nginx rewrite功能如何使用
导读:本文共9535字符,通常情况下阅读需要32分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 前言大家在浏览某些网站的时候,有没有发现,当输入:www.abc.com或者www.abcd.com的时候,页面均能正常显示www.abc.com的主页内容。这就是nginx rewrite的一个使用场景。rewrite简介rewrite是Nginx服务器提供的一个重要基本功能,主要作用用来实现URL地址重写rewrite功能实现依赖于pcre的支持,因此在编译... ...
目录
(为您整理了一些要点),点击可以直达。前言
大家在浏览某些网站的时候,有没有发现,当输入:www.abc.com或者www.abcd.com的时候,页面均能正常显示www.abc.com的主页内容。这就是nginx rewrite的一个使用场景。
rewrite简介
rewrite是Nginx服务器提供的一个重要基本功能,主要作用用来实现URL地址重写
rewrite功能实现依赖于pcre的支持,因此在编译安装Nginx服务器之前,需安装pcre库(nginx使用ngx_http_rewrite_module模块来解析和处理Rewrite功能的相关配置)
在真正了解rewrite的使用之前,有必要全面系统学习下rewrite相关的指令和语法使用,下面来逐一了解下吧
Rewrite规则与指令
set指令
该指令用来设置一个新的变量。

variable,变量名,该变量名要用"$"作为变量的第一个字符,且不能与Nginx服务器预设的全局变量同名;
value:变量值,可以是字符串、其他变量或者变量的组合等;
一个简单的案例
server{listen8081;server_namelocalhsot;location/server{set$namezhangsan;set$age19;default_typetext/plain;return200$name=$age;}}重启nginx服务,然后浏览器访问观察下效果

下面列举了Rewrite常用全局变量
这些变量可以在使用过程中结合自身的业务灵活选择使用
我们来随机测试下几个指令的使用吧
$args
server{listen8081;server_namelocalhsot;location/server{set$namezhangsan;set$age19;default_typetext/plain;return200$name=$age=$args;}}


其他的指令有兴趣的同学可以自行尝试,下面使用这些指令完成一个需求
自定义日志输出格式,将请求的日志输出到自定义的日志中
具体配置如下:
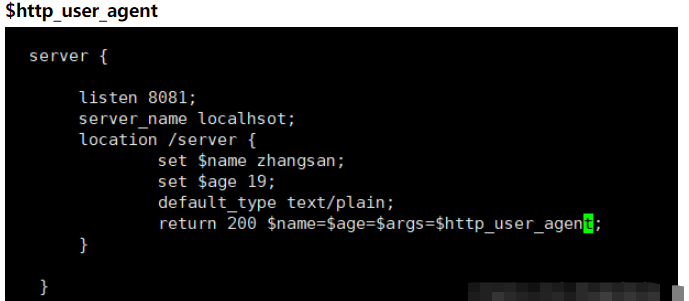
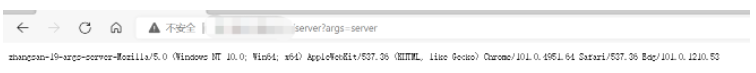
log_formatmain'$remote_addr-$request-$status-$request_uri-$http_user_agent';server{listen8081;server_namelocalhsot;location/server{access_loglogs/access-server.logmain;set$namezhangsan;set$age19;default_typetext/plain;return200$name=$age=$args=$http_user_agent;}}通过这种方式,就可以实现自定义请求的相关参数输出到自定义的日志文件中

