怎么利用纯CSS实现在滚动时自动添加头部阴影
导读:本文共3673字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在网页中,经常会用阴影来突出层级关系,特别是顶部导航,但有时候设计觉得没必要一开始就显示阴影,只有滚动后才出现。比如下面这个例子,注意观察头部阴影。可以看到,只有滚动以后才出现阴影。一般情况下,使用 JS 监听滚动事件动态添加类名就可以实现,不过经过我的一番尝试,发现这种效果仅仅使用 CSS 也能轻易实现,下面是实现效果你也可以提前访问 CSS auto hea... ...
目录
(为您整理了一些要点),点击可以直达。
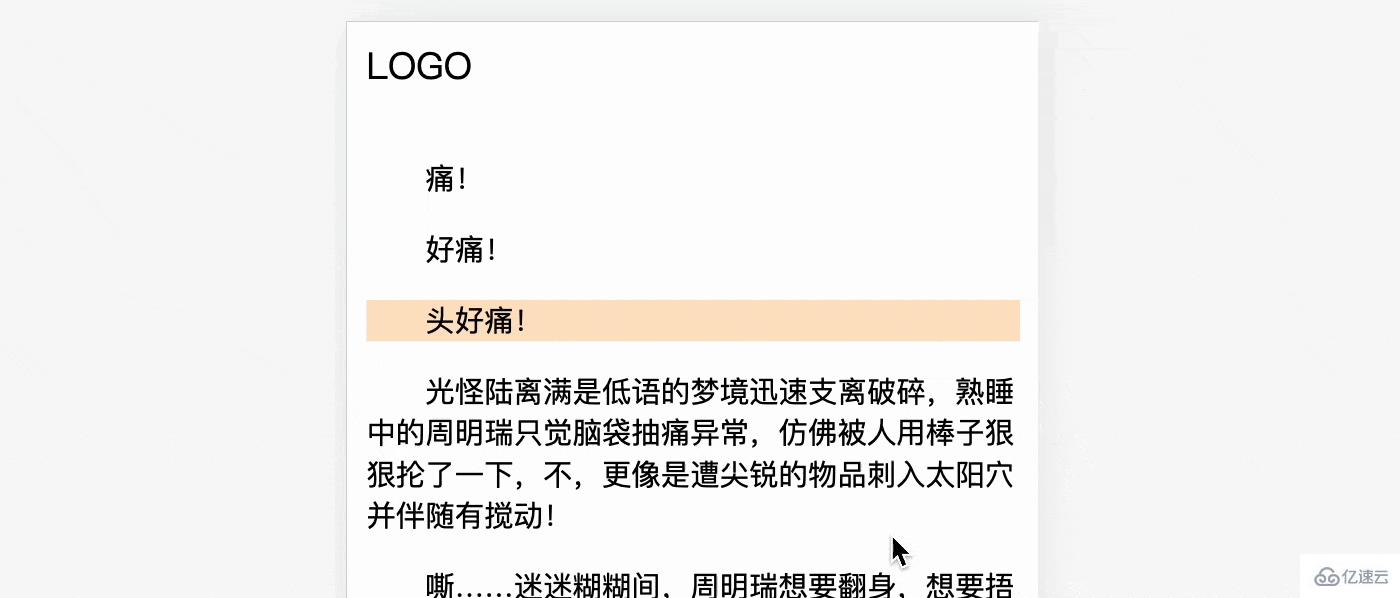
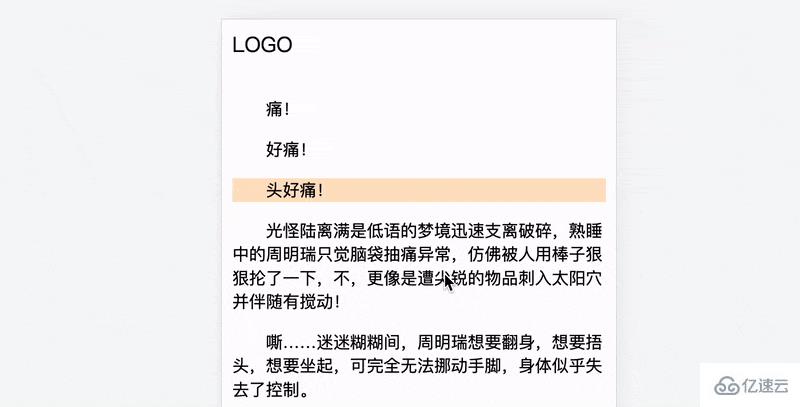
在网页中,经常会用阴影来突出层级关系,特别是顶部导航,但有时候设计觉得没必要一开始就显示阴影,只有滚动后才出现。比如下面这个例子,注意观察头部阴影。

