Vue如何接入高德地图
导读:本文共3888字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Vue接入高德地图引用首相要在index.html文件中引入高德地图。<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar"></scrip... ...
目录
(为您整理了一些要点),点击可以直达。Vue接入高德地图
引用
首相要在index.html文件中引入高德地图。
<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar"></script>
使用
在需要写地图的页面中添加一个div用来展示地图,记得为这个div设置高度和宽度,不然显示不出来。
<divid="mapDiv"></div>
然后写 TS 代码把地图显示出来。
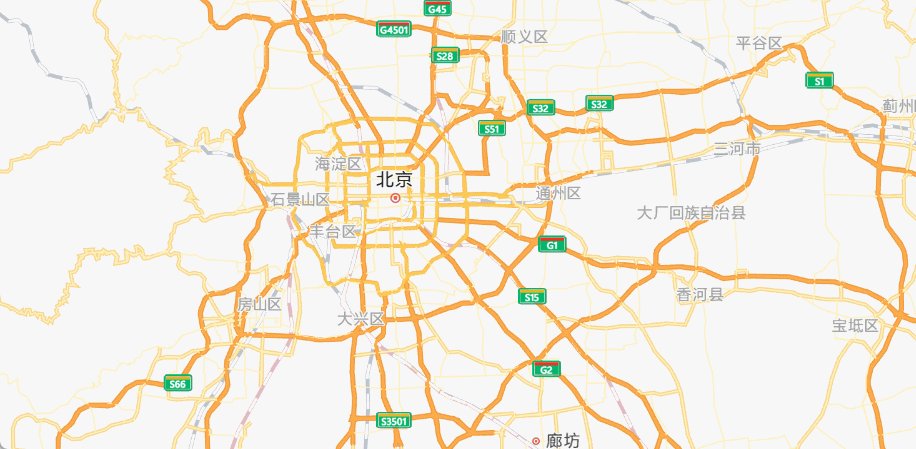
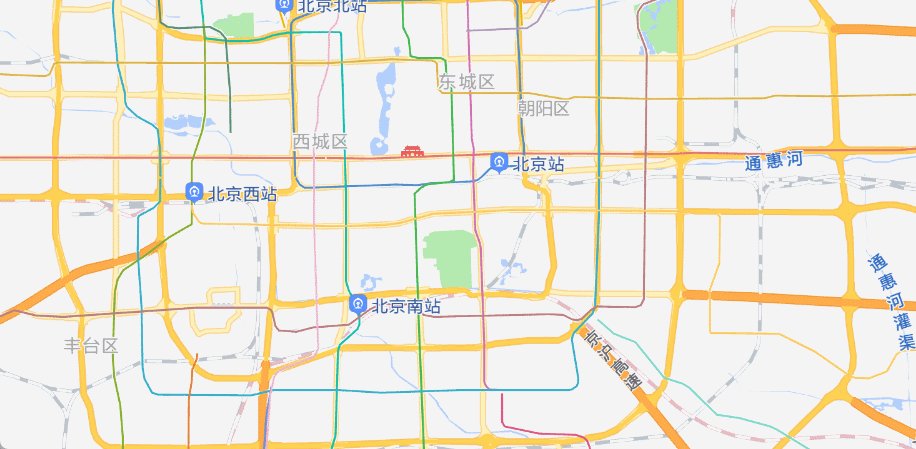
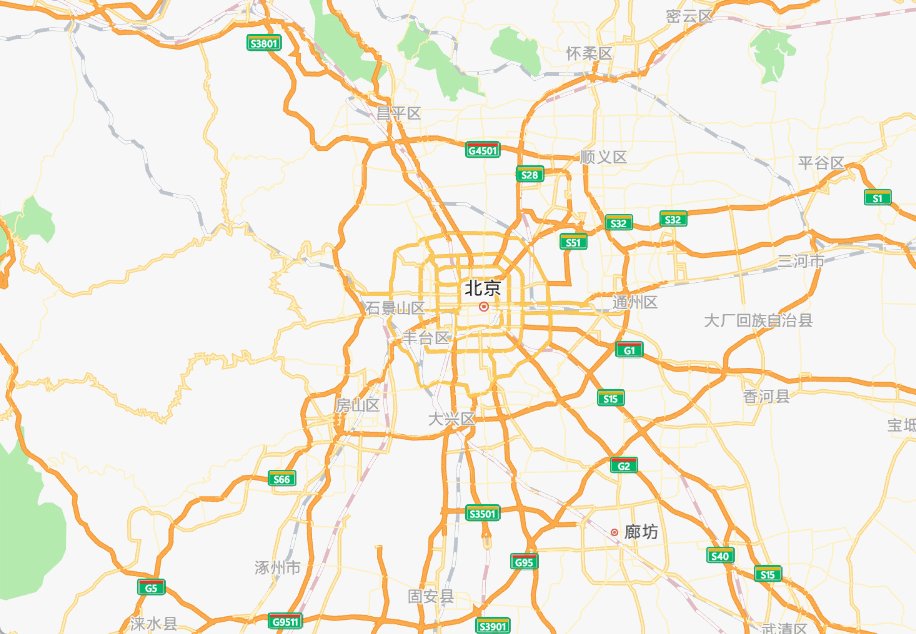
//加载地图initMap(){map=newAMap.Map('mapDiv',{zoom:11,//级别center:[116.34703902,40.48188],//中心点坐标viewMode:'3D'//使用3D视图});},然后地图就出现了。

实现点击按钮缩放功能
首先写两个静态按钮,缩放也很简单,就两行代码就可以了。
地图放大
map.zoomIn()
