Android如何自定义Switch开关按钮控件
导读:本文共2174.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 自定义Switch外观外观定制这块属于基操了,我们利用属性 android:track 和 android:thumb 定制 Switch 的背景图片和滑块图片,UI那能直接切图肯定做起来更快,此方式实现极其简单指定图片就行。布局样式<Switchandroid:layout_width="wrap_content"android:... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。自定义Switch外观
外观定制这块属于基操了,我们利用属性 android:track 和 android:thumb 定制 Switch 的背景图片和滑块图片,UI那能直接切图肯定做起来更快,此方式实现极其简单指定图片就行。

布局样式
<Switchandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:thumb="@drawable/selector_switch_thumb"android:layout_margin="16dp"android:track="@drawable/selector_switch_track"/>
Drawable代码
<?xmlversion="1.0"encoding="utf-8"?><!--switch的自定义轨道--><!--selector_switch_track.xml文件--><selectorxmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:drawable="@drawable/track_on"android:state_checked="true"/><itemandroid:drawable="@drawable/track_off"android:state_checked="false"/></selector><?xmlversion="1.0"encoding="utf-8"?><!--switch的自定义圆钮--><!--selector_switch_thumb.xml文件--><selectorxmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:drawable="@drawable/thumb_on"android:state_checked="true"/><itemandroid:drawable="@drawable/thumb_off"android:state_checked="false"/></selector><?xmlversion="1.0"encoding="utf-8"?><!--track_on.xml文件--><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solidandroid:color="#BB00FF00"/><!--这个是用来实现轨道高度小于圆钮高度的,值越大轨道越细--><!--同理,若thumb有stroke,track没有,可实现圆钮在轨道里的伪效果--><strokeandroid:width="8dp"android:color="#00000000"/><cornersandroid:radius="20dp"/></shape><?xmlversion="1.0"encoding="utf-8"?><!--track_off.xml文件--><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solidandroid:color="#E4E4E4"/><!--这个是用来实现轨道高度小于圆钮高度的,值越大轨道越细--><strokeandroid:width="8dp"android:color="#00000000"/><cornersandroid:radius="20dp"/></shape><?xmlversion="1.0"encoding="utf-8"?><!--thumb_on.xml文件--><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><solidandroid:color="#FFFF00"/><sizeandroid:width="20dp"android:height="20dp"/></shape><?xmlversion="1.0"encoding="utf-8"?><!--thumb_off.xml文件--><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><solidandroid:color="#AAAAAA"/><sizeandroid:width="20dp"android:height="20dp"/></shape>
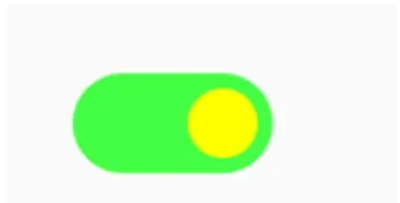
要想实现下图效果:

就是小空在代码中注释所述,在开关按钮上增加一个透明的边框,轨道的高度会自动变化。
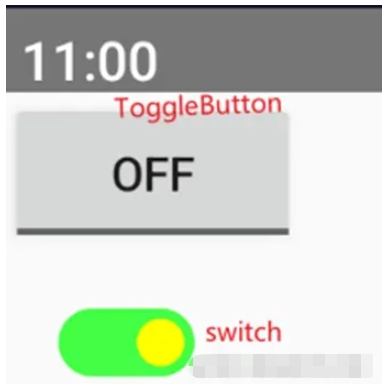
除了Switch还有另一个开关ToggleButton,该控件无thumb和track,相比Switch缺少了滑动的动画效果。在使用上和Switch基本一致,同样可以自定义。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Android如何自定义Switch开关按钮控件的详细内容,希望对您有所帮助,信息来源于网络。