可以看到,只有滚动以后才出现阴影。一般情况下,使用 JS 监听滚动事件动态添加类名就可以实现,不过经过我的一番尝试,发现这种效果仅仅使用 CSS 也能轻易实现,下面是实现效果

你也可以提前访问 CSS auto header shadow(codepen.io) 查看实际效果。那 如何实现的呢,花两分钟时间看看吧~
一、头部固定定位
假设有这样一个布局
<header>LOGO</header><main>很多内容文本</main>
简单修饰一下
header{background:#fff;font-size:20px;padding:10px;}头部固定定位有很多种方式,比较常见的是使用 fixed定位
header{position:fixed;top:0}但是,fixed定位是不占空间的,会导致遮挡内容区域,所以一般还需要预留头部一部分空间出来,比如这样
main{margin-top:头部的高度}在这里,我更推荐使用sticky定位,在吸顶的同时,还能保留原有的占位
header{position:sticky;top:0}效果如下,只是没有阴影

二、CSS 实现原理
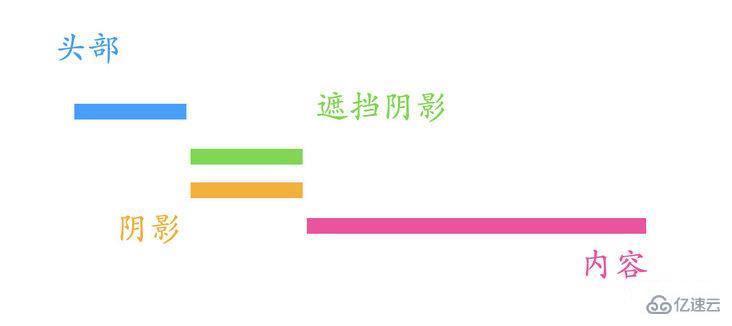
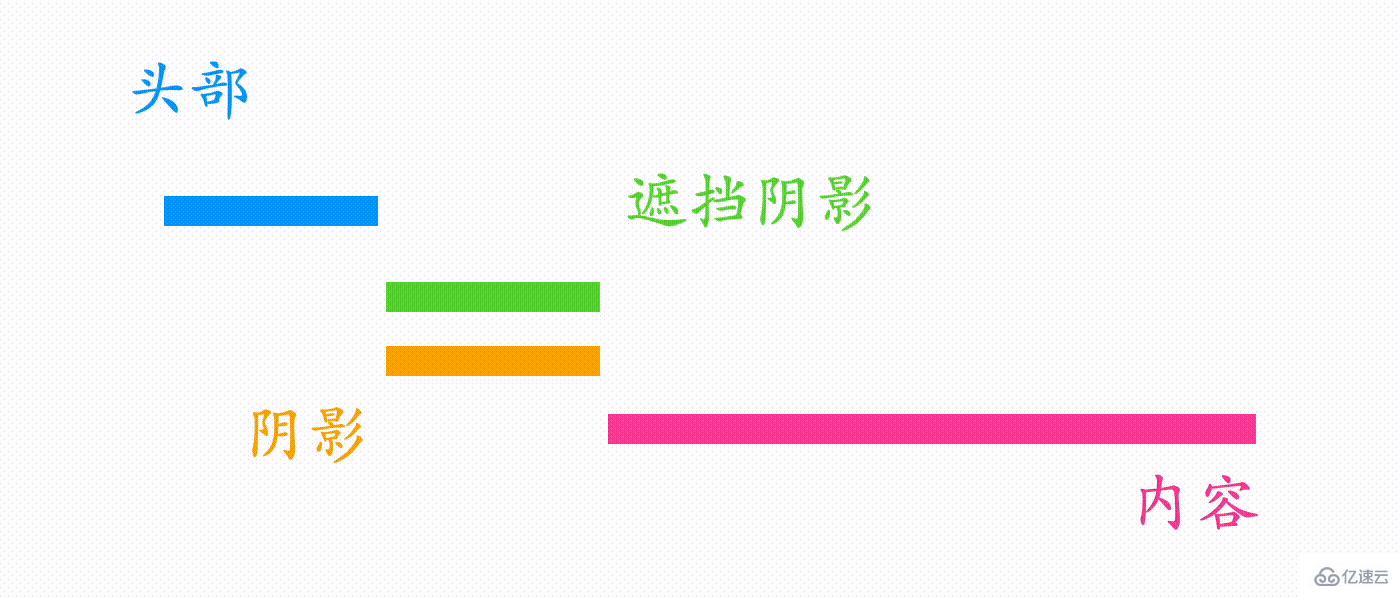
实现这个效果,需要一点点“CSS 障眼法”。假设有一层阴影,在默认情况下用一个元素遮挡起来,以下都称之为“遮挡物”。这里需要考虑好各个部分的层级关系,稍微有些复杂,如下所示(侧面层级关系图)

