小程序如何实现简单吸顶效果
导读:本文共972.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 要求:1.使页面某一区域始终显示在页面的最顶端2.页面流畅不卡顿初始效果如图:最终效果:1.wxml部分代码如下:<viewclass="search">搜索框</view><viewclass="banner">banner</view><viewclass=&q... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。要求:
1.使页面某一区域始终显示在页面的最顶端
2.页面流畅不卡顿
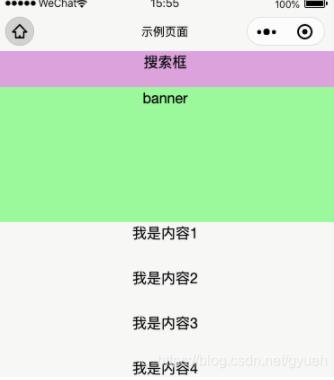
初始效果如图:

最终效果:

1.wxml部分代码如下:
<viewclass="search">搜索框</view><viewclass="banner">banner</view><viewclass="content"><viewclass="item"wx:for="{{arry}}">我是内容{{item}}</view></view>2.wxss部分代码如下:
view{text-align:center;}.banner{height:150px;background:palegreen;}.search{width:100%;height:40px;background:plum;}.item{height:50px;}/*设置吸顶效果*/.search{position:sticky;position:-webkit-sticky;top:0;/*距离顶部多少吸顶*/}3.js部分代码如下:
Page({/***页面的初始数据*/data:{arry:[1,2,3,4,5,6,7,8,9,10,11,12]}})4.json部分代码如下:
{"navigationBarBackgroundColor":"#f7f7f5","navigationBarTextStyle":"black","navigationBarTitleText":"示例页面","usingComponents":{}}注意:
1.设置粘性定位position: -webkit-sticky; position: sticky;
2.设置topcode>值,距离顶部多少吸顶
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
小程序如何实现简单吸顶效果的详细内容,希望对您有所帮助,信息来源于网络。