jquery中当文本框value改变如何触发事件
导读:本文共1311.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 设置方法:1、利用“$("文本框元素")”,获取文本框元素对象;2、利用“文本框元素对象.change(事件触发代码)”,设置文本框value值改变后触发事件即可。change方法用于设置当元素的值改变时触发change事件。本教... ...
目录
(为您整理了一些要点),点击可以直达。
设置方法:1、利用“$("文本框元素")”,获取文本框元素对象;2、利用“文本框元素对象.change(事件触发代码)”,设置文本框value值改变后触发事件即可。change方法用于设置当元素的值改变时触发change事件。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中当文本框value改变怎么触发事件
当元素的值改变时发生 change 事件(仅适用于表单字段)。
change() 方法触发 change 事件,或规定当发生 change 事件时运行的函数。
注意:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,change 事件会在元素失去焦点时发生。
语法
触发被选元素的 change 事件:
$(selector).change()
添加函数到 change 事件:
$(selector).change(function)
function 可选。规定针对被选元素当 change 事件发生时运行的函数。
示例如下:
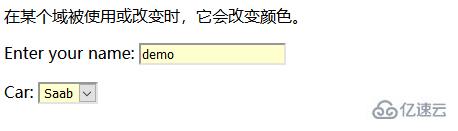
<html><head><scripttype="text/javascript"src="/jquery/jquery.js"></script><scripttype="text/javascript">$(document).ready(function(){$(".field").change(function(){$(this).css("background-color","#FFFFCC");});});</script></head><body><p>在某个域被使用或改变时,它会改变颜色。</p>Enteryourname:<inputclass="field"type="text"/><p>Car:<selectclass="field"name="cars"><optionvalue="volvo">Volvo</option><optionvalue="saab">Saab</option><optionvalue="fiat">Fiat</option><optionvalue="audi">Audi</option></select></p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery中当文本框value改变如何触发事件的详细内容,希望对您有所帮助,信息来源于网络。