层级关系为: 头部 > 遮挡物 > 阴影 > 内容
在滚动过程中,阴影就自动就可见了,遮挡物正好又会被头部遮住,注意,遮挡物和内容是一起滚动的,动态演示如下

原理就是这样,下面看具体实现
三、CSS 具体实现
根据以上原理,这里需要添加一个元素,阴影和遮挡物都可以用伪元素生成
<header>LOGO</header><shadow></shadow><main>很多内容文本</main>
这里阴影的位置是固定的,也不需要占据空间,所以可以直接用fixed定位,也可以不设置top值,因为默认就位于非定位时的位置(又体现出 sticky 的好处了),也就是头部下面
shadow::before{content:'';box-shadow:0010px1px#333;position:fixed;/*无需top值*/width:100%;}fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来遮挡物可以用纯色填充,而且需要跟随内容滚动,也不需要占据空间,同时也为了提升层级,可以设置一个absolute定位
shadow::after{content:'';width:100%;height:15px;background:#fff;position:absolute;/*无需top值*/}absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动现在再来看看层级关系,头部、阴影、遮挡物都设置了定位,根据 dom 先后顺序,此时
层级关系为:遮挡物 > 阴影 > 头部 > 内容
头部应该是最高的,所以需要单独改变一下层级
header{/**/z-index:1;}层级关系为:头部 > 遮挡物 > 阴影 > 内容
这样就实现了文章开头所示效果,效果如下

四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{height:30px;background:linear-gradient(tobottom,#fff50%,transparent);}效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{position:sticky;background:#fff;top:0;font-size:20px;padding:10px;z-index:1;}shadow::before{content:'';box-shadow:0010px1px#333;position:fixed;width:100%;}shadow::after{content:'';width:100%;height:30px;background:linear-gradient(tobottom,#fff50%,transparent);position:absolute;}HTML 结构也很简单
<header>LOGO</header><shadow></shadow><main>很多内容文本</main>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">怎么利用纯CSS实现在滚动时自动添加头部阴影的详细内容,希望对您有所帮助,信息来源于网络。