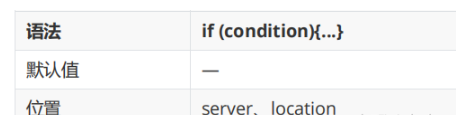
if指令
该指令用来支持条件判断,并根据条件判断结果选择不同的Nginx配置

condition为判定条件,可以支持以下写法:
1)变量名称,如果变量名对应的值为空或者是0,if都判断为false,其他条件为true
if($param){}location/testif{set$username'zhangsan';default_typetext/plain;if($username){return200success;}return200'paramsisempty';}
2) 使用"=“和”!="比较变量和字符串是否相等,满足为true,不满足为false
if($request_method=POST){return405;3}注意:此处和Java不一样的是字符串不需加引号
3)使用正则表达式对变量匹配
匹配成功返回true,否则返回false;
变量与正则表达式之间使用"“,”“,”!“,”!"来连接;
“~” 代表匹配正则表达式过程中区分大小写;
"~*"代表匹配正则表达式过程中不区分大小写;
"!“和”!*"刚好和上面取相反值,如果匹配上返回false,匹配不上返回true;
if($http_user_agent~MSIE){#$http_user_agent的值中是否包含MSIE字符串,如果包含返回true}注意:正则表达式字符串一般不需要加引号,但是如果字符串中包含"}“或者是”;"等字符时,就需要把引号加上
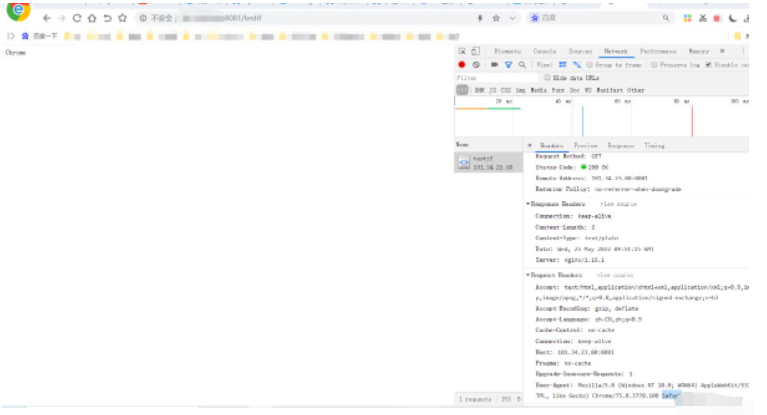
if($http_user_agent~Safari){return200Chrome;}
4)判断请求文件是否存在使用"-f"和"!-f"
当使用"-f"时,如果请求的文件存在返回true,不存在返回false;
当使用"!f"时,如果请求文件不存在,但该文件所在目录存在返回true,文件和目录都不存在返回false,如果文件存在返回false;
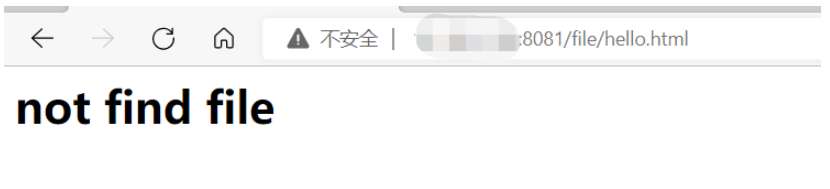
if(-f$request_filename){#判断请求的文件是否存在}if(!-f$request_filename){#判断请求的文件是否不存在}案例展示
location/file{roothtml;default_typetext/html;if(!-f$request_filename){return200'<h2>notfindfile</h2>';}}当访问目录下不存在的文件时,将会看到如下的异常返回

5) 判断请求的目录是否存在使用"-d"和"!-d"
当使用"-d"时,如果请求的目录存在,if返回true,如果目录不存在则返回false;
当使用"!-d"时,如果请求的目录不存在但该目录的上级目录存在则返回true,该目录和它上级目录都不存在则返回false,如果请求目录存在也返回false;
6) 判断请求的目录或者文件是否存在使用"-e"和"!-e"
当使用"-e",如果请求的目录或者文件存在时,if返回true,否则返回false;
当使用"!-e",如果请求的文件和文件所在路径上的目录都不存在返回true,否则返回false;
7) 判断请求的文件是否可执行使用"-x"和"!-x"
当使用"-x",如果请求的文件可执行,if返回true,否则返回false;
当使用"!-x",如果请求文件不可执行,返回true,否则返回false; break指令
该指令用于中断当前相同作用域中的其他Nginx配置。与该指令处于同一作用域的Nginx配置中,位于它前面的指令配置生效,位于后面的指令配置无效

