Vue中的自定义指令有哪些及怎么使用
导读:本文共1589字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、什么是自定义指令vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。2、自定义指令的分类vue 中的自定义指令分为两类,分别是:私有自定义指令全局自定义指令3、私有自定义指令在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:4、使用自定义指... ...
目录
(为您整理了一些要点),点击可以直达。
1、什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
2、自定义指令的分类
vue 中的自定义指令分为两类,分别是:
私有自定义指令
全局自定义指令
3、私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:
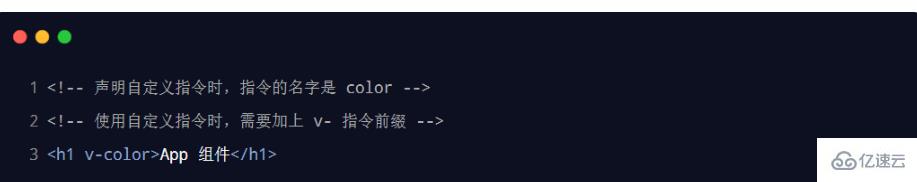
4、使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:
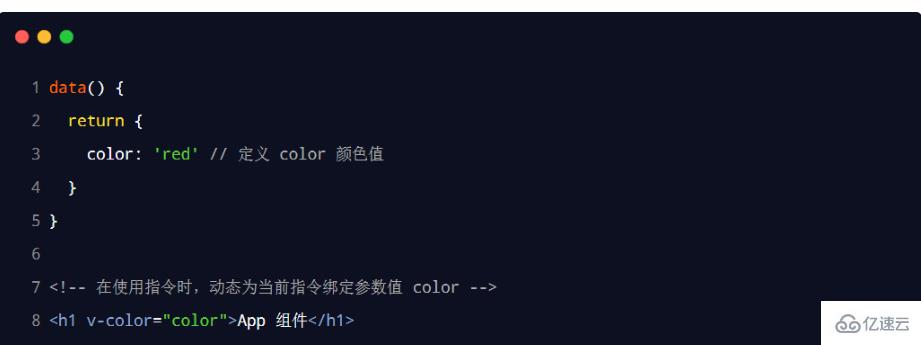
5、为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
6、通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
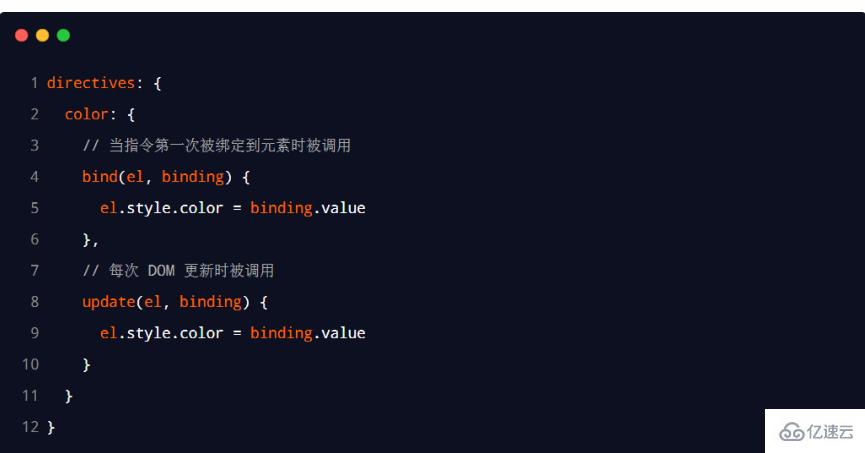
7、update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
8、函数简写
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
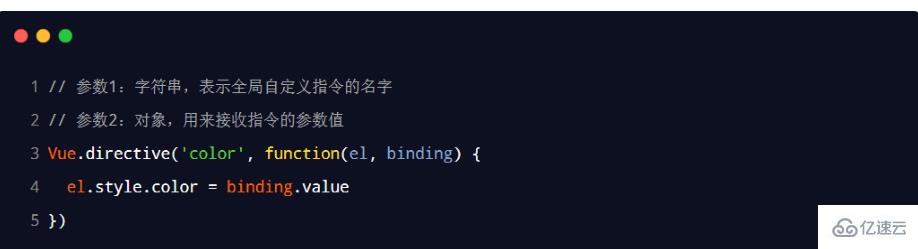
9、全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue中的自定义指令有哪些及怎么使用的详细内容,希望对您有所帮助,信息来源于网络。