vue在取对象长度length时出现undefined怎么解决
导读:本文共1027.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 取对象长度length时候出现undefined代码data为一个对象varkey=Object.keys(datas)varvalue=Object.values(datas)使用Object.keys转化一下,再取长度varkeyslength=key.length就能顺利出对象长度啦!!!vue2.0踩坑实况- length undefined??在最近... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。取对象长度length时候出现undefined
代码
data为一个对象
varkey=Object.keys(datas)varvalue=Object.values(datas)
使用Object.keys转化一下,
再取长度
varkeyslength=key.length
就能顺利出对象长度啦!!!
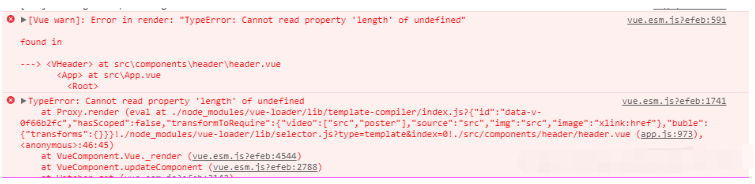
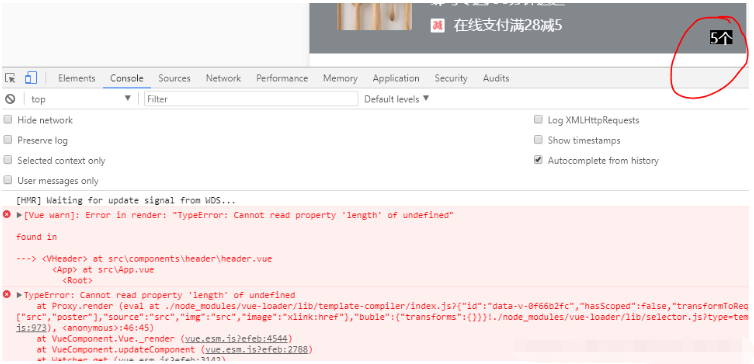
vue2.0踩坑实况- length undefined??
在最近的一个vue案例里出现了这个问题。
后台通过mock数据传递seller.support的数组数据,想通过计算length来显示个数。
<divclass="supports-count"><spanclass="count">{{seller.supports.length}}个</span><iclass="icon-keyboard_arrow_right"></i></div>虽然界面可以显示length数据,但是控制台肥肠傲娇一直报错。大概是说找不到一个undefined的length

你丫这不是找到了么0.0

花了点时间研究下官方文档才知道,vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的seller.supports只是一个空值,必须在之前加上v-if,确保有值以后再开始计算length
<divclass="supports-count"v-if="seller.supports"><spanclass="count">{{seller.supports.length}}个</span><iclass="icon-keyboard_arrow_right"></i></div> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue在取对象长度length时出现undefined怎么解决的详细内容,希望对您有所帮助,信息来源于网络。