jQuery如何实现双击编辑表格功能
导读:本文共835.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先给大家展示下效果图:下面用简单方法实现的简单表格编辑功能:简单的HTML代码略过了,下面是js实现过程JavaScript:<span>$(".tables").on("dblclick","td",function(){if($(this).children("input&q... ...
音频解说
目录
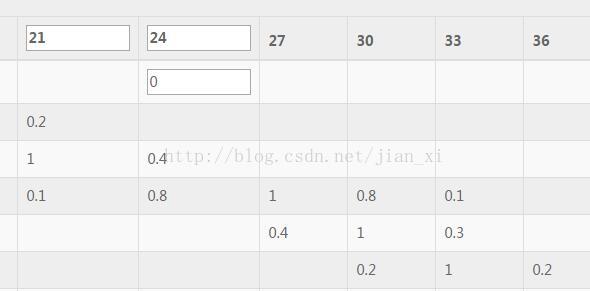
(为您整理了一些要点),点击可以直达。先给大家展示下效果图:

下面用简单方法实现的简单表格编辑功能:
简单的HTML代码略过了,下面是js实现过程
JavaScript:
<span>$(".tables").on("dblclick","td",function(){if($(this).children("input").length>0){returnfalse;}vartdDom=$(this);//保存初始值vartdPreText=$(this).text();//给td设置宽度和给input设置宽度并赋值$(this).width(100).html("<inputtype='text'>").find("input").width(100).val(tdPreText);//失去焦点的时候重新赋值varinputDom=$(this).find("input");inputDom.blur(function(){varnewText=$(this).val();$(this).remove();tdDom.text(newText);});</span>jquery是什么
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jQuery如何实现双击编辑表格功能的详细内容,希望对您有所帮助,信息来源于网络。