Vue如何收集表单数据
导读:本文共2048字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 表单收集数据代码实现:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Vue初识</title><scripttype="text/javascri... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。表单收集数据代码实现:
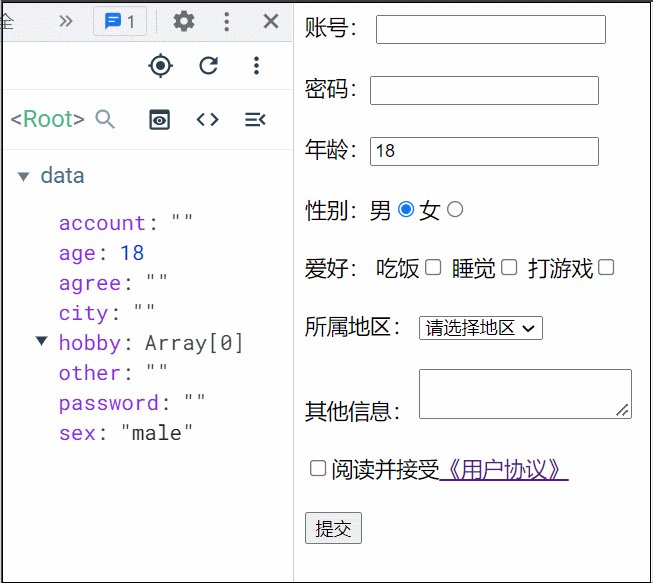
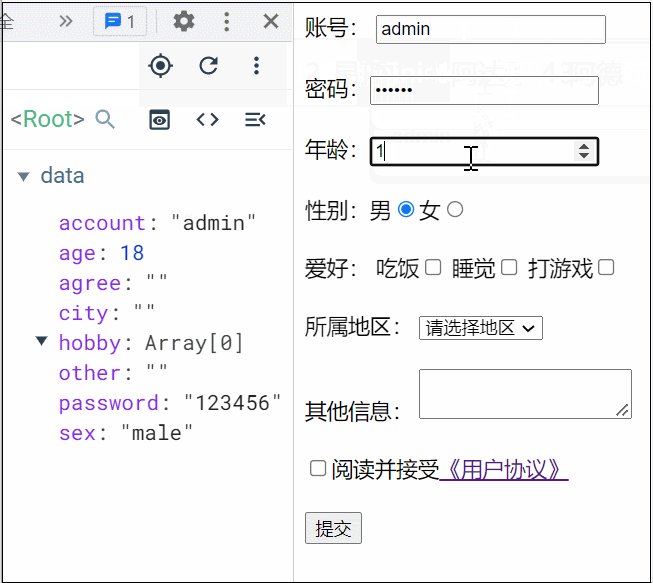
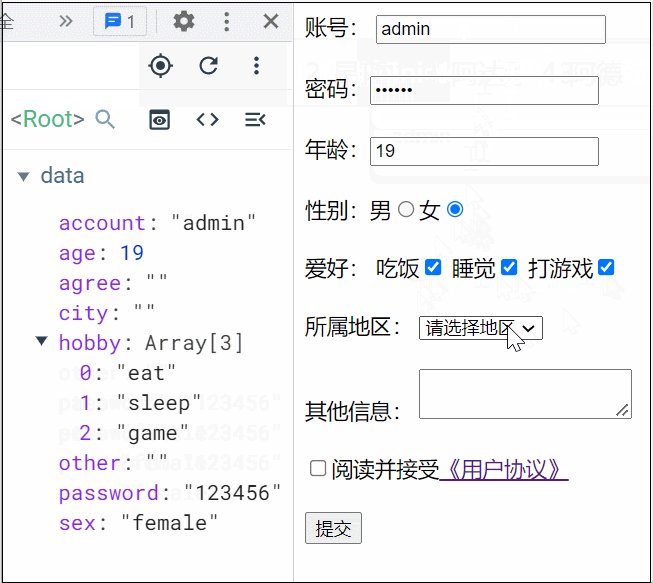
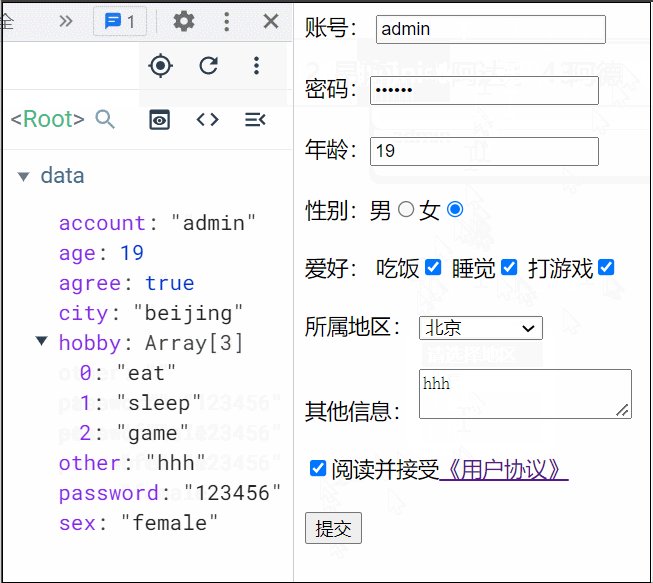
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Vue初识</title><scripttype="text/javascript"src="./js/vue.js"></script></head><body><divid="root"><form@submit.prevent="demo"><labelfor="demo">账号:</label><!--.trim做为数字来收集--><inputtype="text"id="demo"v-model.trim="account"><br/><br/>密码:<inputtype="password"v-model="password"><br/><br/><!--.number做为数字来收集-->年龄:<inputtype="number"v-model.number="age"><br/><br/>性别:男<inputtype="radio"name="sex"v-model="sex"value="male">女<inputtype="radio"name="sex"v-model="sex"value="female"><br/><br/>爱好:吃饭<inputtype="checkbox"v-model="hobby"value="eat">睡觉<inputtype="checkbox"v-model="hobby"value="sleep">打游戏<inputtype="checkbox"v-model="hobby"value="game"><br/><br/>所属地区:<selectv-model="city"><optionvalue="">请选择地区</option><optionvalue="beijing">北京</option><optionvalue="shanghai">上海</option><optionvalue="guangzhou">广州</option></select><br/><br/>其他信息:<!--.lazy在失去焦点时再收集信息--><textareav-model.lazy="other"></textarea><br/><br/><inputtype="checkbox"v-model="agree">阅读并接受<ahref="https://www.baidu.com"rel="externalnofollow">《用户协议》</a><br/><br/><button>提交</button></form></div><scripttype="text/javascript">Vue.config.productionTip=false//创建vue实例newVue({el:"#root",data:{account:"",password:"",age:18,sex:"male",hobby:[],city:"",other:"",agree:""}})</script></body></html>
收集表单数据
若:
<input type="text"/>, 则v -model收集的是 value 值,用户输入的就是 value 值若:
<input type="radio"/>, 则v-model收 集的是 value 值,且要给标签配置 value 值若:
<input type=" checkbox"/>
1.没有配置 input 的 value 属性,那么收集的就是 checked(勾选or未勾选,是布尔值)
2.配置 input 的 value 属性:
(1) v-model 的初始值是非数组,那么收集的就是checked (勾选or未勾选,是布尔值)
(2) v -model 的初始值是数组,那么收集的的就是 value 组成的数组
备注: v-model 的三个 修饰符
lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue如何收集表单数据的详细内容,希望对您有所帮助,信息来源于网络。