地图缩小
map.zoomOut()

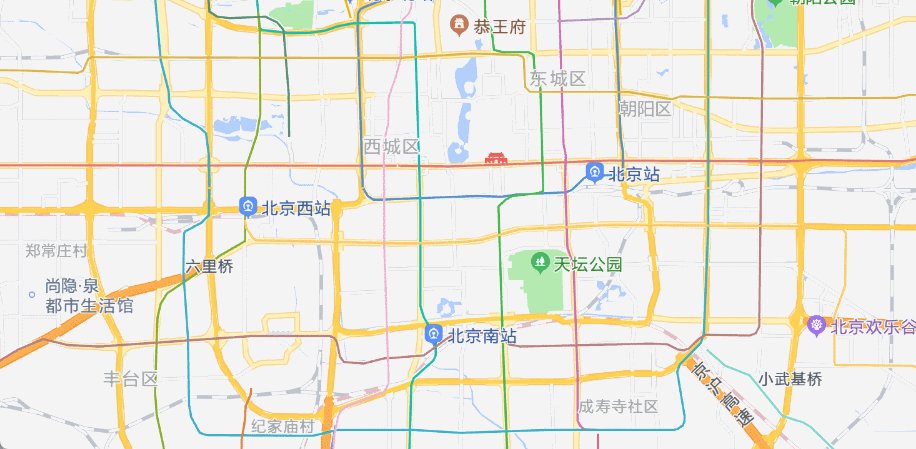
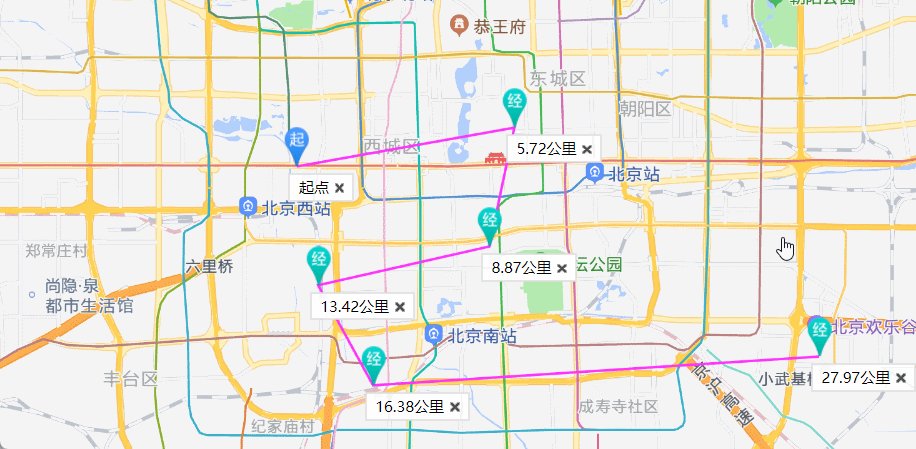
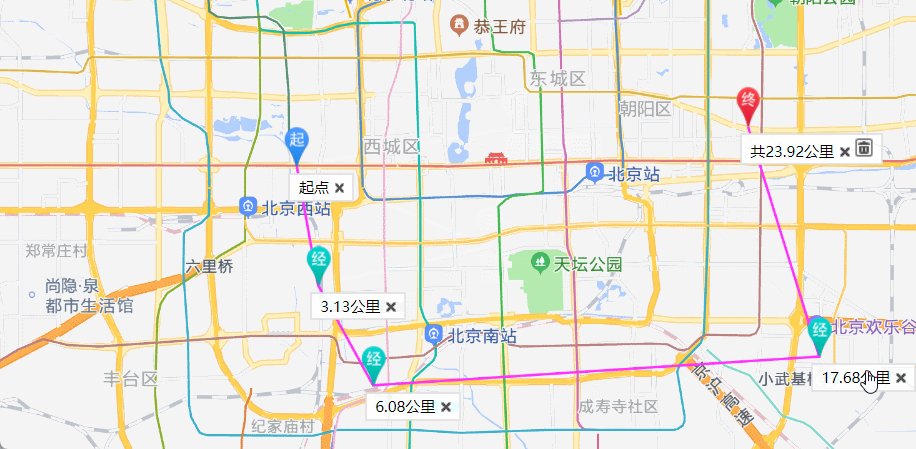
测量距离
测量距离稍微麻烦点,但是也还好其实。
首先我们要在初始化地图完成之后,创建一个鼠标绘制工具。
//测距、测面积使用mouseTool=newAMap.MouseTool(map);
MouseTool 这个插件需要在index.html文件的script中引入一下,就是plugin参数后边加就可以,用英文的逗号隔开。
<scripttype="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar,AMap.MouseTool"></script>
然后写一个按钮“测距”,点击的时候就执行测距方法。
//开始测距start(){mouseTool.rule({startMarkerOptions:{//可缺省icon:newAMap.Icon({size:newAMap.Size(19,31),//图标大小imageSize:newAMap.Size(19,31),image:"//webapi.amap.com/theme/v1.3/markers/b/start.png"}),offset:newAMap.Pixel(-9,-31)},endMarkerOptions:{//可缺省icon:newAMap.Icon({size:newAMap.Size(