vue中按钮操作完刷新页面如何实现
导读:本文共1089.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue按钮操作完刷新页面首先从子组件和父组件角度去写这个东西,简言之就是在父组件中实现这个刷新功能方法,然后在子组件中进行绑定并进行监听就好了啊1.父组件中实现① 图示部分:个人建议这个作为父组件,肯定一般是放在列表中的,即把列表页面作为父组件的归属地② 代码部分:method方法中部分refresh(){this.reload()}将reload进行注入i... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。vue按钮操作完刷新页面
首先从子组件和父组件角度去写这个东西,简言之就是在父组件中实现这个刷新功能方法,然后在子组件中进行绑定并进行监听就好了啊
1.父组件中实现
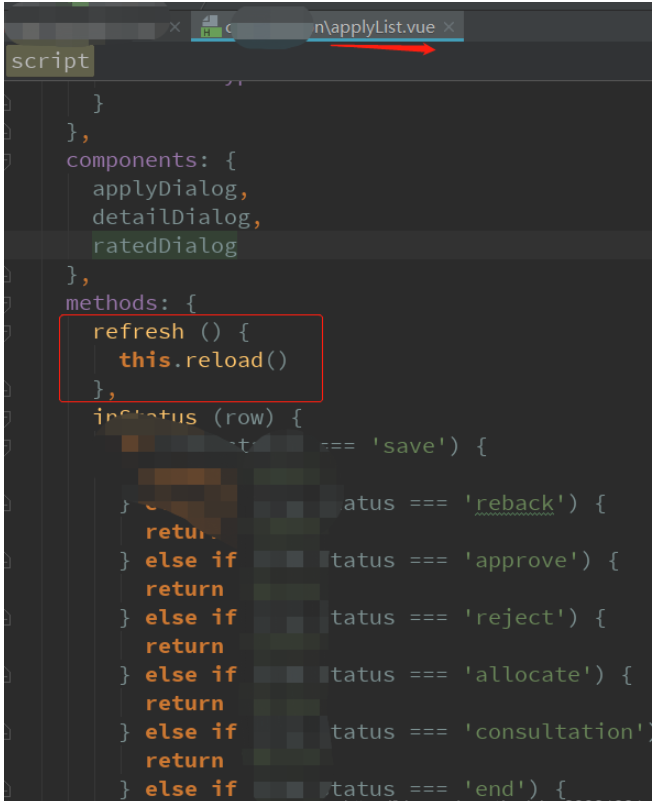
① 图示部分:
个人建议这个作为父组件,肯定一般是放在列表中的,即把列表页面作为父组件的归属地

② 代码部分:
method方法中部分
refresh(){this.reload()}将reload进行注入
inject:['reload'],
2.子组件绑定
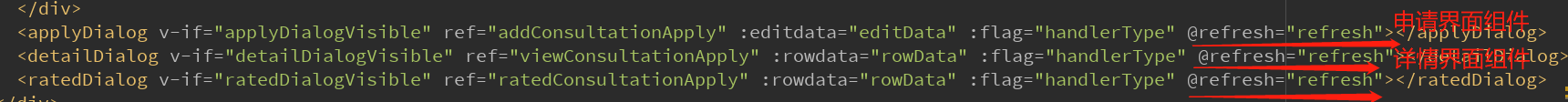
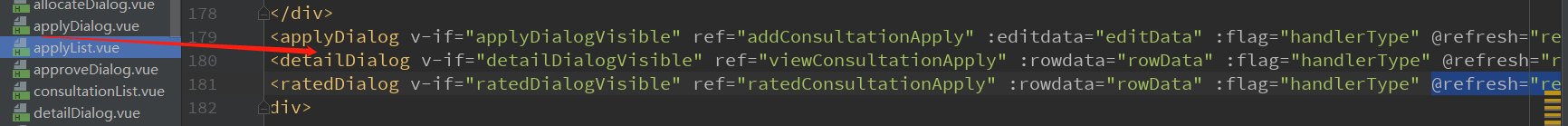
① 子组件进行绑定
在父组件中引用子组件页面的地方进行绑定
如图:

绑定脚本:
@refresh="refresh"
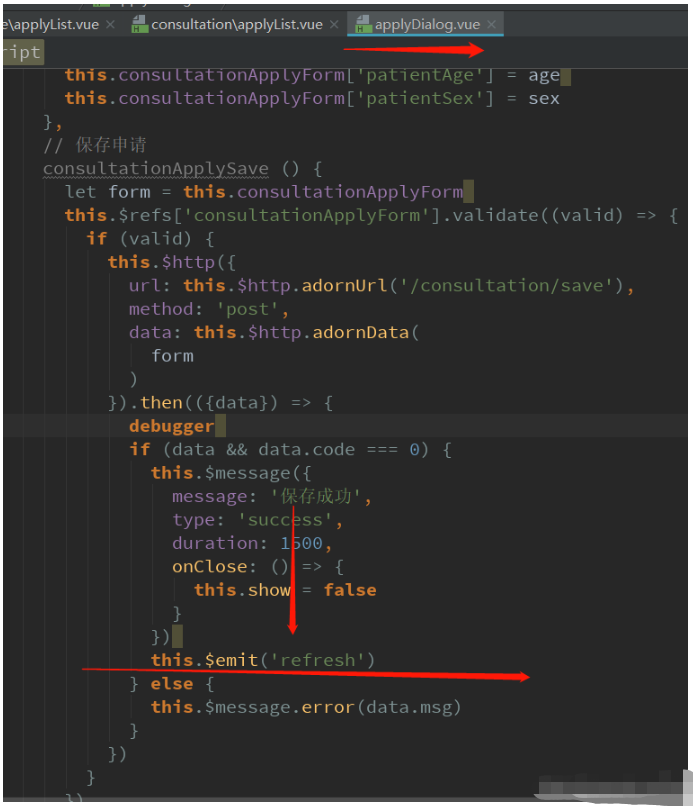
② 单独去子组件页面处理成功的地方去监听
图示:比如就以这个页面为例子

进入子页面:

在子页面组件中处理成功后进行监听父组件中刷新方法,以上设置完就ok了
点击按钮后自动刷新页面
在按钮点击事件中添加
window.location.reload();
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue中按钮操作完刷新页面如何实现的详细内容,希望对您有所帮助,信息来源于网络。