vue中el-autocomplete与el-select的异同点是什么
导读:本文共1581字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 异同el-autocompleteel-autocomplete是使用fetch-suggestions方法实现,当输入的时候,会调用我们提供的方法,传入的参数是输入的value,以及callback。我们要把请求到的下拉列表通过callback返回(列表的每一项以key为value的形式传,也可以通过value-key换成其它key)。代码如下:<el-... ...
目录
(为您整理了一些要点),点击可以直达。异同
el-autocomplete

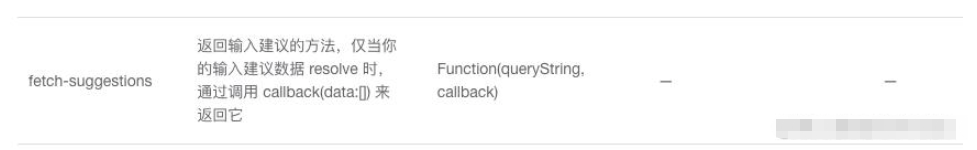
el-autocomplete是使用fetch-suggestions方法实现,当输入的时候,会调用我们提供的方法,传入的参数是输入的value,以及callback。
我们要把请求到的下拉列表通过callback返回(列表的每一项以key为value的形式传,也可以通过value-key换成其它key)。
代码如下:
<el-autocompletev-model="value":fetch-suggestions="querySearchAsync"placeholder="请输入内容"></el-autocomplete>exportdefault{data(){return{value:''}},methods:{querySearchAsync(queryString,cb){setTimeout(()=>{cb([{value:'答案cp3'}])},200)}}
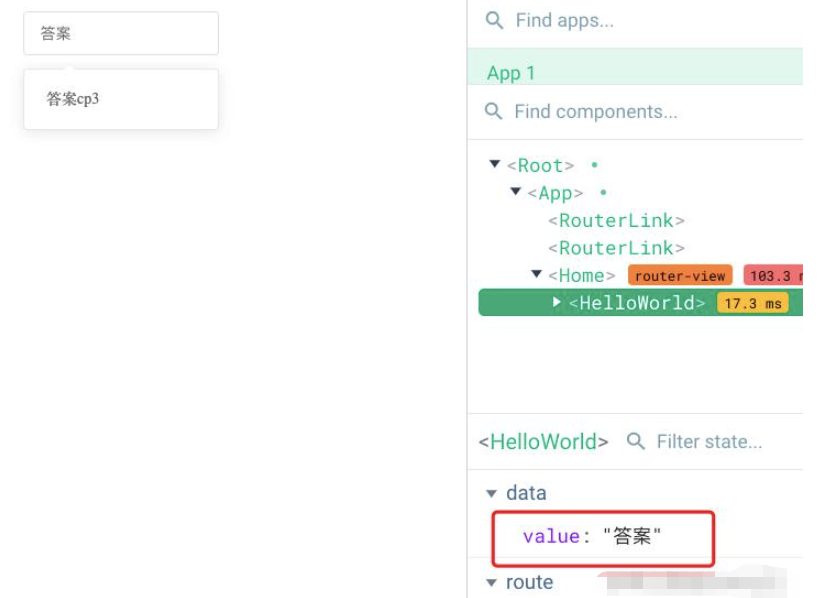
可以看到el-autocomplete实时输入的时候,value也是实时变化的,并且,你选中选项,再次拉起选项的时候,不会有选中的效果。
所以el-autocomplete可以理解为输入建议的组件。
el-select

el-select的远程搜索是通过remote-method来实现。当你输入的时候,会调用remote-method对应的方法来实现。参数是传入当前输入的value值。
然后我们请求后,把el-select的option赋值就可以了。
代码如下:
<el-selectv-model="value"filterableremotereserve-keywordplaceholder="请输入关键词":remote-method="remoteMethod":loading="reqLoading"><el-optionv-for="iteminoptions":key="item.value":label="item.label":value="item.value"></el-option></el-select>exportdefault{data(){return{value:'',reqLoading:false,options:[]}},methods:{remoteMethod(query){if(query!==''){this.reqLoading=truesetTimeout(()=>{this.reqLoading=falsethis.options=[{label:'答案cp3',value:'答案cp3'}]},200)}else{this.options=[]}}}
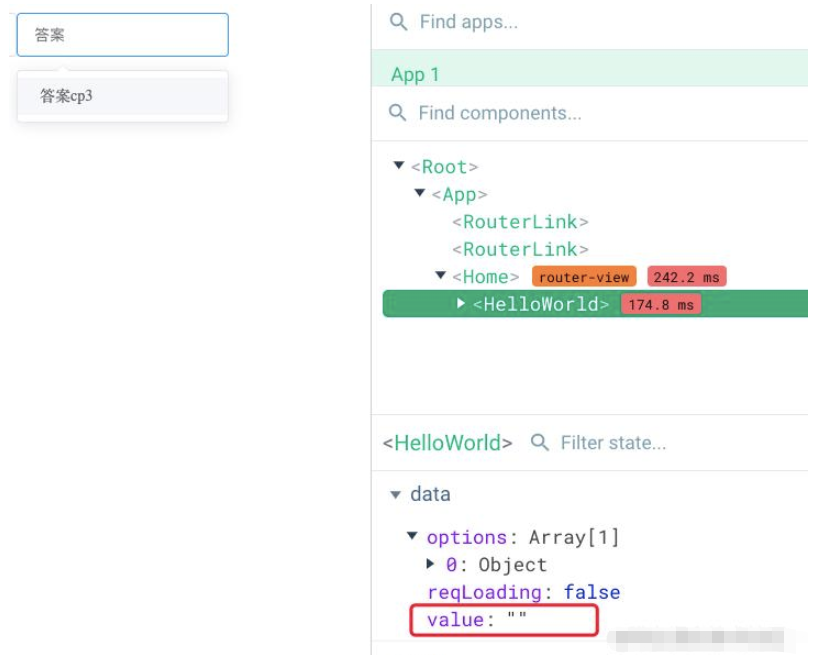
el-select输入的时候value不会实时变化,而是你要选择下面的option才会变化。
然后它选中了,下次打开会有选中的效果。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue中el-autocomplete与el-select的异同点是什么的详细内容,希望对您有所帮助,信息来源于网络。