jquery如何修改单元格值
导读:本文共2275字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 两种修改方法:1、利用“$(selector)”获取指定单元格元素th或td,再用text()修改获取元素的内容值,语法“$(selector).text("单元格新值")”,只能设置新文本内容。2、获取指定单元格元素th或td,... ...
目录
(为您整理了一些要点),点击可以直达。
两种修改方法:1、利用“$(selector)”获取指定单元格元素th或td,再用text()修改获取元素的内容值,语法“$(selector).text("单元格新值")”,只能设置新文本内容。2、获取指定单元格元素th或td,再使用html()修改获取元素的内容值,语法“$(selector).html("单元格新值")”,可设置文本内容或包含标签的innerHTML内容。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在HTML中,表格单元格是由th或td元素定义的
表头单元格 - 包含头部信息(由 <th> 元素创建)
标准单元格 - 包含数据(由 <td> 元素创建)
jquery修改单元格值,就是修改th或td元素的内容,有两种方法:
使用text()
使用html()
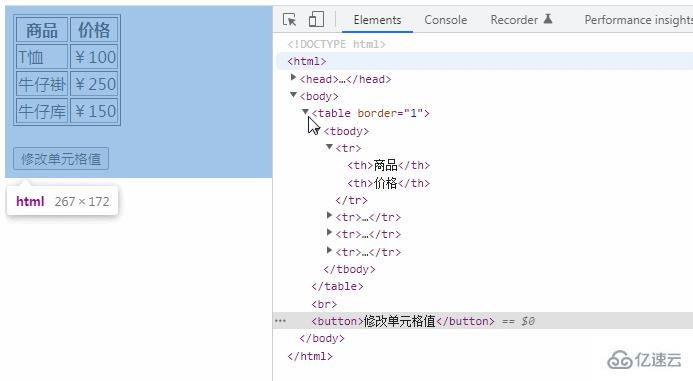
方法1:使用text()
text() 方法可以设置被选元素的文本内容,会重写所有匹配元素的内容。
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"/> <scriptsrc="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function(){ $("button").on("click",function(){ $("th").text("表头新值"); }); }); </script> </head> <body> <tableborder="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改单元格值</button> </body></html>
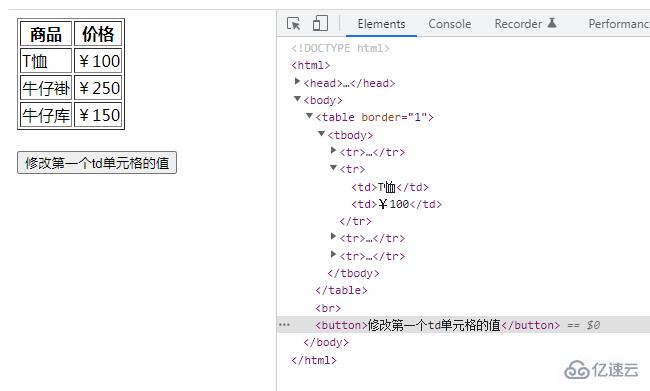
方法2:使用html()
html() 方法可以设置被选元素的内容(innerHTML),会重写所有匹配元素的内容。
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"/> <scriptsrc="./js/jquery-3.6.0.min.js"></script> <script> $(document).ready(function(){ $("button").on("click",function(){ $("td:first").html("Hello<b>world!</b>"); }); }); </script> </head> <body> <tableborder="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改第一个td单元格的值</button> </body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery如何修改单元格值的详细内容,希望对您有所帮助,信息来源于网络。