NodeJS怎么实现单点登录
导读:本文共7008字符,通常情况下阅读需要23分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 什么是单点登录随着公司业务的增多,必然会产生各个不同的系统,如果每个系统都需要单独登录的话就会很不方便。因此产生了单点登录这样的解决方案,单点登录全称 Single Sign On,简称SSO,意思是在多个系统应用群中登录一个系统,便可在其他所有系统中得到授权而无需再次登录。比如小明今天登录了淘宝,如果没有登录,就会被要求输入认证信息(用户名密码等),登录过后再... ...
目录
(为您整理了一些要点),点击可以直达。什么是单点登录
随着公司业务的增多,必然会产生各个不同的系统,如果每个系统都需要单独登录的话就会很不方便。
因此产生了单点登录这样的解决方案,单点登录全称 Single Sign On,简称SSO,意思是在多个系统应用群中登录一个系统,便可在其他所有系统中得到授权而无需再次登录。
比如小明今天登录了淘宝,如果没有登录,就会被要求输入认证信息(用户名密码等),登录过后再去访问天猫的页面时就不需要登录可以直接访问。
单点登录原理

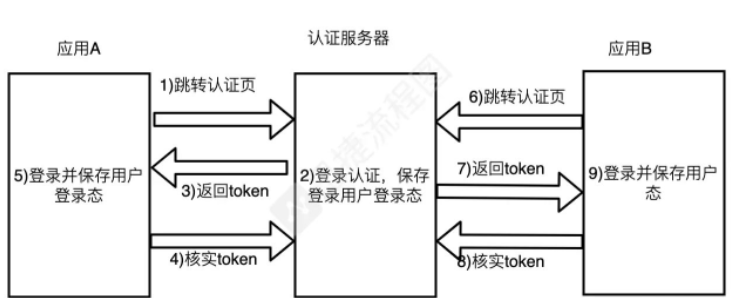
SSO 需要有一个独立的认证中心,只有独立的验证中心能接受用户的用户名密码等安全信息,其他系统不提供登录入口,只接受认证中心的间接授权。 整个过程可以简单的用上图描述:
当用户登录访问应用A时,应用A发现用户未登录,跳转至SSO认证中心,并将自己的地址作为参数方便回调
SSO认证中心发现用户没有登录过,将用户引导至登录页面;用户填写用户名密码提交登录申请;SSO认证中心校验用户信息,创建用户雨SSO认证中心的会话(这时会把信息保存到cookie中),同时创建授权令牌token
sso认证中心带着令牌跳转到最初的请求地址(应用A)
应用A拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用A
应用A创建与用户之间的会话,展示资源并维持用户登录态
当用户访问应用B时,发现用户未登录(SSO认证服务器与应用A应用B不是同一个域,不能提供登录态),跳转到SSO认证中心,并将自己的地址和之前和SSO认证中心会话的cookie信息带入
SSO认证中心发现用户已登录,跳转回应用B地址,并附上令牌token
同样的应用B拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用B
应用B创建与用户之间的会话,展示资源并维持用户登录态
NodeJS 演示
三个不同的服务
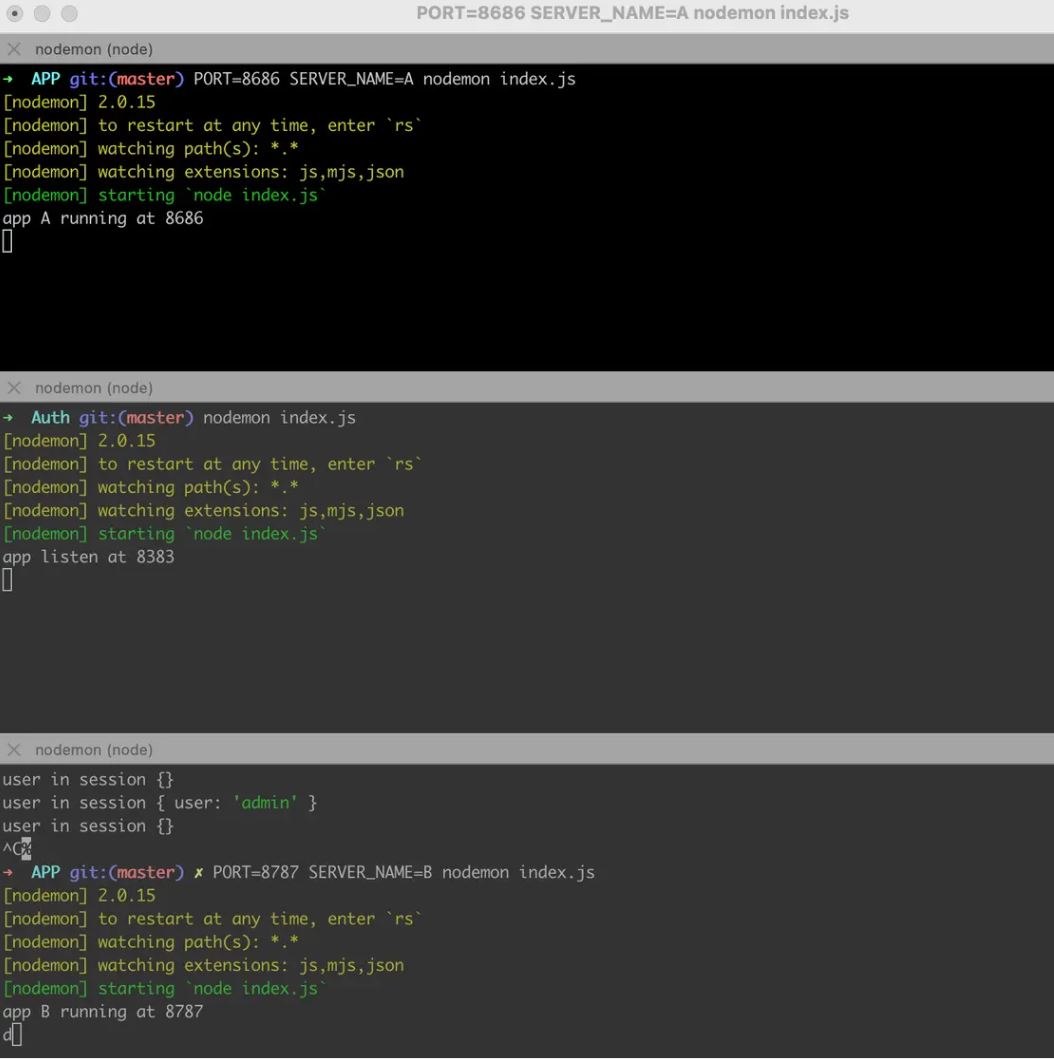
这里我们需要启动三个服务来分别模拟 应用A,SSO认证服务器和应用B

这里端口号 8383的服务是SSO认证服务器,其余的 :8686 和 :8787 分别代表应用A与应用B。
其实应用A与应用B的代码几乎一样,如上图所示我们可以通过穿参的方式来设置不同的端口及应用名。
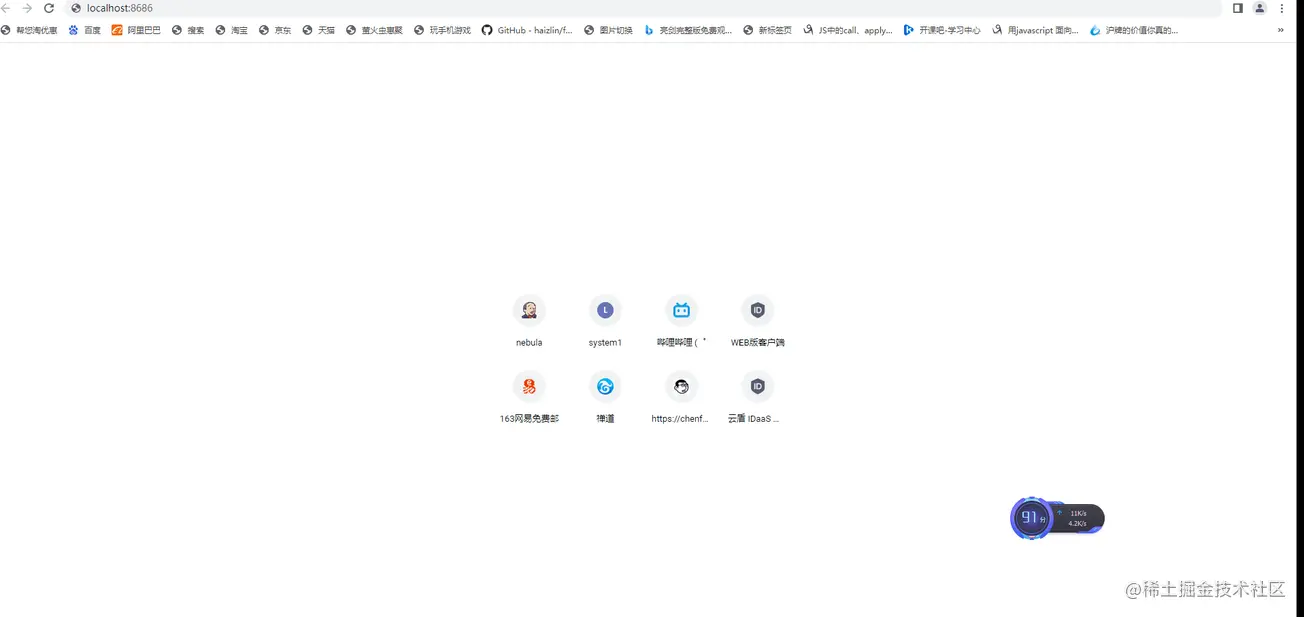
先来看下效果

首次访问跳转至登录页
应用A判断登录态,跳转到SSO认证服务器
应用A
