html5文字如何强制不换行
导读:本文共1065.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html5中,可以利用style属性配合“white-space”属性来设置文字强制不换行;style属性用于设置元素的样式,“white-space”属性用于指定元素内的空白怎么处理,当“white-space”属性值被设置为nowrap时,文本... ...
目录
(为您整理了一些要点),点击可以直达。
在html5中,可以利用style属性配合“white-space”属性来设置文字强制不换行;style属性用于设置元素的样式,“white-space”属性用于指定元素内的空白怎么处理,当“white-space”属性值被设置为nowrap时,文本就不会换行,直到遇到“<br>”标签,语法为“<element style="white-space:nowrap">”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
html5文字强制不换行
white-space属性指定元素内的空白怎样处理。
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
示例如下:
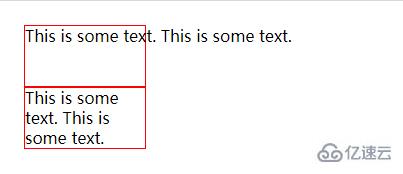
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><style>div{width:120px;height:60px;line-height:20px;border:1pxsolidred;}</style></head><body><divstyle="white-space:nowrap">Thisissometext.Thisissometext.</div><div>Thisissometext.Thisissometext.</div></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html5文字如何强制不换行的详细内容,希望对您有所帮助,信息来源于网络。