JavaScript怎么实现字符雨效果
导读:本文共1589字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体代码如下<html><head><metacharset="utf8"/><title>字符雨</title><style>body{color:white;background-color:black;overflow:hidden;}</... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体代码如下
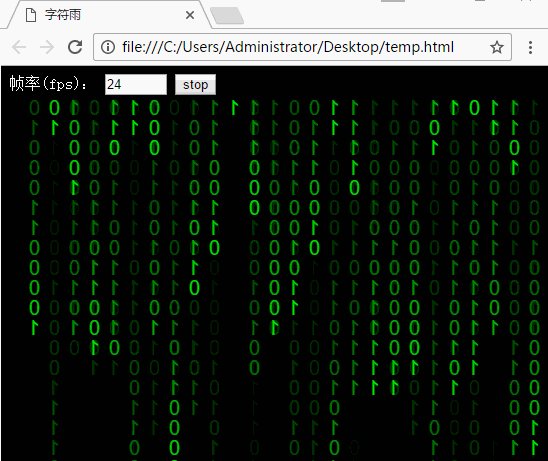
<html><head><metacharset="utf8"/><title>字符雨</title><style>body{color:white;background-color:black;overflow:hidden;}</style></head><bodyonresize="init()"><div>帧率(fps):<inputid="fpsNum"type="number"min="1"max="35"step="2"value="24"/><inputid="switchBtn"type="button"value="stop"onclick="switchState()"/></div><canvasid="canvas">您的浏览器不支持canvas</canvas><script>varc=document.getElementById("canvas");varfpsNum=document.getElementById("fpsNum");varswitchBtn=document.getElementById("switchBtn");varctx=c.getContext("2d");//动画是否已经开始varisStart=true;//循环调用器idvarintervalId=0;//每次循环绘制一个0.1透明度的蒙版,让以前绘制的文字留下一段阴影效果varclearColor="rgba(0,0,0,.1)";//文字大小varfontSize=20;//文字varfont=fontSize+"pxarial";//文字颜色varfontColor="#0f0"//存储每列的起始坐标vardrops=[];//重启程序functioninit(){c.width=document.body.offsetWidth;c.height=document.body.offsetHeight;//文字的列数varcolumns=Math.floor(c.width/fontSize);//原来的列数varlen=drops.length;if(len<columns){for(vari=len;i<columns;i++){//初始化随机的列坐标drops.push(Math.floor(Math.random()*c.height));}}else{drops.slice(columns,len-columns);}//如果当前已经正在绘制,则需要先终止绘制再重启绘制if(isStart){switchState();}switchState();}//绘制functiondraw(){ctx.save();ctx.translate(c.width,0);ctx.scale(-1,1);ctx.font=font;ctx.fillStyle=fontColor;drops.map(function(currentValue,index){//接受一个或多个unicode值,然后返回一个字符串vartext=String.fromCharCode(65+Math.round(Math.random()*33));//vartext=Math.floor(Math.random()*2);varx=index*fontSize;vary=currentValue*fontSize;ctx.fillText(text,x,y);if(y>c.height*0.6&&Math.random()>0.85){drops[index]=0;}drops[index]++;});ctx.restore();ctx.fillStyle=clearColor;ctx.fillRect(0,0,c.width,c.height);}//切换当前状态(开始或停止)functionswitchState(){isStart=!isStart;if(isStart){switchBtn.value="stop";intervalId=setInterval(draw,1000/fpsNum.value);}else{switchBtn.value="start";clearInterval(intervalId);}}init();</script></body></html>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
JavaScript怎么实现字符雨效果的详细内容,希望对您有所帮助,信息来源于网络。