19,31),//图标大小imageSize:newAMap.Size(19,31),image:"//webapi.amap.com/theme/v1.3/markers/b/end.png"}),offset:newAMap.Pixel(-9,-31)},midMarkerOptions:{//可缺省icon:newAMap.Icon({size:newAMap.Size(19,31),//图标大小imageSize:newAMap.Size(19,31),image:"//webapi.amap.com/theme/v1.3/markers/b/mid.png"}),offset:newAMap.Pixel(-9,-31)},lineOptions:{//可缺省strokeStyle:"solid",strokeColor:"#FF33FF",strokeOpacity:1,strokeWeight:2}//同RangingTool的自定义设置,缺省为默认样式});}//停止测距stop(){ mouseTool.close(true)//关闭,并清除覆盖物 }
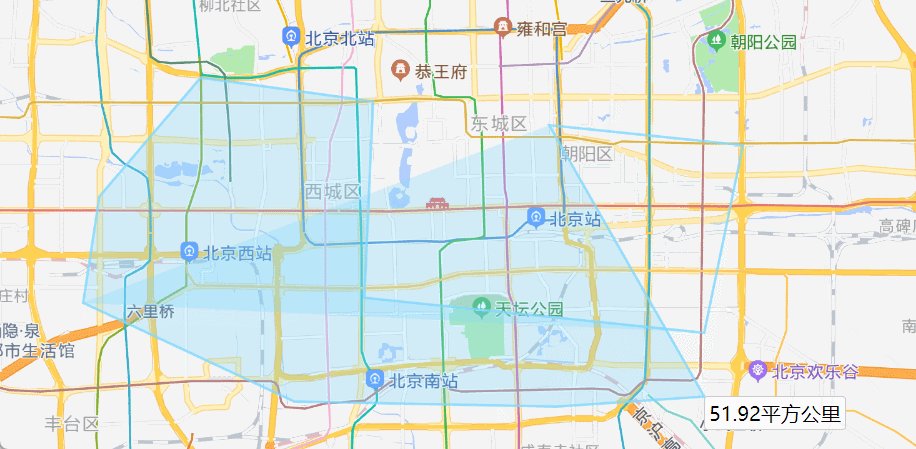
测量面积
测量面积和测距类似。
//开始测面积 start(){ mouseTool.measureArea({strokeColor:'#80d8ff',fillColor:'#80d8ff',fillOpacity:0.3}); } //停止测面积 stop(){ mouseTool.close(true)//关闭,并清除覆盖物 }
很简单吧!
