如何使用SpringBoot配置虚拟化路径用于图片的展示
导读:本文共1369字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 配置虚拟化路径用于图片的展示springboot默认可以访问resources下的static文件夹下的静态资源,我们一般将图片指定上传到static下的某个文件夹例如images:开发阶段可以使用,但是当项目打成jar包就无法使用,运行会报出无法找到文件路径。这时候就需要配置虚拟路径,用来指定到硬盘下的固定地址。1.首先我们在application.yml文件... ...
目录
(为您整理了一些要点),点击可以直达。配置虚拟化路径用于图片的展示
springboot默认可以访问resources下的static文件夹下的静态资源,我们一般将图片指定上传到static下的某个文件夹
例如images:
开发阶段可以使用,但是当项目打成jar包就无法使用,运行会报出无法找到文件路径。这时候就需要配置虚拟路径,用来指定到硬盘下的固定地址。
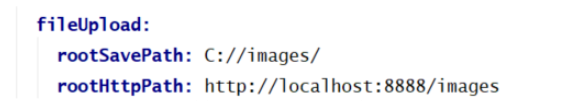
1.首先我们在application.yml文件
配置文件上传的路径,以及访问的地址:

这里我设置了文件上传之后统一保存到c盘下的images文件夹下,访问的地址为:http://localhost:8888/images/xxx.jpg
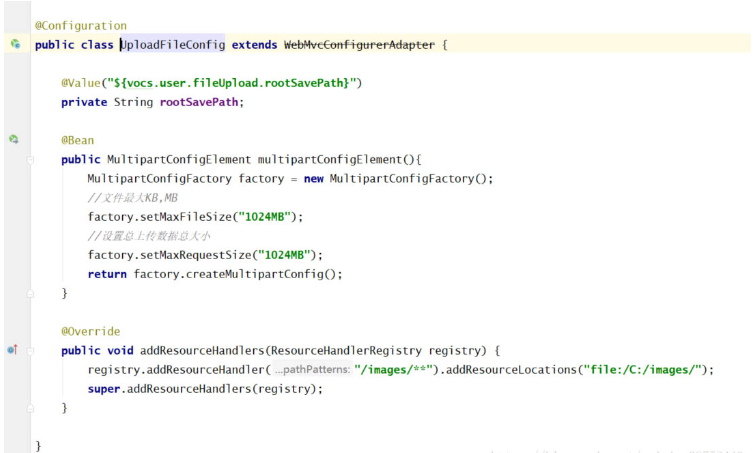
2.配置虚拟路径的映射

上面/images/**表示的是服务器请求图片的地址 例如:http://localhost:8888/images/xxx.jpg 都会去映射到本地C:/images/xxx.jpg
注意:我上述代码里取到配置文件中的rootSavePath,但是并没有使用,而是自己写的file:/c:/images,因为直接使用该变量会报错,路径前面必须加file。
配置虚拟路径访问本地图片问题
关于springboot+vue,改变服务器文件夹图片访问显示问题
问题
本人最近用springboot+vue做了个项目,里面有关图片显示和修改功能。
1.做了虚拟路径,能访问到文件夹的图片
2.前端使用element的el-upload上传图片,后端用MultipartFile file接收,并替换原来文件夹的图片,能成功,本地文 件夹图片确实替换成功
3.确定本地图片改变后,发现页面图片未改变,刷新也没改变
举个例子
1.使用虚拟路径,前端的<img src="http://localhost:8080/img/img1.jpg"> 能访问到本地图片img1.jpg
2.然后用删除本地img1.jpg,放入img2.jpg,修改名称为img1.jpg,其实意思就是修改了img1图片但名称不变。
3.结果<img src="http://localhost:8080/img/img1.jpg">显示的还是原来的img1图片.刷新页面也一样,只能把图片路径单独在浏览器显示并刷新才出现更换的图片。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何使用SpringBoot配置虚拟化路径用于图片的展示的详细内容,希望对您有所帮助,信息来源于网络。