constKoa=require('koa');constRouter=require('koa-router')constviews=require('koa-views')conststatic=require('koa-static')constpath=require('path');constapp=newKoa();constrouter=newRouter();constsession=require('koa-session')constkoa2Req=require('koa2-request');//模版引擎相关配置app.use(views(path.join(__dirname,'./views')),{extension:'ejs'})app.keys=['key']constkeyMap={'8686':'koa:sess8686','8787':'koa:sess8787'}constCONFIG={key:keyMap[process.env.PORT]||'koa:sess',maxAge:1000*60*60*24,httpOnly:true}app.use(session(CONFIG,app))constsystem=process.env.SERVER_NAMErouter.get("/",async(ctx)=>{//通过session来判断应用A的登录状态letuser=ctx.session.userif(user){//...}else//1、当用户登录访问应用A时,应用A发现用户未登录(应为服务器没有保存对应的session){lettoken=ctx.query.token//第一次登录url上也不会有令牌if(!token){//1、跳转到SSO认证服务器ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)}else{//...}}})app.use(router.routes())constport=process.env.PORT||8888app.listen(port,()=>{console.log(`app${system}runningat${port}`)})认证服务器判断登录态,渲染登录页
认证服务器SSO
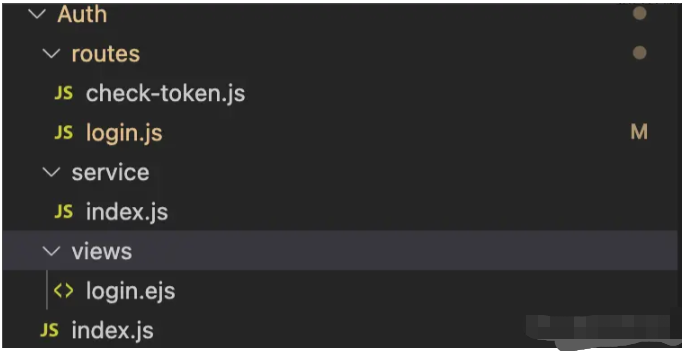
认证服务器的目录结构如下 主要处理两个功能,一是登录逻辑,二是之后验证令牌的有效性,分别有路由 login.js 和 check-token.js 处理

Auth/index.js
constKoa=require('koa');constRouter=require('koa-router')constviews=require('koa-views')constpath=require('path');constapp=newKoa();constrouter=newRouter();constlogin=require("./routes/login")constcheckToken=require('./routes/check-token')constbodyparser=require('koa-bodyparser')app.use(views(path.join(__dirname,'./views')),{extension:'ejs'})app.use(bodyparser())//处理登录相关的逻辑router.use('/login',login.routes())//处理令牌验证的逻辑router.use('/check_token',checkToken.routes())app.use(router.routes())app.listen(8383,()=>{console.log(`applistenat8383`)})刚才我们从应用A跳转到 http://localhost:8383/login?redirectUrl=localhost:8686 来看login中的逻辑
Auth/routes/login.js
