jquery如何实现手风琴展开效果
导读:本文共2479.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 手风琴模式实现方式:dom层代码:<divclass="accordionWrap"><divclass="wrap"><divclass="title"><span>内容一</span><spanclass="arro... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。手风琴模式实现方式:
dom层代码:
<divclass="accordionWrap"><divclass="wrap"><divclass="title"><span>内容一</span><spanclass="arrowslideTog"></span></div><divclass="accordionCon"><div><p>锦瑟无端五十弦,一弦一柱思华年。</p><p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p><p>沧海月明珠有泪,蓝田日暖玉生烟。</p><p>此情可待成追忆?只是当时已惘然。</p></div><divclass="moreCon"><p>相见时难别亦难,东风无力百花残。</p><p>春蚕到死丝方尽,蜡炬成灰泪始干。</p><p>晓镜但愁云鬓改,夜吟应觉月光寒。</p><p>蓬山此去无多路,青鸟殷勤为探看。</p></div></div></div><divclass="wrap"><divclass="title"><span>内容一</span><spanclass="arrowslideTog"></span></div><divclass="accordionCon"><div><p>锦瑟无端五十弦,一弦一柱思华年。</p><p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p><p>沧海月明珠有泪,蓝田日暖玉生烟。</p><p>此情可待成追忆?只是当时已惘然。</p></div><divclass="moreCon"><p>相见时难别亦难,东风无力百花残。</p><p>春蚕到死丝方尽,蜡炬成灰泪始干。</p><p>晓镜但愁云鬓改,夜吟应觉月光寒。</p><p>蓬山此去无多路,青鸟殷勤为探看。</p></div></div></div><divclass="wrap"><divclass="title"><span>内容一</span><spanclass="arrowslideTog"></span></div><divclass="accordionCon"><div><p>锦瑟无端五十弦,一弦一柱思华年。</p><p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p><p>沧海月明珠有泪,蓝田日暖玉生烟。</p><p>此情可待成追忆?只是当时已惘然。</p></div><divclass="moreCon"><p>相见时难别亦难,东风无力百花残。</p><p>春蚕到死丝方尽,蜡炬成灰泪始干。</p><p>晓镜但愁云鬓改,夜吟应觉月光寒。</p><p>蓬山此去无多路,青鸟殷勤为探看。</p></div></div></div></div>
css代码:
.accordionWrap{width:218px;background:#1890ff;border-radius:4px;position:absolute;left:10px;top:50px;padding:10px;box-sizing:border-box;.wrap{line-height:18px;.title{span{font-size:12px;font-family:SourceHanSansCN-Regular,SourceHanSansCN;font-weight:400;color:#fff;}.arrow{width:12px;height:7px;background:url("../img/arrow.svg")no-repeat;background-size:100%100%;float:right;margin-top:5px;transform:rotate(180deg);cursor:pointer;transition:all0.5s;}.slideTogExchange{width:12px;height:7px;background:url('../img/arrow.svg')no-repeat;background-size:100%100%;float:right;margin-top:10px;cursor:pointer;transform:rotate(0deg);}}.accordionCon{border-top:1pxdashed#45fff8;border-bottom:1pxsolid#dddddd;p{font-size:12px;font-family:SourceHanSansCN-Regular,SourceHanSansCN;font-weight:400;color:#fff;}.moreCon{p{color:#45FFF8!important;}}}}}js操作dom的时候一定要注意层级之间的关系
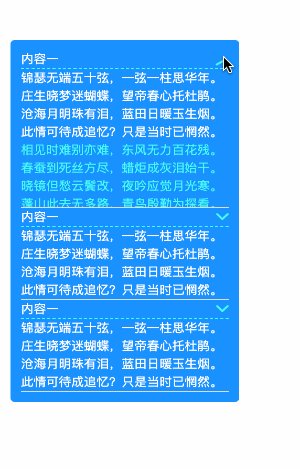
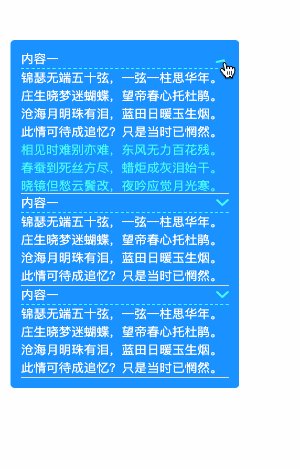
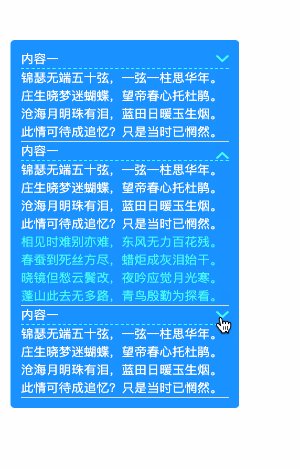
$(function(){//点击箭头展开隐藏的内容$(".slideTog").click(function(){varhasClass=$(this).hasClass('slideTogExchange')if(hasClass){$(this).parent().siblings('.accordionCon').children('.moreCon').slideUp()$(this).removeClass('slideTogExchange')}else{$(this).parent().siblings('.accordionCon').children('.moreCon').slideDown()$(this).addClass('slideTogExchange')}$(this).parents('.wrap').siblings('.wrap').children('.accordionCon').children('.moreCon').slideUp().removeClass('slideTogExchange')$(this).parents('.wrap').siblings('.wrap').find('.slideTog').removeClass('slideTogExchange')});})实现效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery如何实现手风琴展开效果的详细内容,希望对您有所帮助,信息来源于网络。