Angular的的modify方法怎么使用
导读:本文共492字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Angular在每一次Javascript代码执行序列执行结束后,Angular都去检查绑定的数据是否发生改变,通过调用scope.apply完成。scope. apply最后调用scope.digest()方法去更新bindings或者watchers。看个例子:CRM WebClient UI每次UI roundtrip结束之后,在UI框架DO_HANDLE... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Angular
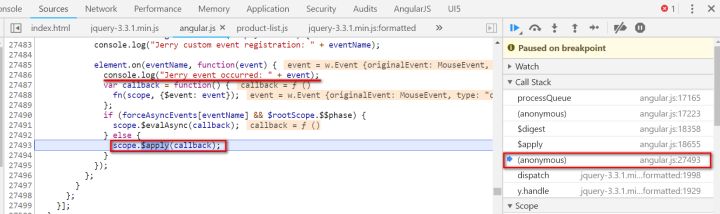
在每一次Javascript代码执行序列执行结束后,Angular都去检查绑定的数据是否发生改变,通过调用scope.apply完成。scope. apply最后调用scope.digest()方法去更新bindings或者watchers。
看个例子:

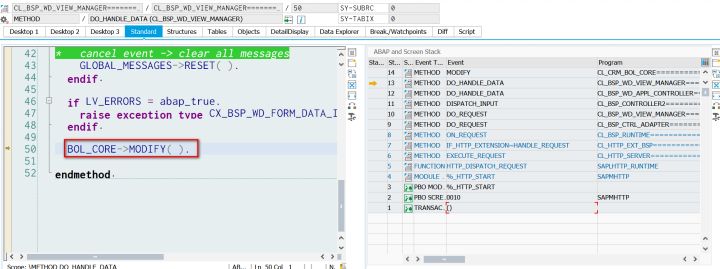
CRM WebClient UI
每次UI roundtrip结束之后,在UI框架DO_HANDLE_DATA的末尾会硬编码一行bol_core->modify(), 把BOL buffer里的change flush到Genil layer:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Angular的的modify方法怎么使用的详细内容,希望对您有所帮助,信息来源于网络。