constservice=require("../service");constrouter=require("koa-router")()router.get('/',async(ctx)=>{constcookies=ctx.cookies;consttoken=cookies.get('token');//从cookie中判断应用A的登录态if(token&&service.isTokenVailid(token)){//。。。如果有登录过}else{//2、SSO认证中心发现用户没有登录过,于是渲染登录页面登录页面;awaitctx.render('login.ejs',{extension:'ejs'})}})//。。。module.exports=router登录页面
Auth/views/login.ejs
<htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>统一登录</title></head><body><h2>统一登录</h2><formmethod="post"><div>用户名:<inputtype="text"name="name"/></div><div>密码<inputtype="text"name="password"/></div><div><inputtype="submit"value='登录'></div></form></body></html>
校验用户信息,创建令牌
Auth/routes/login.js
router.post('/',async(ctx)=>{//2、用户填写用户名密码提交登录申请;constbody=ctx.request.body;const{name,password}=body;//2、SSO认证中心校验用户信息,if(name==="admin"&&password==="123456"){//2、创建用户雨SSO认证中心的会话(这时会把信息保存到cookie中),同时创建授权令牌tokenconsttoken="passport";awaitctx.cookies.set('token',token,{maxAge:1000*60*60*24*30,httpOnly:true})if(ctx.query.redirectUrl){//3、sso认证中心带着令牌跳转到最初的请求地址(应用A)ctx.redirect(`${ctx.protocol}://${ctx.query.redirectUrl}?token=${token}`)//回跳地址是http://localhost:8686/?token=passport}else{ctx.body="<h2>登录成功!</h2>"}}else{ctx.response.body={error:1,msg:'用户名或密码错误'}}})从认证服务器携带令牌跳转回应用A
令牌校验 返回资源
应用A
app.use(views(path.join(__dirname,'./views')),{extension:'ejs'})//...constsystem=process.env.SERVER_NAMErouter.get("/",async(ctx)=>{letuser=ctx.session.userif(user){//...}else//这时应用A依旧没有登录态但url上有了令牌http://localhost:8686/?token=passport{lettoken=ctx.query.tokenif(!token){//...跳转去SSO登录页面}else//跳回应用A时走这里的逻辑{//ajax请求4.