jquery中width方法如何用
导读:本文共1225字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在jquery中,width()方法用于设置或者返回指定元素的宽度,语法为“元素对象.width()”或者“元素对象.width(设置的宽度)”;当返回宽度时,返回结果是匹配的第一个元素宽度。本教程操作环境:windows10系统、jquery3.2... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在jquery中,width()方法用于设置或者返回指定元素的宽度,语法为“元素对象.width()”或者“元素对象.width(设置的宽度)”;当返回宽度时,返回结果是匹配的第一个元素宽度。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中width方法怎么用
width() 方法设置或返回被选元素的宽度。
当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。
当该方法用于设置宽度时,则设置所有匹配元素的宽度。
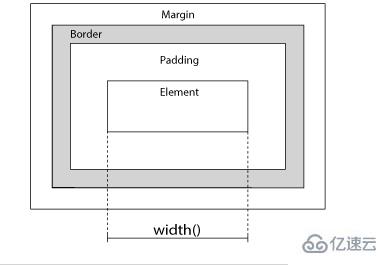
如下面的图像所示,该方法不包含 padding、border 或 margin。

返回宽度:
$(selector).width()
设置宽度:
$(selector).width(value)
使用函数设置宽度:
$(selector).width(function(index,currentwidth))
示例如下:
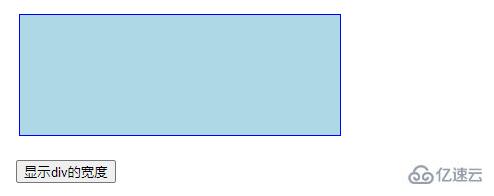
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><scriptsrc="js/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){alert("div的宽度:"+$("div").width());});});</script></head><body><divstyle="height:100px;width:300px;padding:10px;margin:3px;border:1pxsolidblue;background-color:lightblue;"></div><br><button>显示div的宽度</button></body></html>输出结果:

点击按钮后:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery中width方法如何用的详细内容,希望对您有所帮助,信息来源于网络。