ES6的内置对象扩展方法怎么用
导读:本文共2431.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Array的扩展方法1.扩展运算符(展开语法)扩展运算符可以将数组或者对象转换为逗号分隔的参数序列letary=[1,2,3];...ary//1,2,3console.log(...ary);//123//console.log方法可以接收以","分隔的参数,一次输出多个内容//为啥输出的结果没有逗号了,因为参数序列里的逗号被con... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Array的扩展方法
1.扩展运算符(展开语法)
扩展运算符可以将数组或者对象转换为逗号分隔的参数序列
letary=[1,2,3];...ary//1,2,3console.log(...ary);//123//console.log方法可以接收以","分隔的参数,一次输出多个内容//为啥输出的结果没有逗号了,因为参数序列里的逗号被console.log当成参数分隔符了
<scripttype="text/javascript"> letarr=['a','b','c']; console.log(...arr);//abc console.log('a','b','c');//abc </script>2、扩展运算符的应用
1.合并数组
扩展运算符可以用于合并数组
//方法一letary1=[1,2,3];letary2=[4,5,6];letary3=[...ary1,...ary2];console.log(ary3);//[1,2,3,4,5,6]
//方法二ary1.push(...ary2);
注意:push()方法可以接收多个值,每个值之间用“,”分隔
letary1=[1,2,3]; letary2=[4,5,6]; ary2.push(...ary1); console.log(ary2);//[4,5,6,1,2,3]
2. 将伪数组转换为真正的数组
将类数组或可遍历对象转换为真正的数组
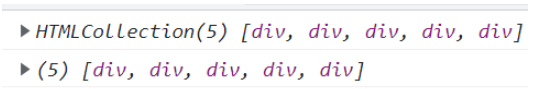
letoDivs=document.getElementByTagName('div');oDivs=[...oDivs];<body> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <scripttype="text/javascript"> varoDivs=document.getElementsByTagName('div'); console.log(oDivs); varary=[...oDivs]; console.log(ary); </script></body>
3.构造函数方法:Array.from()
将类数组或可遍历对象转换为真正的数组
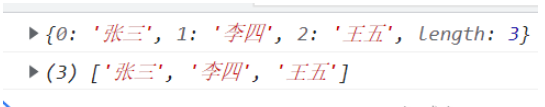
letarrayLike={'0':'a','1':'b','2':'c',length:3//必须要有这一句};console.log(arrayLike);letarr2=Array.from(arrayLike);//['a','b','c']console.log(arr2);
方法还可以接收第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组
letarrayLike={"0":1,"1":2,"length":2}letnewAry=Array.from(arrLike,item=>item*2);vararrayLike={ "0":"1", "1":"2", "length":2 } varary=Array.from(arrayLike,item=>item*2)//数组里有多少元素这一句就执行多少次 console.log(ary)//[2,4]4.实例方法 :find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
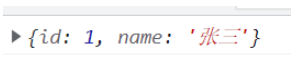
letary=[{id:1,name:'张三'},{id:2,name:'李四'}];lettarget=ary.find((item,index)=>item.id==2)<scripttype="text/javascript"> varary=[{ id:1, name:'张三' },{ id:2, name:'李四' }]; lettarget=ary.find((item)=>{ returnitem.id==1; }); console.log(target); </script>
5.findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
letary=[1,5,10,15];letindex=ary.findIndex((value,index)=>value>9);console.log(index);//2
<scripttype="text/javascript"> letary=[10,20,50]; letindex=ary.findIndex((item)=>{ returnitem>15; }); console.log(index);//1 </script>6.includes()
表示某个数组是否包含给定的值,返回布尔值
[1,2,3].includes(2);//true[1,2,3].includes(4);//false
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
ES6的内置对象扩展方法怎么用的详细内容,希望对您有所帮助,信息来源于网络。