vue如何实现pdf文件发送到邮箱功能
导读:本文共1060字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
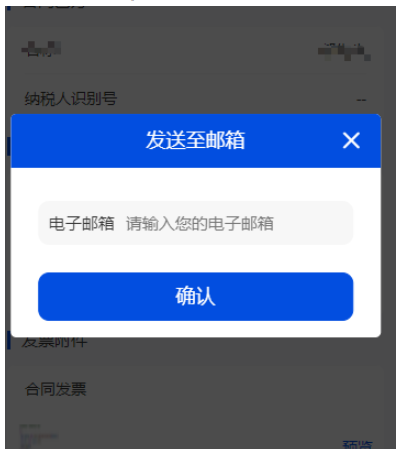
摘要: 需求:vue实现pdf文件发送到邮箱功能<!--弹窗--><van-popupv-model="showEmail"closeableclass="contactTel":close-on-click-overlay="false"@close="closeEmail&qu... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。需求:vue实现pdf文件发送到邮箱功能

<!--弹窗--><van-popupv-model="showEmail"closeableclass="contactTel":close-on-click-overlay="false"@close="closeEmail"><divclass="popup-headerfontSize36">发送至邮箱</div><divclass="popup-boxfontSize36color3"><divclass="fieldInputmb50"><!--<van-fieldv-model="electricalMail"name="email"ref="email"@click-input="handleClickInput"label="电子邮箱"placeholder="请输入您的电子邮箱"/>--><spanclass="pr20pl20fontSize30">电子邮箱</span><inputlabel="电子邮箱"class="infoCenterTextfontSize30"v-model="electricalMail"placeholder="请输入您的电子邮箱"/></div><van-buttontype="primary"color="#024EE0"class="popup-btn"@click="handleMsg">确认</van-button></div></van-popup>
点击发送到邮箱方法:
handleMsg(){if(!this.electricalMail){this.$toast("邮箱不能为空");return;}else{letemailRegExp=/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;if(emailRegExp.test(this.electricalMail)) {letparams={url:this.historyObj.taxUrl,electricalMail:this.electricalMail}sendEmail(params).then(res=>{if(res.code==200){this.$toast("已发至邮箱,请查看");this.showEmail=false;}else{this.$toast(res.msg);}})}else{this.$toast("邮箱格式不正确");return;}}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue如何实现pdf文件发送到邮箱功能的详细内容,希望对您有所帮助,信息来源于网络。