vue-cropper怎么实现裁剪图片
导读:本文共3864.5字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先展示一下效果如何使用:1、安装npm install vue-cropper //(如果安装不上,用cnpm)2、直接贴代码爽快人就是这样<template><el-dialogtitle="裁剪图片":visible.sync="visible"@close="onCallback(... ...
音频解说
目录
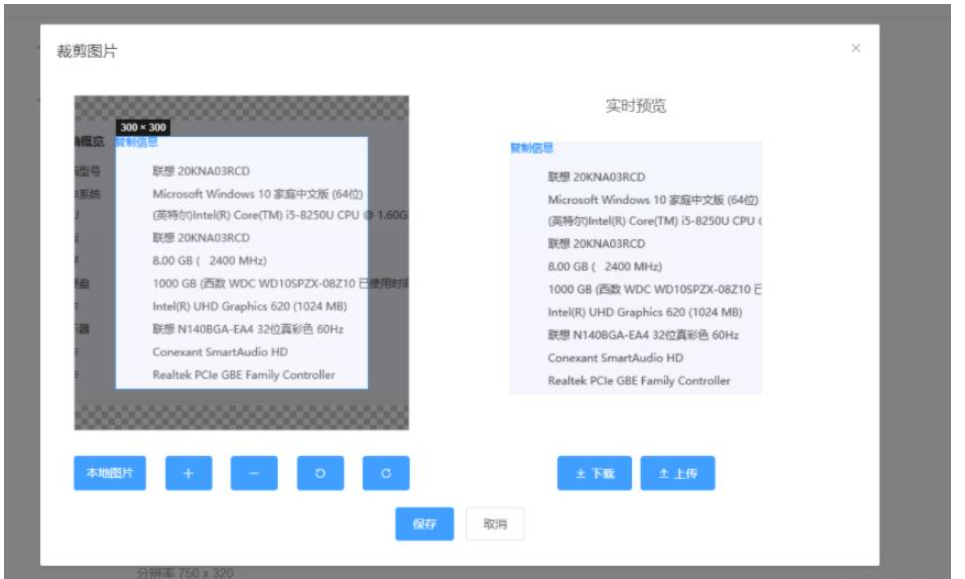
(为您整理了一些要点),点击可以直达。先展示一下效果

如何使用:
1、安装
npm install vue-cropper //(如果安装不上,用cnpm)
2、直接贴代码爽快人就是这样
<template><el-dialogtitle="裁剪图片":visible.sync="visible"@close="onCallback(false)"class="handleDialog"width="1000px"><divclass="wrap"><divclass="main"><divclass="cropperContent"><divclass="cropper"><vueCropperref="cropper":img="option.img":outputSize="option.size":outputType="option.outputType":info="true":full="option.full":canMove="option.canMove":canMoveBox="option.canMoveBox":original="option.original":autoCrop="option.autoCrop":autoCropWidth="option.autoCropWidth":autoCropHeight="option.autoCropHeight":fixedBox="option.fixedBox"@realTime="realTime"@imgLoad="imgLoad"></vueCropper></div><divclass="previewBox"><divclass="title">实时预览</div><divclass="showPreview":style="{width:previews.w+'px',height:previews.h+'px',}"><div:class="preview"><img:src="previews.url":/></div></div></div></div><divclass="footerButton"><divclass="scopeButton"><labelclass="localButton"for="uploads">本地图片</label><inputtype="file"id="uploads"class="inputFile"accept="image/png,image/jpeg,image/gif,image/jpg"@change="uploadImg($event)"/><el-buttontype="primary"@click="changeScale(1)"icon="el-icon-plus"></el-button><el-buttontype="primary"@click="changeScale(-1)"icon="el-icon-minus"></el-button><el-buttontype="primary"@click="rotateLeft"icon="el-icon-refresh-left"></el-button><el-buttontype="primary"@click="rotateRight"icon="el-icon-refresh-right"></el-button></div><divclass="uploadButton"><el-button@click="down('blob')"type="primary"icon="el-icon-download">下载</el-button><el-button@click="uploadNewPic"type="primary"icon="el-icon-upload2">上传</el-button></div></div></div><divclass="end"><el-buttontype="primary"@click="saveNewPic">保存</el-button><el-button@click="onCallback(false)">取消</el-button></div></div></el-dialog></template><script>import{VueCropper}from"vue-cropper";import{imgView,imgUploadUrl,uploadImg}from"services";import{alerts}from"js/yydjs.js";exportdefault{components:{VueCropper},data(){return{imgView,picId:"",newPicId:"",crap:false,previews:{},option:{img:"",size:1,full:false,//输出原图比例截图props名fulloutputType:"png",canMove:true,original:false,canMoveBox:false,autoCrop:true,autoCropWidth:300,autoCropHeight:300,fixedBox:true,},downImg:"#",cate:"",ratio:1,};},mounted(){this.option.img=this.imgView+this.picId;this.option.autoCropHeight=this.option.autoCropWidth*this.ratio;},methods:{saveNewPic(){if(!this.newPicId){returnalerts("请上传裁剪后的图片");}this.onCallback(this.newPicId);},changeScale(num){num=num||1;this.$refs.cropper.changeScale(num);},rotateLeft(){this.