jquery如何让背景图片不重复
导读:本文共1453.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 两种让背景图片不重复的方法:1、用css()给元素添加background-repeat属性,语法“$("指定元素").css("background-repeat","no-repeat"... ...
目录
(为您整理了一些要点),点击可以直达。
两种让背景图片不重复的方法:1、用css()给元素添加background-repeat属性,语法“$("指定元素").css("background-repeat","no-repeat")”。2、用attr()给元素添加background-repeat样式,语法“$("指定元素").attr("style","background-repeat:no-repeat")”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
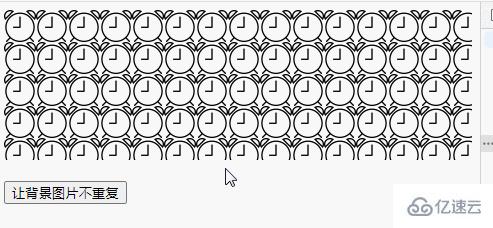
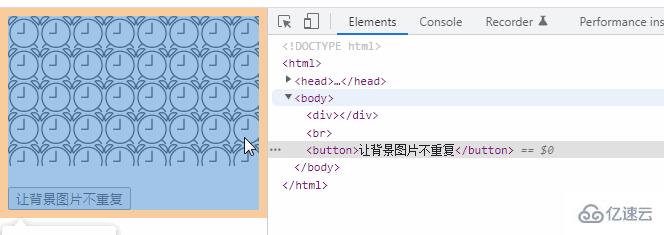
jquery让背景图片不重复的两种方法
方法1:使用css()添加background-repeat属性
css() 可以设置匹配的元素的一个或多个样式属性。只需使用该方法给元素添加background-repeat属性,并设置属性值为“no-repeat”即可。
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"/> <scriptsrc="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").css("background-repeat","no-repeat"); }); }); </script> <style> div{ height:150px; background-image:url(img/nz.png); } </style> </head> <body> <div></div> <br> <button>让背景图片不重复</button> </body></html>
方法2:使用attr()设置style属性,添加background-repeat样式
attr() 方法可以设置被选元素的属性值。只需要使用该方法设置元素的style属性,并设置属性值为“background-repeat:no-repeat”。
实现核心代码:
$(document).ready(function(){ $("button").click(function(){ $("div").attr("style","background-repeat:no-repeat"); });});
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery如何让背景图片不重复的详细内容,希望对您有所帮助,信息来源于网络。