javascript如何实现表单隔行变色
导读:本文共1170字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 效果如下:代码思路:1、用到鼠标经过onmouseover 鼠标离开onmouseout2、鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色3、注意:第一行 th不需要变色, 只用获得有td的行,这里我们用thead和tbody进行区分代码如下:html部分:<tableborder="1"cellpadding=&quo... ...
音频解说
目录
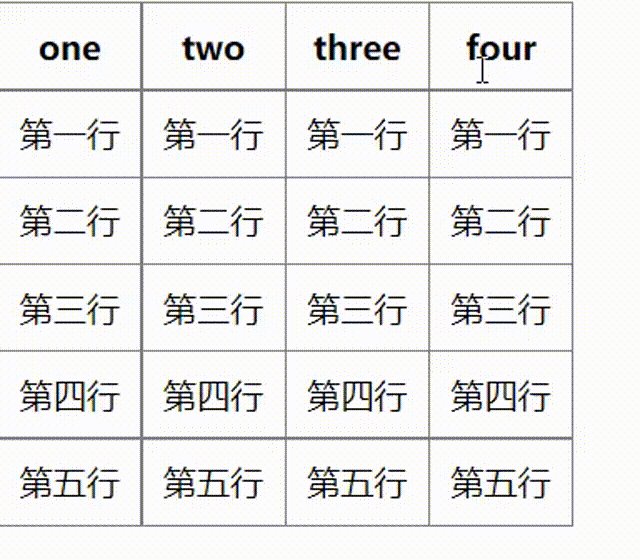
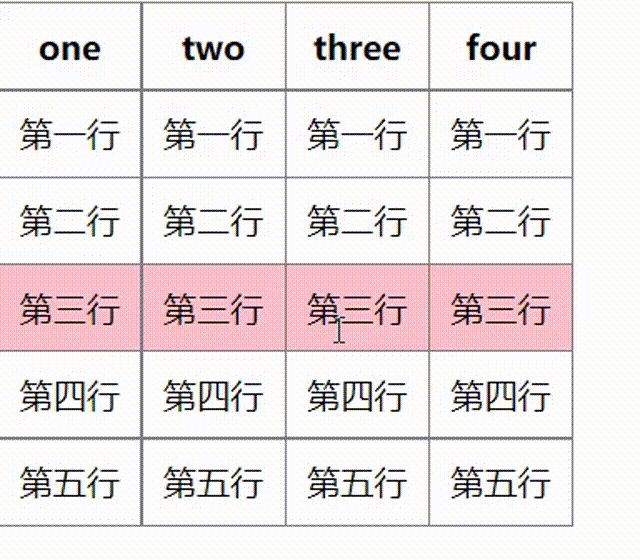
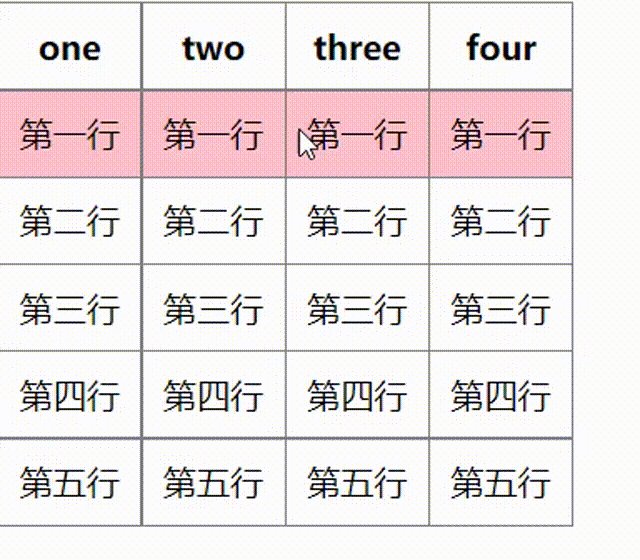
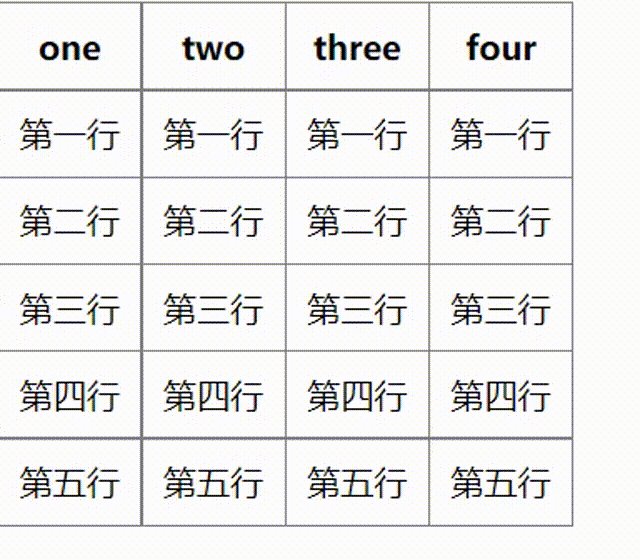
(为您整理了一些要点),点击可以直达。效果如下:

代码思路:
1、用到鼠标经过onmouseover 鼠标离开onmouseout
2、鼠标经过tr行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色
3、注意:第一行 th不需要变色, 只用获得有td的行,这里我们用thead和tbody进行区分
代码如下:
html部分:
<tableborder="1"cellpadding="10px"rules="all"><thead><tr><th>one</th><th>two</th><th>three</th><th>four</th></tr></thead><tbody><tr><td>第一行</td><td>第一行</td><td>第一行</td><td>第一行</td></tr><tr><td>第二行</td><td>第二行</td><td>第二行</td><td>第二行</td></tr><tr><td>第三行</td><td>第三行</td><td>第三行</td><td>第三行</td></tr><tr><td>第四行</td><td>第四行</td><td>第四行</td><td>第四行</td></tr><tr><td>第五行</td><td>第五行</td><td>第五行</td><td>第五行</td></tr></tbody></table>
css部分:
添加一个类,使鼠标放上去的时候变色
<style>.bg{background-color:pink;}</style>javascript部分:
//获取元素//获取tbody里面的所有的行vartrs=document.querySelector("tbody").querySelectorAll("tr");//鼠标经过时间for(vari=0;i<trs.length;i++){trs[i].onmouseover=function(){this.className='bg'}//鼠标离开事件trs[i].onmouseout=function(){this.className='';}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
javascript如何实现表单隔行变色的详细内容,希望对您有所帮助,信息来源于网络。