npm run dev失败如何解决
导读:本文共1209字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 记录学习TS和Vue过程中遇到的问题及解决办法下载好相关依赖包后,每次npm run dev时,都会出现以下问题:输入yes进行下载,但是不会下载成功。输入NO则会直接结束,不会执行。于是我根据yes之后的报错信息,去到log里面查看嗯,看了半天没看懂!于是我就查看依赖包的版本号是否有问题,版本号如下:于是根据版本号再到处收集相关信息,终于找到问题了!我们报错的... ...
目录
(为您整理了一些要点),点击可以直达。记录学习TS和Vue过程中遇到的问题及解决办法
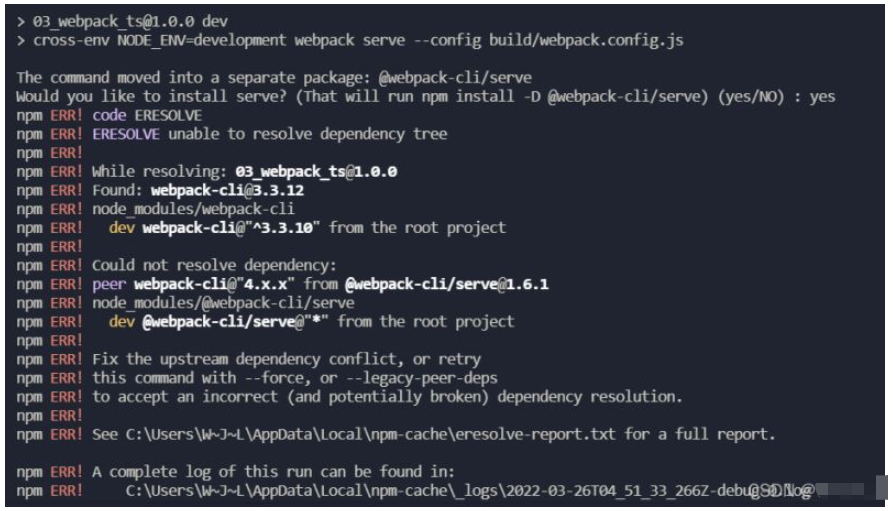
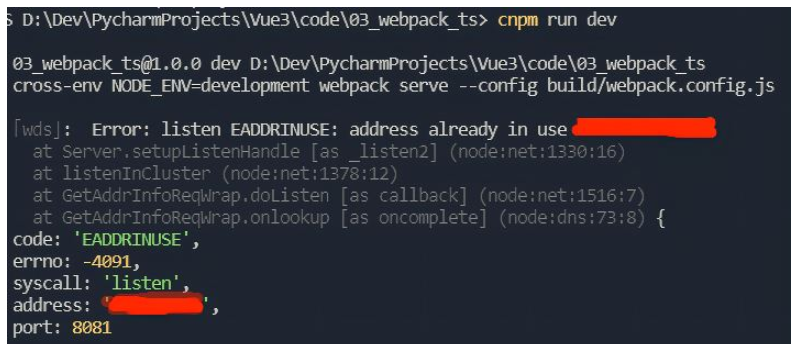
下载好相关依赖包后,每次npm run dev时,都会出现以下问题:

输入yes进行下载,但是不会下载成功。输入NO则会直接结束,不会执行。

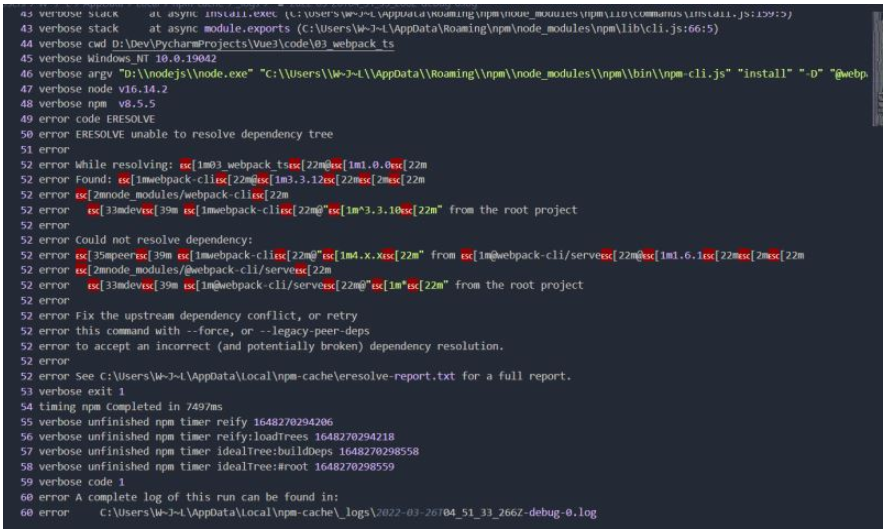
于是我根据yes之后的报错信息,去到log里面查看

嗯,看了半天没看懂!
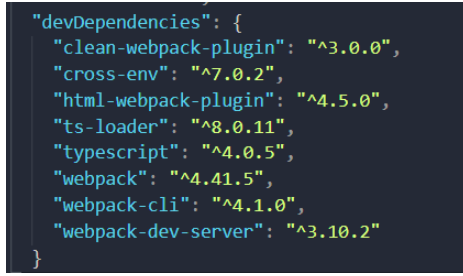
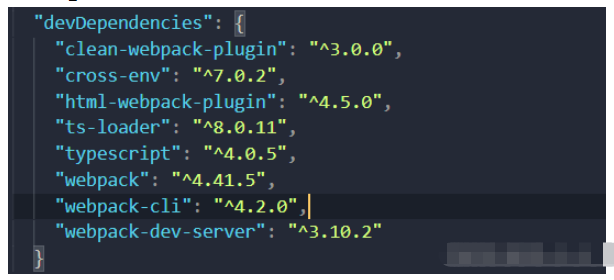
于是我就查看依赖包的版本号是否有问题,版本号如下:

于是根据版本号再到处收集相关信息,终于找到问题了!
我们报错的提示是webpack-cli这个包出现了问题,问你是否重装啥的,那我们就对这个包的版本号进行一个查询,结果就查到了。我装的是webpack-cli@4.1.0版本,于是我升级到了webpack-cli@4.2.0。至于为什么,应该是老版本不兼容吧,导致出现了这样一个BUG。输入npm install -D webpack-cli@4.2.0运行就可以了。然后再npm run dev发现可以了,不会再报这个错了!
但是,又报了其他错误。这个错误很简单,就是自己的node_modules文件夹里的东西出现问题。这个很容易就解决了。
解决办法:
将node_modules文件夹删除掉,然后输入npm install下载安装依赖包,各版本号如下:

最后输入npm run dev运行就可以了!红线位置,就是访问页面的地址。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">npm run dev失败如何解决的详细内容,希望对您有所帮助,信息来源于网络。