行政区划查询渲染
这个也很简单哈宝宝们!
首先也是走接口去获取行政区划的范围啊。
需要用到这个插件AMap.DistrictSearch,和测距一样在index.html中引入一下。
然后在初始化地图完成的时候实例化一下。
//搜索行政区district=newAMap.DistrictSearch(opts);
首先写一个输入框,用来输入查询的行政区划的名称,比如输入“北京”,然后点击按钮走下面的方法来查询北京行政区划的范围信息。
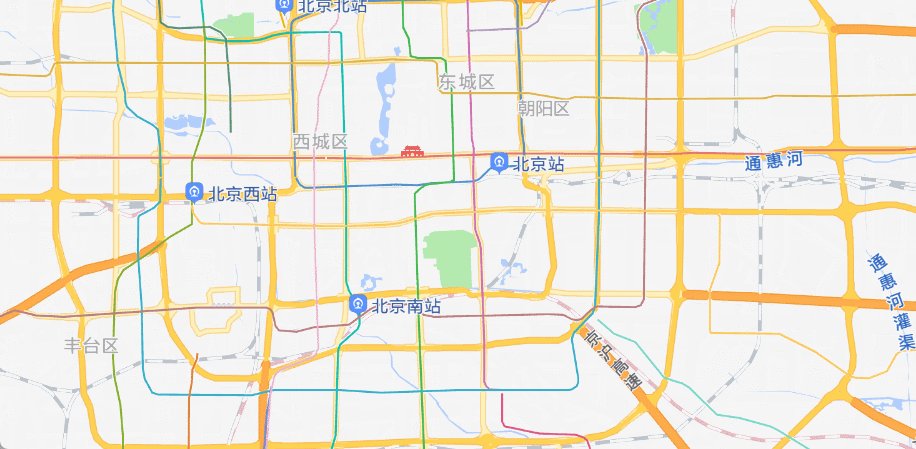
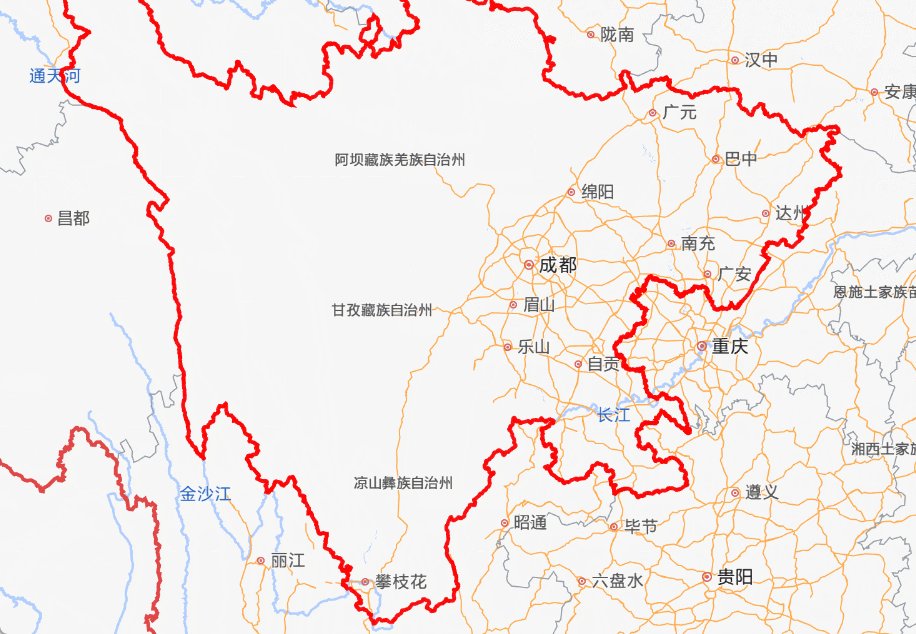
//行政区划搜索seachArea(){if(this.areaInput===""){map.remove(areaPolygons)//清除上次结果return;}district.search(this.areaInput,(status,result)=>{map.remove(areaPolygons)//清除上次结果areaPolygons=[];varbounds=result.districtList[0].boundaries;if(bounds){for(vari=0,l=bounds.length;i<l;i++){//生成行政区划polygonvarpolygon=newAMap.Polygon({strokeWeight:3,path:bounds[i],fillOpacity:0,fillColor:'#80d8ff',strokeColor:'red'});areaPolygons.push(polygon);}}map.add(areaPolygons)map.setFitView(areaPolygons);//视口自适应});},
