jquery中attr和val的区别有哪些
导读:本文共1208.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 区别:1、val方法可获取手动输入的值,attr方法则不可以;2、若使用val进行赋值,可使用val方法进行获取,attr方法则不可以获取;3、使用attr赋值时,若手动改变输入的值,val可获取最新的值,而attr获取的还是一开始的值。本教程操作环... ...
目录
(为您整理了一些要点),点击可以直达。
区别:1、val方法可获取手动输入的值,attr方法则不可以;2、若使用val进行赋值,可使用val方法进行获取,attr方法则不可以获取;3、使用attr赋值时,若手动改变输入的值,val可获取最新的值,而attr获取的还是一开始的值。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中attr和val的区别是什么
先说结论再贴代码分析,区别如下:
1.val 可以获取手动输入的值,attr 不可以
2.用 val 赋值, val 可以获取值 , attr 不可以
3.用 attr 赋值, val 和 attr 都可以获取值, 如果手动改变输入的值,val 可以获取最新的值,attr 读到的还是 attr 一开始赋的值
先手动输入一个数字

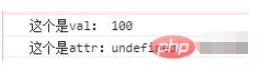
然后分别用 val() 和 attr("value") 打印出来
console.log("这个是val:"+$("#jibengongzi").val());console.log("这个是attr:"+$("#jibengongzi").attr("value"));
可以看出,attr("value") 不能获取手动输入的值
接下来用 val() 来赋值 (ruleForm.jibengongzi是数字)
$("#jibengongzi").val(ruleForm.jibengongzi);然后打印出来

再用 attr 赋值
$("#jibengongzi").attr("value",ruleForm.jibengongzi);
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery中attr和val的区别有哪些的详细内容,希望对您有所帮助,信息来源于网络。