location/{if($param){set$id$1;break;limit_rate10k;}}案例演示
location/break{default_typetext/plain;set$usernameMIKE;if($args){set$usernameJIM;break;set$usernameJODAN;}return200$username;}
return指令
该指令用于完成对请求的处理,直接向客户端返回响应状态代码。在return后的所有Nginx配置都是无效的

code,为返回给客户端的HTTP状态代理。可以返回的状态代码为0~999的任意HTTP状态代理;
text:为返回给客户端的响应体内容,支持变量的使用;
URL:为返回给客户端的URL地址;
location/return{default_typeapplication/json;return200'{id:1,name:jike}';}
rewrite指令
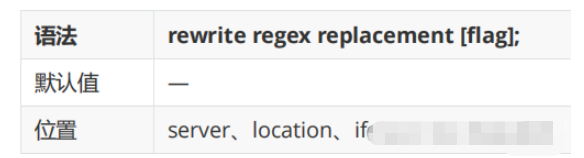
该指令通过正则表达式的使用来改变URI。可以同时存在一个或者多个指令,按照顺序依次对URL进行匹配和处理
URL和URI的区别
URI:统一资源标识符
URL:统一资源定位符

regex,用来匹配URI的正则表达式;
replacement:匹配成功后,用于替换URI中被截取内容的字符串。如果该字符串是以"http://"或者"https://"开头的,则不会继续向下对URI进行其他处理,而是直接返回重写后的URI给客户端;
flag:用来设置rewrite对URI的处理行为,可选值有如下
last break redirect permanent
last : 终止继续在本location中处理接收到的URI,并将此处重写的URI作为一个新的URI,使用各location块进行处理。该标志将重写的URI重写在server块中执行,为重写后的URI提供了转入到其他location块的机会;
break : 将此处重写的URI作为一个新的URI,在本块中继续处理,该标志重写后的地址在当前的location块中执行,不会将新的URI转向其他的location块;
redirect : 将重写后的URI返回给客户端,状态码为302,指明是临时重定向URI,主要用在replacement变量不是以 “http://”或“https://”开头的情况;
redirect : 将重写后的URI返回给客户端,状态码为302,指明是临时重定向URI,主要用在replacement变量不是以 “http://”或“https://”开头的情况;
permanent : 将重写后的URI返回给客户端,状态码为301,指明是临时重定向URI,主要用在replacement变量不是以 “http://”或“https://”开头的情况;
示例1
location/rewirte{rewrite^/rewrite/url\w*$https://www.baidu.com;rewrite^/rewrite/(test)/\w*$/$1;rewrite^/rewrite/(hello)/\w*$/$1;}location/test{default_typetext/plain;return200"hellosuccess";}示例2
location/rewirte{rewrite^/rewrite/url\w*$https://www.baidu.com;rewrite^/rewrite/(test)/\w*$/$1last;rewrite^/rewrite/(hello)/\w*$/$1last;}location/test{default_typetext/plain;return200"hellosuccess";}rewrite_log指令
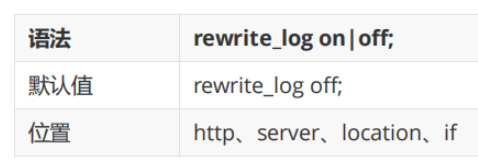
该指令配置是否开启URL重写日志的输出功能

开启后,URL重写的相关日志将以notice级别输出到error_log指令配置的日志文件汇总
location/rewirte{ rewrite_logon; error_loglogs/error.lognotice;rewrite^/rewrite/url\w*$https://www.baidu.com;rewrite^/rewrite/(test)/\w*$/$1last;rewrite^/rewrite/(hello)/\w*$/$1last;}一、rewrite配置域名跳转
有很多大型网站,在起步的时候,比如域名为 : www.haoyijia.com,但是域名太长所带来的问题就是不方便记忆,于是后面改成 www.hyj.com,问题是,一些老用户之前一直习惯了那个长域名,如何在老用户输入长域名的时候仍然可以跳转到新的短域名上呢?就可以考虑使用rewrite的功能;下面在本地做一下模拟。
配置步骤:
1、准备两个域名
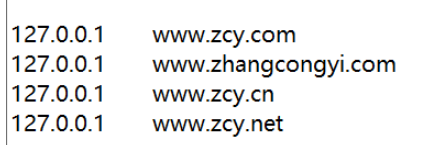
这里我直接在本地模拟2个域名,通过在本地的hosts文件配置下就可以了