$refs.cropper.rotateLeft();},rotateRight(){this.$refs.cropper.rotateRight();},//实时预览函数realTime(data){console.log(data,"realTime");this.previews=data;},//将base64转换为文件百度随便找的看需求使用dataURLtoFile(dataurl,filename){vararr=dataurl.split(","),mime=arr[0].match(/:(.*?);/)[1],bstr=atob(arr[1]),n=bstr.length,u8arr=newUint8Array(n);while(n--){u8arr[n]=bstr.charCodeAt(n);}returnnewFile([u8arr],filename,{type:mime});},uploadNewPic(){this.$refs.cropper.getCropData((data)=>{letname=newDate().getTime();letfile=this.dataURLtoFile(data,`${name}.png`);console.log(file,"ssss");letfd=newFormData();fd.append("file",file);fd.append("cate",this.cate);uploadImg(fd).then((res)=>{if(res){let{scaleRelativePath=""}=res.body;this.newPicId=scaleRelativePath;alerts("上传成功","success");//自己写的弹框}});});},down(type){//event.preventDefault()varaLink=document.createElement("a");aLink.download="author-img";//输出if(type==="blob"){this.$refs.cropper.getCropBlob((data)=>{console.log(data,type);this.downImg=window.URL.createObjectURL(data);//aLink.download=this.downImg;console.log(this.downImg);aLink.href=window.URL.createObjectURL(data);aLink.click();});}else{this.$refs.cropper.getCropData((data)=>{this.downImg=data;aLink.href=data;aLink.click();});}},uploadImg(e){//上传图片//this.option.imgvarfile=e.target.files[0];if(!/\.(gif|jpg|jpeg|png|bmp|GIF|JPG|PNG)$/.test(e.target.value)){alerts("图片类型必须是.gif,jpeg,jpg,png,bmp中的一种");returnfalse;}varreader=newFileReader();reader.onload=(e)=>{letdata;if(typeofe.target.result==="object"){//把ArrayBuffer转化为blob如果是base64不需要data=window.URL.createObjectURL(newBlob([e.target.result]));}else{data=e.target.result;}this.option.img=data;};//转化为base64//reader.readAsDataURL(file)//转化为blobreader.readAsArrayBuffer(file);},imgLoad(msg){console.log(msg,"msg");},},};</script><stylelang="scss"scoped>@import"~css/public.scss";.handleDialog{@includecententCenterDialog;.cropperContent{display:flex;justify-content:space-between;padding-left:20px;.cropper{width:400px;height:400px;border:1pxsolid#ddd;}.previewBox{flex:1;display:flex;justify-content:center;flex-direction:column;align-items:center;.title{font-size:18px;height:36px;margin-bottom:20px;}.showPreview{flex:1;display:flex;justify-content:center;.preview{overflow:hidden;background:#eeeeee;border:1pxsolid#eeeeee;}}}}.footerButton{margin-top:30px;margin-left:20px;display:flex;justify-content:flex-end;.scopeButton{width:400px;display:flex;justify-content:space-between;}.uploadButton{flex:1;display:flex;justify-content:center;}.localButton{cursor:pointer;color:#ffffff;background:#409eff;padding:10px15px;border-radius:3px;appearance:none;display:flex;align-self:center;margin-right:10px;}.inputFile{width:180px;position:absolute;clip:rect(0000);}}}</style>3、说明,支持网络图片也支持本地图片,图片如果需要上传,我是通过base64转文件,再上传的。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue-cropper怎么实现裁剪图片的详细内容,希望对您有所帮助,信息来源于网络。