JS如何实现添加缓动画
导读:本文共1372.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 需要实现的效果:点击移动到600按钮之后下面的div会由快到慢移动到600px,点击移动到800之后又会移动到800px,又点击移动600的时候会倒回去移动到600px。首先需要实现第一个功能:1.缓动画实现,缓动画实现思路如下:2.需要避免小数的出现,如果直接将上面的公式作为距离的话会出现小数,如果移动的距离是正数的话需要向上取整,如果移动的距离是负数(比如由... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。需要实现的效果:点击移动到600按钮之后下面的div会由快到慢移动到600px,点击移动到800之后又会移动到800px,又点击移动600的时候会倒回去移动到600px。

首先需要实现第一个功能:
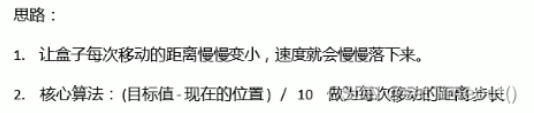
1.缓动画实现,缓动画实现思路如下:

2.需要避免小数的出现,如果直接将上面的公式作为距离的话会出现小数,如果移动的距离是正数的话需要向上取整,如果移动的距离是负数(比如由800px移动到600px)的话需要向下取整。
完整代码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>缓动画</title><style>div{position:absolute;top:50px;left:0px;width:200px;height:200px;background-color:pink;}</style><script>window.addEventListener('load',function(){functionmove(obj,target,callback){window.clearInterval(obj.timer);obj.timer=window.setInterval(function(){//把步长值改为整数,不要出现小数的情况往上取整varstep=(target-obj.offsetLeft)/10;step=step>0?Math.ceil(step):Math.floor(step);//回调函数写在清除定时器里面if(obj.offsetLeft>=target){window.clearInterval(obj.timer);if(callback){callback();}}else{obj.style.left=obj.offsetLeft+step+'px';//console.log(obj.style.left);}},15)}vardiv=document.querySelector('div');varbtn600=document.querySelector('.btn600');btn600.addEventListener('click',function(){move(div,600)})varbtn600=document.querySelector('.btn800');btn600.addEventListener('click',function(){move(div,800,function(){div.style.backgroundColor='violet'})})})</script></head><body><buttonclass="btn600">点击移动600</button><buttonclass="btn800">点击移动800</button><div></div></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
JS如何实现添加缓动画的详细内容,希望对您有所帮助,信息来源于网络。