css3自适应布局如何实现
导读:本文共3715.5字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。本教程操作环境... ...
目录
(为您整理了一些要点),点击可以直达。
自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是自适应布局
自适应布局又称“响应式布局”,可以自动识别屏幕宽度、并做出相应调整的网页布局,简单来讲就是网页能够兼容多个不同的终端(设备),而不是为每个终端做一个特定的版本。
其实简单来讲自适应与非自适应的不同就是一个页面不管在什么设备的分辨率下都能自动识别适应,为浏览的用户带来了更好的体验效果。
这个概念是为解决移动端浏览网页而诞生的。自适应布局能够为使用不同终端的用户提供很好的用户体验,而且随着大屏智能手机的普及,用“大势所趋”来形容也不为过。
css3实现自适应布局的方法
常用的方式有以下几种:
使用 CSS 中的媒体查询(最简单);
使用 JavaScript(使用成本比较高);
使用第三方开源框架(例如 bootstrap,可以很好的支持各种浏览器)。
接下来我们以媒体查询为例来具体演示一下自适应布局的实现。
1、设置 meta 标签
首先,我们需要设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,并禁止用户对页面的缩放,如下所示:
<metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
在设置视口时需要注意,视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下:
viewport:即视口,表示网页的可视区域;
width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。
2、媒体查询
CSS 媒体查询可以根据指定的条件,针对不同的媒体类型(screen print)定义不同的 CSS 样式,让使用不同设备的用户都能得到最佳的体验。
关于媒体查询有以下三种实现方式:
1)、直接在 CSS 文件中使用,示例代码如下:
@media(max-width:320px){/*0~320*/body{background:pink;}}@media(min-width:321px)and(max-width:375px){/*321~768*/body{background:red;}}@media(min-width:376px)and(max-width:425px){/*376~425*/body{background:yellow;}}@media(min-width:426px)and(max-width:768px){/*426~768*/body{background:blue;}}@media(min-width:769px){/*769~+∞*/body{background:green;}}2)、使用 @import 导入,示例代码如下:
@import'index01.css'screenand(max-width:1024px)and(min-width:720px)@import'index02.css'screenand(max-width:720px)
3)、在 link 标签中使用,示例代码如下:
<linkrel="stylesheet"type="text/css"href="index01.css"media="screenand(max-width:1024px)and(min-width:720px)"/><linkrel="stylesheet"type="text/css"href="index02.css"media="screenand(max-width:720px)"/>
下面通过一个综合的示例来演示一下响应式布局的实现:
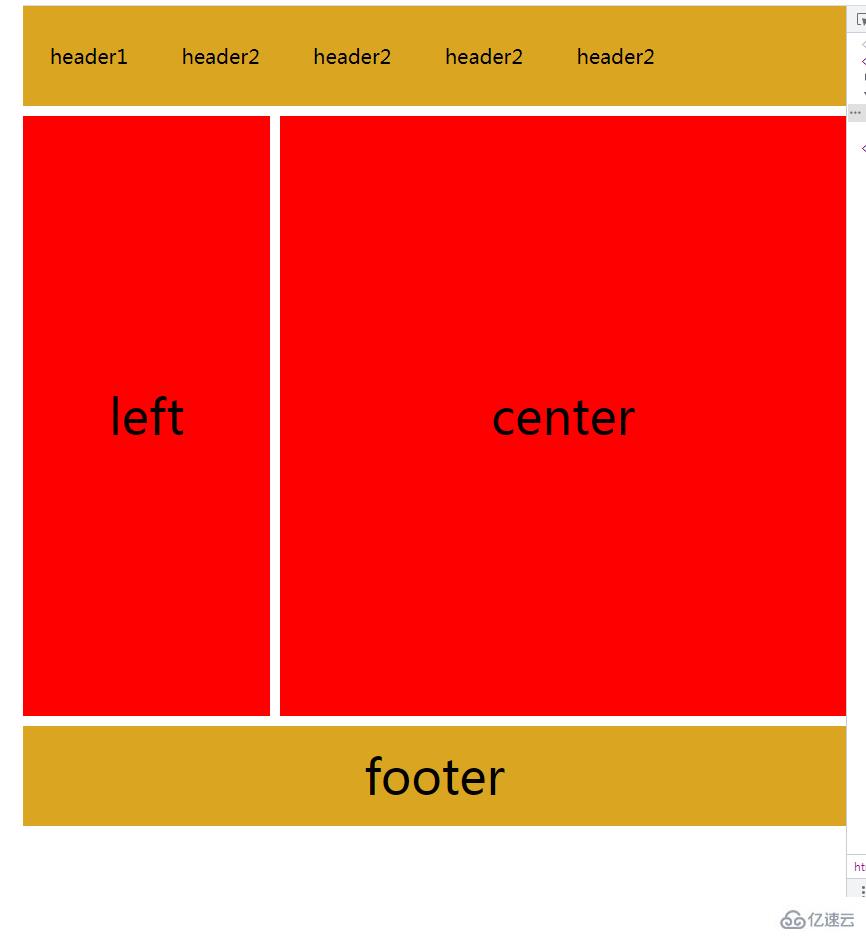
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>自适应布局(响应式布局)</title><metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no"/><style>*{margin:0px;padding:0px;font-family:"微软雅黑";}#head,#foot,#main{height:100px;width:1200px;/*width:85%;*/background-color:goldenrod;text-align:center;font-size:48px;line-height:100px;margin:0auto;}#headdiv{display:none;font-size:20px;height:30px;width:100px;background-color:green;float:right;line-height:30px;margin-top:35px;}#headul{width:80%;}#headulli{width:20%;float:left;text-align:center;list-style:none;font-size:20px;}#main{height:auto;margin:10pxauto;overflow:hidden;}.left,.center,.right{height:600px;line-height:600px;float:left;width:20%;background-color:red}.center{width:60%;border-left:10pxsolid#FFF;border-right:10pxsolid#FFF;box-sizing:border-box;}@mediaonlyscreenand(max-width:1200px){#head,#foot,#main{width:100%;}}@mediaonlyscreenand(max-width:980px){.right{display:none;}.left{width:30%;}.center{width:70%;border-right:hidden;}}@mediaonlyscreenand(max-width:640px){.left,.center,.right{width:100%;display:block;height:200px;line-height:200px;}.center{border:hidden;border-top:10pxsolid#FFFFFF;border-bottom:10pxsolid#FFFFFF;height:600px;line-height:600px;}#headul{display:none;}#headdiv{display:block;}}</style></head><body><div><headerid="head"><ul><li>header1</li><li>header2</li><li>header2</li><li>header2</li><li>header2</li></ul><div>icon</div></header><sectionid="main"><divclass="left">left</div><divclass="center">center</div><divclass="right">right</div></section><footerid="foot">footer</footer></div></body></html>当浏览器窗口小于 1200 像素大于 980 像素时,和大于 640 像素小于 980 像素时的样式是不同的

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3自适应布局如何实现的详细内容,希望对您有所帮助,信息来源于网络。