Vue CLI3中怎么开启gzip压缩文件
导读:本文共730字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。webpack在打包时可以借助 compression webpack plugin 实现gzip压缩,首先需要安装该插件:npm i -D compression-webpack-plugin在vue cl... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。
webpack在打包时可以借助 compression webpack plugin 实现gzip压缩,首先需要安装该插件:
npm i -D compression-webpack-plugin
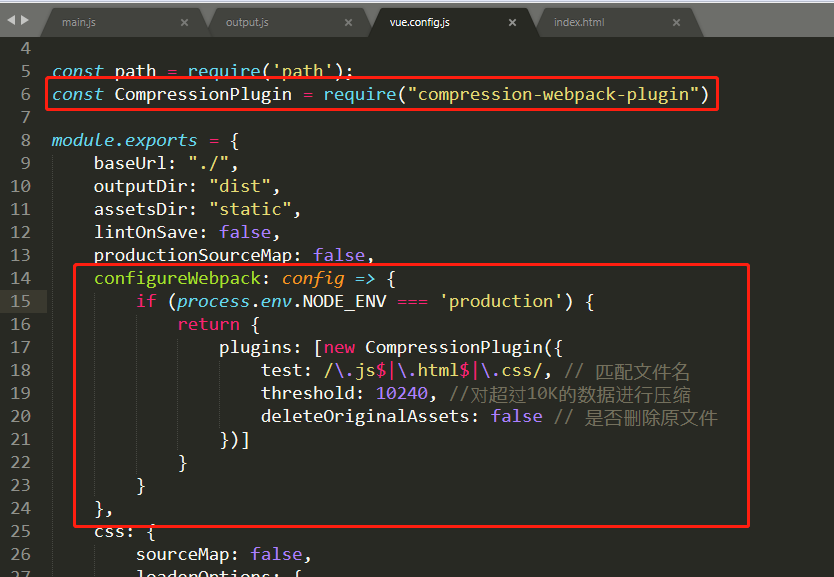
在vue cli3.0 生成的项目里,可在 vue.config.js 中按照如下方式进行配置:

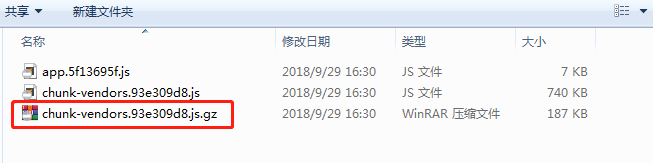
压缩前后大小大致如下:

生成的压缩文件以.gz为后缀:

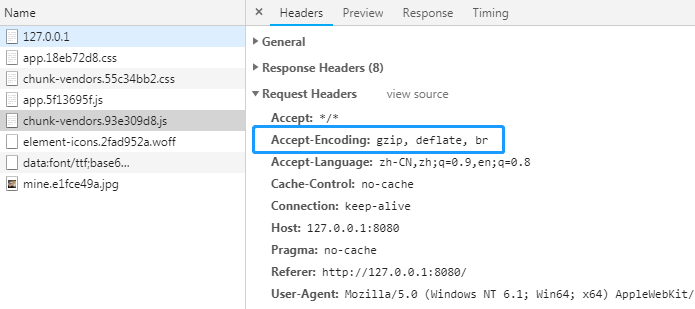
一般浏览器都已支持.gz的资源文件,在http请求的Request Headers 中能看到 Accept-Encoding:gzip

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue CLI3中怎么开启gzip压缩文件的详细内容,希望对您有所帮助,信息来源于网络。