2、配置nginx.conf文件
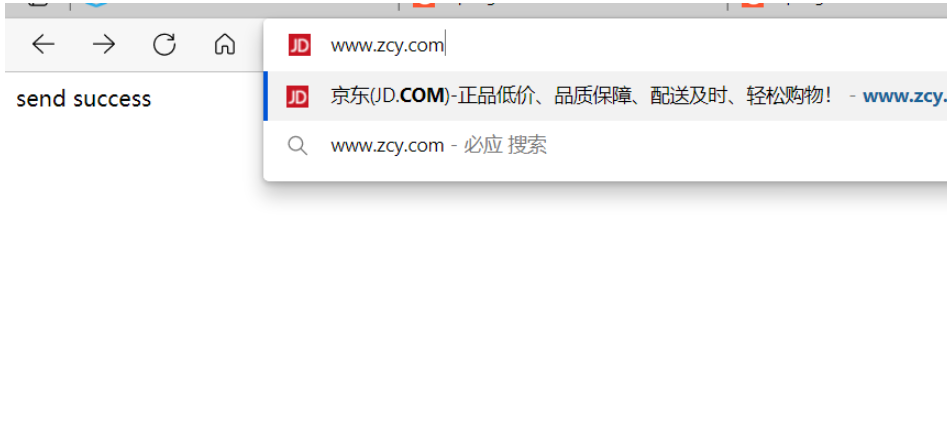
server{ listen80; server_namewww.zcy.comwww.zhangcongyi.com; rewrite^/http://www.jd.compermanent; }重启nginx服务,浏览器访问:www.zcy.com 或者www.zhangcongyi.com,观察效果




二、rewrite配置独立域名
一个完整的项目包含多个模块,比如购物网站有商品商品搜索模块、商品详情模块、购物车模块等,那么我们如何为每一个模块设置独立的域名。
server{ listen80; server_namesearch.hm.com; rewrite^(.*)http://www.hm.com/bbs$1last; } server{ listen81; server_nameitem.hm.com; rewrite^(.*)http://www.hm.com/item$1last; } server{ listen82; server_namecart.hm.com; rewrite^(.*)http://www.hm.com/cart$1last; }本地的hosts文件添加如下配置

重启nginx服务,可以在浏览器访问下观察效果如何

三、rewrite配置目录合并
搜索引擎优化(SEO)是一种利用搜索引擎的搜索规则,来提供目的网站的有关搜索引擎内排名的方式;
我们在创建自己的站点时,可以通过很多种方式有效提供搜索引擎优化的程度,其中有一项就包含URL的目录层级一般不要超过三层,否则的话不利于搜索引擎的搜索也给客户端的输入带来了负担;
但是将所有的文件放在一个目录下又会导致文件资源管理混乱,并且访问文件的速度也会随着文件增多而慢下来,这两个问题是相互矛盾的,使用rewrite就可以解决上述问题;
举例,网站中有一个资源文件的访问路径时,比如访问:/server/11/22/33/44/20.html,也就是说20.html存在于第5级目录下,如果想要访问该资源文件,客户端的URL地址就要写成http://www.web.name/server/11/22/33/44/20.html;
server{ listen80; server_namewww.web.com; location/server{ roothtml; }}

但是这个是非常不利于SEO搜索引擎优化的,同时客户端也不好记,使用rewrite我们可以进行如下配置:
server{ listen80; server_namewww.web.com; location/server{ rewrite^/server-([0-9]+)-([0-9]+)-([0-9]+)-([0-9]+)\.html$/server/$1/$2/$3/$4/$5.htmllast; }} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">nginx rewrite功能如何使用的详细内容,希望对您有所帮助,信息来源于网络。