react中怎么使用super
导读:本文共1413字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: react中可以使用super;react中定义的构造函数必须要调用super()对父类进行初始化,super()可以调用了父类的构造函数来去实例化子类本身,如果在constructor中要使用“this.props”,就必须给super加参数,语法... ...
目录
(为您整理了一些要点),点击可以直达。
react中可以使用super;react中定义的构造函数必须要调用super()对父类进行初始化,super()可以调用了父类的构造函数来去实例化子类本身,如果在constructor中要使用“this.props”,就必须给super加参数,语法为“super(props)”。
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react中使用super
在学习react的时候,其中在构造函数里面,有一个super(props),具体是什么意思呢。
其中 super语法来自es6,其语法如下:
super([arguments]);//调用父对象/父类的构造函数super.functionOnParent([arguments]);//调用父对象/父类上的方法
我们要理解react中的super(props),,就先看一下,es6的构造函数constructor
看如下js
classPerson{constructor(props){console.log("参数:"+props);console.log("初始化Personconstructor");this.name="Person";}}classChildextendsPerson{getName(){console.log("名字为:"+this.name);}}varchild=newChild();child.getName();在js中,类在 new 实例化的时候,系统会默认调用constructor函数,在 Child类中,我们没有定义构造函数,那个系统会默认有一个constructor,并且会在里面调用super(); 当我们定义了构造函数之后,就使用我们定义的。所以我们自己定义的构造函数必须要调用super()对父类进行初始化。
在react中,如果不需要在 constructor里面使用 props,是可以不用写 constructor的


这个两种调用和不调用的区别,
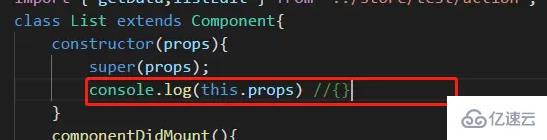
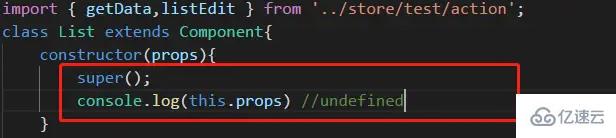
1、如果不需要 在 constructor里面使用 this.props ,是可以不用给super传props的
2、如果不要在constructor写逻辑,仅仅是写一个super(props),实际上整个constructor都没有写的必要
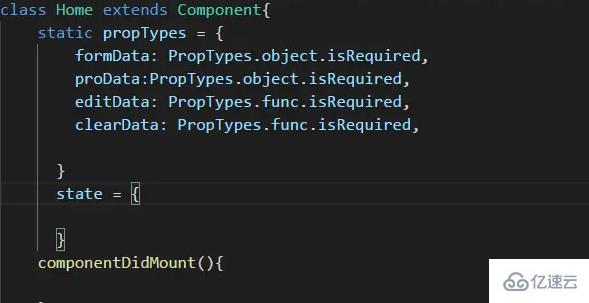
3、目前react支持一种新的写法,没有constructor情况下面的初始化数据,非常方便

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">react中怎么使用super的详细内容,希望对您有所帮助,信息来源于网络。