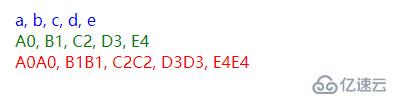
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><style>div{color:blue;}p{color:green;margin:0;}span{color:red;}</style><scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script></head><body><div></div><p></p><span></span><script>$(function(){vararr=["a","b","c","d","e"];$("div").text(arr.join(","));arr=$.map(arr,function(n,i){return(n.toUpperCase()+i);});$("p").text(arr.join(","));arr=$.map(arr,function(a){returna+a;});$("span").text(arr.join(","));})</script></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery中有没有map方法的详细内容,希望对您有所帮助,信息来源于网络。