应用A拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用Aconsturl=`://localhost:8383/check_token?token=${token}&t=${newDate().getTime()}`letdata=awaitkoa2Req(ctx.protocol+url);if(data&&data.body){try{constbody=JSON.parse(data.body)const{error,userId}=body;//console.log(error,userId)0,adminif(error==0){if(!userId){ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)return}//验证通过后注册session,渲染页面//5.应用A创建与用户之间的会话,展示资源并维持用户登录态ctx.session.user=userId;awaitctx.render('index.ejs',{user:userId,system})}else{ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)}}catch(error){console.log(error)}}}}})app.use(router.routes())constport=process.env.PORT||8888app.listen(port,()=>{console.log(`app${system}runningat${port}`)})与之对应的 SSO中处理验证令牌的逻辑
Auth/routes/check-token
constrouter=require("koa-router")()constservice=require("../service")router.get('/',async(ctx)=>{consttoken=ctx.query.token;constresult={error:1}//当token是password时if(service.isTokenVailid(token)){result.error=0;result.userId='admin'}ctx.body=result})module.exports=routerAuth/service/index.js
module.exports={isTokenVailid:function(token){if(token&&token==='passport'){returntrue}returnfalse}}至此用户已经能正常访问应用A,SSO服务器和应用A服务器上都有了用户登录过的信息。
访问应用B
带cookie跳转至SSO认证服务器
应用B
//...router.get("/",async(ctx)=>{letuser=ctx.session.userif(user){//...}else{lettoken=ctx.query.token//...if(!token){//同样既没有session也没有令牌,跳转到SSO认证服务器//6、当用户访问应用B时,发现用户未登录(SSO认证服务器与应用A应用B不是同一个域,不能提供登录态),跳转到SSO认证中心,并将自己的地址和之前和SSO认证中心会话的cookie信息带入ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)}else{//。。。验证令牌的部分}}})app.use(router.routes())constport=process.env.PORT||8888app.listen(port,()=>{console.log(`app${system}runningat${port}`)})从认证服务器携带令牌跳转回应用B
SSO认证服务器 ,再次登录时携带了cookie,因此不会再请求登录页面 Auth/routes/login
