vue项目首次加载缓慢怎么解决
导读:本文共2280字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 首先我们可以安装webpack-bundle-analyzer 插件,通过这个插件我们可以在打包的时候看到打包文件的大小,可以明显的看出哪些文件比较大。解决方案11,去掉编译文件中map文件。在编译好后,我们会看到文件夹下有特别多的.map文件,这些文件主要是帮助我们线上调试代码,查看样式。所以为了避免部署包过大,通常都不生成这些文件。在 config/inde... ...
目录
(为您整理了一些要点),点击可以直达。
首先我们可以安装webpack-bundle-analyzer 插件,通过这个插件我们可以在打包的时候看到打包文件的大小,可以明显的看出哪些文件比较大。
解决方案1
1,去掉编译文件中map文件。
在编译好后,我们会看到文件夹下有特别多的.map文件,这些文件主要是帮助我们线上调试代码,查看样式。所以为了避免部署包过大,通常都不生成这些文件。
在 config/index.js 文件中将productionSourceMap 的值设置为false. 再次打包就可以看到项目文件中已经没有map文件 (文件大小 35MB–>10.5MB)
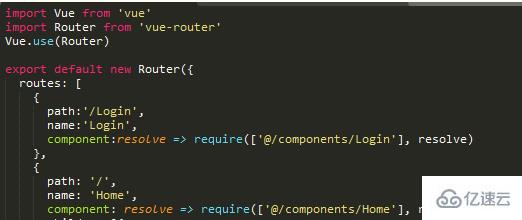
2,vue-router 路由懒加载
懒加载即组件的延迟加载,通常vue的页面在运行后进入都会有一个默认的页面,而其他页面只有在点击后才需要加载出来。使用懒加载可以将页面中的资源划分为多份,从而减少第一次加载的时候耗时。
懒加载路由配置:

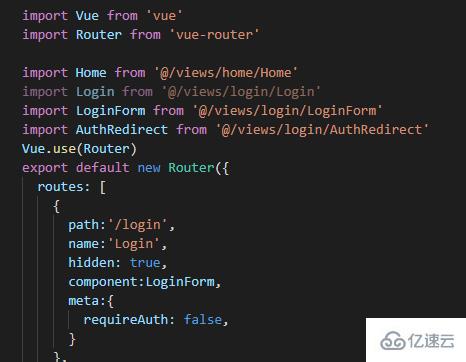
非懒加载路由配置:

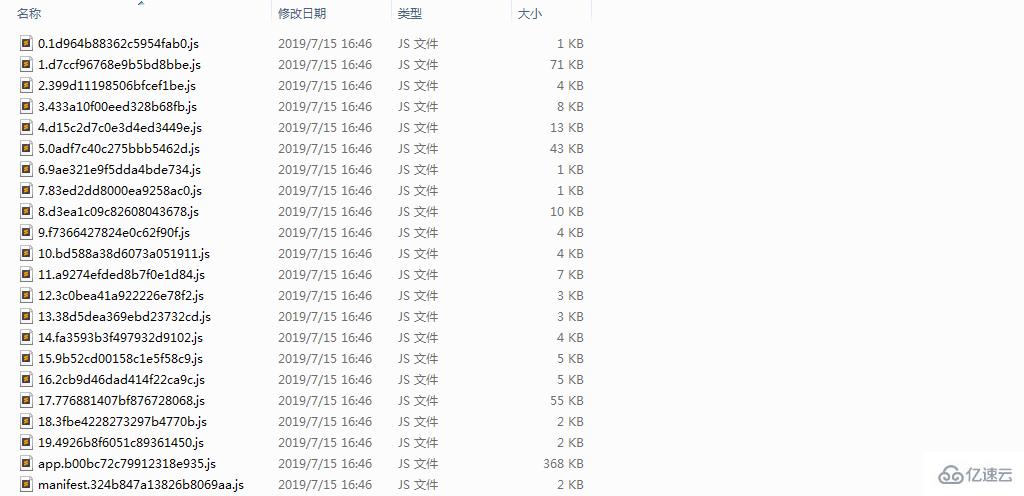
如图所示为通过懒加载后打包的js文件。而非懒加载的打包后一般只有一个app.js 文件。

解决方案2
使用CDN减小代码体积加快请求速度
为什么使用CDN
使用CDN主要解决两个问题:
打包时间太长、打包后代码体积太大,请求慢
服务器网络不稳带宽不高,使用cdn可以回避服务器带宽问题
具体步骤
1.在/index.html中引入CDN
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>vue-manage-system</title><metaname="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><scriptsrc="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script><scriptsrc="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script><scriptsrc="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script><linkrel="stylesheet"href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css"><scriptsrc="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script></head><body><divid="app"></div></body></html>
注意:修改配置后还是提示Element未定义,是因为Element依赖Vue,vue.js需要在element-ui之前引入,所以vue.js也要改为cnd的引入方式.
2.修改/build/webpack.base.conf.js中修改配置。给module.exports添加externals属性(详见https://webpack.docschina.org/configuration/externals/),其中键是项目中引用的,值是所引用资源的名字。需要注意的是资源名需要查看所引用的JS源码,查看其中的全局变量是什么,例如element-ui的全局变量就说ELEMENT
module.exports={context:path.resolve(__dirname,'../'),entry:{app:'./src/main.js'},externals:{'vue':'Vue','vue-router':'VueRouter','ElementUI':'ELEMENT','axios':'axios',}}3.删除原先的import
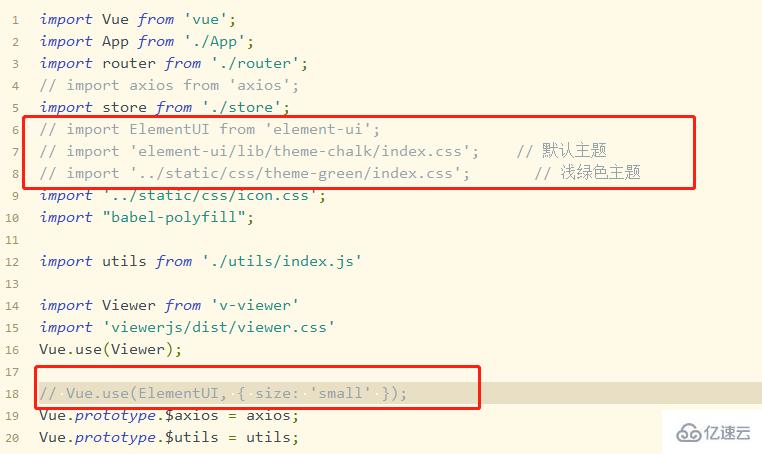
如果不删除原先的import,项目还是会从node_modules中引入资源。
也就是说不删的话,npm run build时候仍会将引用的资源一起打包,生成文件会大不少。所以我认为还是删了好。
如:
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue项目首次加载缓慢怎么解决的详细内容,希望对您有所帮助,信息来源于网络。