Django后台获取前端post上传的文件方法
导读:本文共1230字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 由于初学Django所以对于其特有的表单模板和models中的filefiled并不是特别熟悉。因此在本次开发中还是依照以往自己在html中写好图片提交表单:注意在<form>表单的定义中一定要加上enctype= “multipart/form-data"属性,否则后台可能会取不到文件。在form表单后一定要有{% csrf_token %}... ...
目录
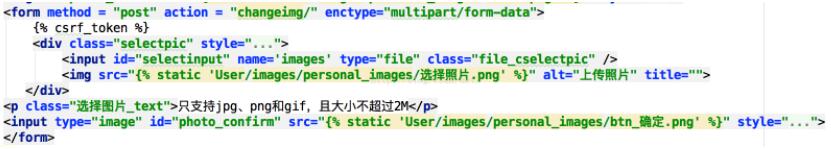
(为您整理了一些要点),点击可以直达。由于初学Django所以对于其特有的表单模板和models中的filefiled并不是特别熟悉。因此在本次开发中还是依照以往自己在html中写好图片提交表单:

注意在<form>表单的定义中一定要加上enctype= “multipart/form-data"属性,否则后台可能会取不到文件。
在form表单后一定要有{% csrf_token %}
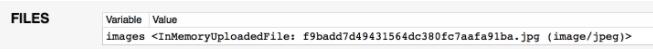
我们在控制页面可以看到,当我们通过这样的表单进行提交后,FILES一栏中会有一个文件。

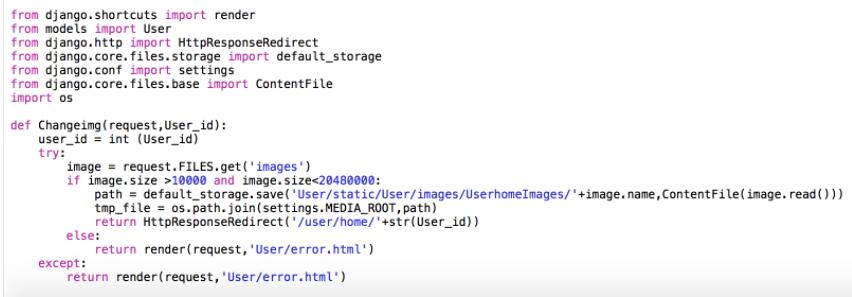
我们可以在views.py中通过
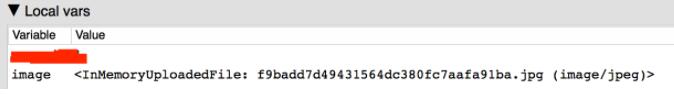
image=request.FILES.get('images')去获取到该图片

当我们获取到图片img后,可以通过
image.name 获取到图片的名字
image.size获取到图片的大小
image.read()可以获取图片内容
通过
path=default_storage.save(路径,ContentFile(image.read()))
tmp_file = os.path.join(settings.MEDIA_ROOT,path)
及可以把图片从缓存中保存到相应路径下

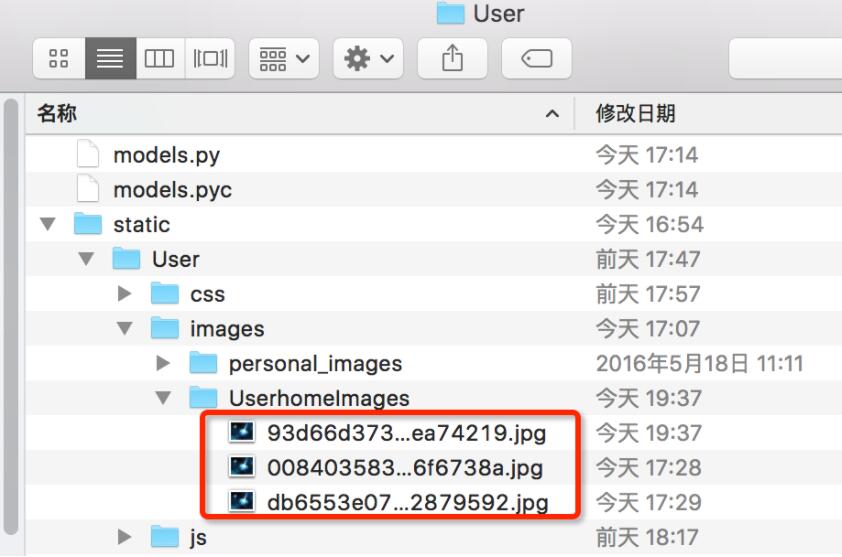
我们可以看到很上传的额图片已经直接能够保存在设置的目录当中了

最后再将对应的路径放入数据库中,就可以完成引用了。
以上这篇Django后台获取前端post上传的文件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Django后台获取前端post上传的文件方法的详细内容,希望对您有所帮助,信息来源于网络。