关键字搜索
这个其实和行政区划查询差不多。
首先呢,需要在地图初始化完成之后呢,创建一个关键字查询的实例。
//关键字搜索AMap.plugin(["AMap.PlaceSearch"],()=>{//构造地点查询类placeSearch=newAMap.PlaceSearch({pageSize:50,//单页显示结果条数pageIndex:1,//页码autoFitView:false//是否自动调整地图视野使绘制的Marker点都处于视口的可见范围});});这个还有其他的参数,可根据官方文档自己判断挑选使用呀!
有一个输入框,输入要查询的关键字,然后一个按钮来走接口查询相关的关键字。然后会返回给你一个列表包含着关键字搜索回来的数据。
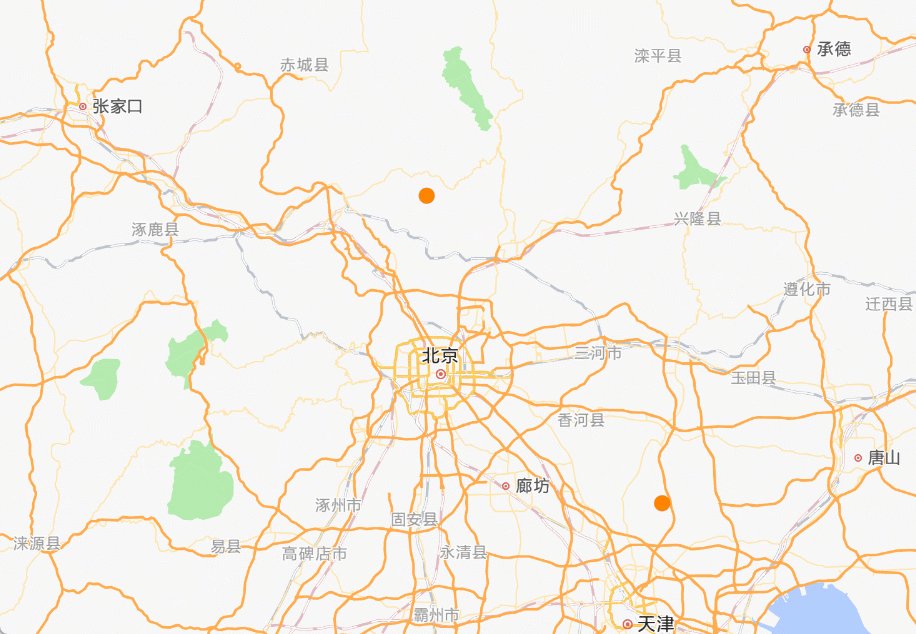
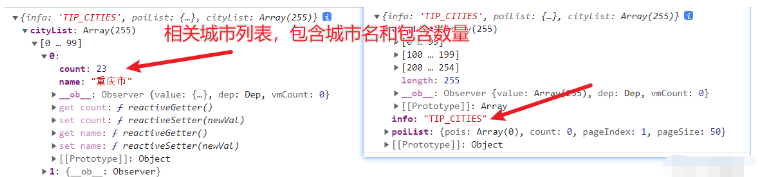
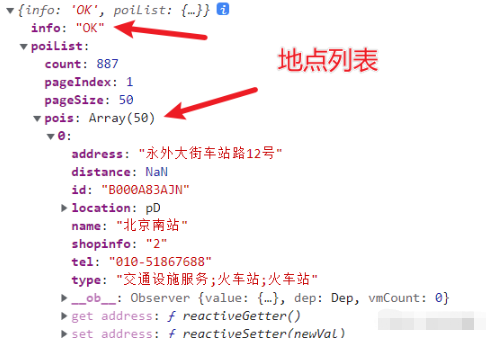
searchKeyWord(){ placeSearch.search("北京",(state,data)=>{this.total=0letdataList=dataswitch(dataList.info){case'OK':console.log("-------->",dataList.poiList.pois)break;case'TIP_CITIES':console.log("-------->",dataList.cityList)break;}}); }上边 