css3中rotate3d方法如何用
导读:本文共1745.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css3中,rotate3d()方法用于定义元素的3d变换,将元素围绕固定轴移动而不使其变形,运动量由指定的角度定义;若参数设置为正数,元素会沿着顺时针运动,若参数设置为负数,元素会沿着逆时针运动,语法为“transform:rotate3d(x,... ...
目录
(为您整理了一些要点),点击可以直达。
在css3中,rotate3d()方法用于定义元素的3d变换,将元素围绕固定轴移动而不使其变形,运动量由指定的角度定义;若参数设置为正数,元素会沿着顺时针运动,若参数设置为负数,元素会沿着逆时针运动,语法为“transform:rotate3d(x,y,z,角度)”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中rotate3d方法怎么用
rotate3d() CSS 函数定义一个变换,它将元素围绕固定轴移动而不使其变形。运动量由指定的角度定义; 如果为正,运动将为顺时针,如果为负,则为逆时针。
在 3D 空间之中,旋转有 3 个自由维度,描述了旋转轴。旋转轴由一组 [x, y, z] 矢量定义,并且通过变换源点传递(即通过 transform-origin CSS 属性定义)。如果这些矢量被赋予非标准值,即 3 个坐标值的平方和不等于 1 时,它将会被内部隐式标准化。非标准矢量,例如空值和 [0, 0, 0],将会使旋转不起作用,但是不影响整个 CSS 属性的其他效果(译者注:如 transform 中的多项变换)。
与平面旋转相反的是,3D 旋转的组合通常是不可交换的;这意味着定义旋转规则的值的顺序是严格控制的。
语法
rotate3d(x,y,z,a)
值
x<number> 类型,可以是 0 到 1 之间的数值,表示旋转轴 X 坐标方向的矢量。
y<number> 类型,可以是 0 到 1 之间的数值,表示旋转轴 Y 坐标方向的矢量。
z<number> 类型,可以是 0 到 1 之间的数值,表示旋转轴 Z 坐标方向的矢量。
a <angle> 类型,表示旋转角度。正的角度值表示顺时针旋转,负值表示逆时针旋转。
示例如下:
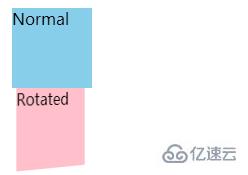
绕 Y 轴旋转
HTML
<div>Normal</div><divclass="rotated">Rotated</div>CopytoClipboard
CSS
body{perspective:800px;}div{width:80px;height:80px;background-color:skyblue;}.rotated{transform:rotate3d(0,1,0,60deg);background-color:pink;}CopytoClipboard效果

围绕自定义轴旋转
HTML
<div>Normal</div><divclass="rotated">Rotated</div>CopytoClipboard
CSS
body{perspective:800px;}div{width:80px;height:80px;background-color:skyblue;}.rotated{transform:rotate3d(1,2,-1,192deg);background-color:pink;}CopytoClipboard效果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3中rotate3d方法如何用的详细内容,希望对您有所帮助,信息来源于网络。