//...router.get('/',async(ctx)=>{constcookies=ctx.cookies;consttoken=cookies.get('token');//7.SSO认证中心发现用户已登录,跳转回应用B地址,并附上令牌tokenif(token&&service.isTokenVailid(token)){constredirectUrl=ctx.query.redirectUrl;if(redirectUrl){//带着令牌跳转回应用Bctx.redirect(`${ctx.protocol}://${redirectUrl}?token=${token}`)}else{ctx.body="<h2>登录成功!</h2>"}}else{//...渲染登录页面}})//..令牌校验 返回资源
这里的逻辑和5,6两步一样,因为token容易伪造,所以要检验真伪。 应用B
app.use(views(path.join(__dirname,'./views')),{extension:'ejs'})//...constsystem=process.env.SERVER_NAMErouter.get("/",async(ctx)=>{letuser=ctx.session.userif(user){//...}else//这时应用B依旧没有登录态但url上有了令牌http://localhost:8787/?token=passport{lettoken=ctx.query.tokenif(!token){//...跳转去SSO登录页面}else//跳回应用B时走这里的逻辑{//ajax请求8.同样的应用B拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用Bconsturl=`://localhost:8383/check_token?token=${token}&t=${newDate().getTime()}`letdata=awaitkoa2Req(ctx.protocol+url);if(data&&data.body){try{constbody=JSON.parse(data.body)const{error,userId}=body;//console.log(error,userId)0,adminif(error==0){if(!userId){ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)return}//验证通过后注册session,渲染页面//9.应用B创建与用户之间的会话,展示资源并维持用户登录态ctx.session.user=userId;awaitctx.render('index.ejs',{user:userId,system})}else{ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)}}catch(error){console.log(error)}}}}})app.use(router.routes())constport=process.env.PORT||8888app.listen(port,()=>{console.log(`app${system}runningat${port}`)})至此单点登录的大部分逻辑都已经完成,之后再session有效期内再访问页面,就不需要再登录,直接返回资源
router.get("/",async(ctx)=>{//如果session中有用户信息,说明已经登录过,直接返回请求资源letuser=ctx.session.userif(user){awaitctx.render('index.ejs',{user,system})}//...}) </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">NodeJS怎么实现单点登录的详细内容,希望对您有所帮助,信息来源于网络。