如果 info 为 OK,标识返回的是地点列表,如果是 TIP_CITIES,标识返回的是在下面这些城市里面有关于搜索关键字的相关数据。
比如搜索北京,返回地点列表。

比如搜索“动物园”,返回相关城市列表。

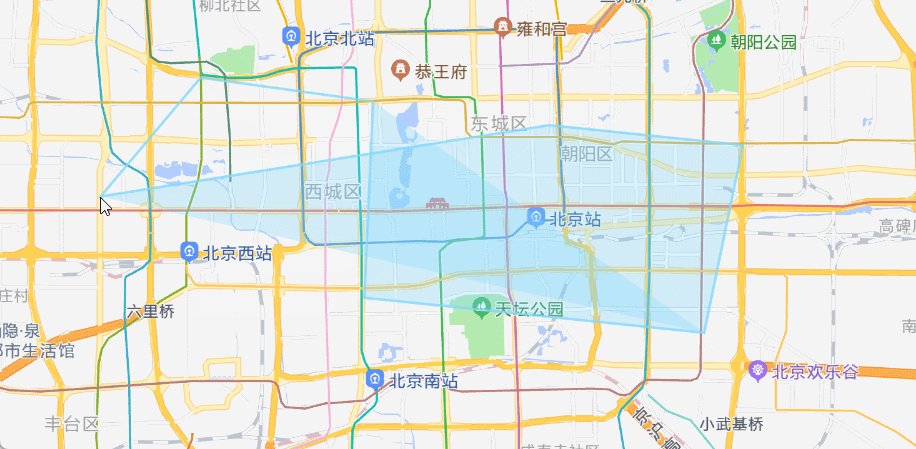
鼠标绘制区域
这个简单,就是点击一个按钮开始绘制多边形。
//绘制区域startPolygon(){polyTool=newAMap.MouseTool(map);polyTool.polygon({strokeColor:"#1791fc",strokeOpacity:1,strokeWeight:1,fillColor:'#1791fc',fillOpacity:0.4,strokeStyle:"solid",extData:{id:'123'}})polyTool.on('draw',(event)=>{letpoly=event.obj//绘制完多边形实力对象console.log('绘制图形顶点信息列表-------->',poly.getOptions())console.log('绘制图形的自定义属性-------->',poly.getOptions().path)polyTool.close()polyTool=null})},
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue如何接入高德地图的详细内容,希望对您有所帮助,信息来源于网络。