vue3使用别名报错如何解决
导读:本文共1336字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 解决vue3使用别名报错问题:在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名。见于项目根路径下的 tsconfig.json"baseUrl":".","paths":{"@/*":["src/*"]}&quo... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。解决vue3使用别名报错问题:
在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名。
见于项目根路径下的 tsconfig.json
"baseUrl":".","paths":{"@/*":["src/*"]}"include":["src/**/*.ts","src/**/*.tsx","src/**/*.vue","tests/**/*.ts","tests/**/*.tsx"]首先是您的路径正确的问题下,如果使用了 vetur 插件,一直报别名路径找不到的问题
因此可以直接在 vetur 插件的配置中修改配置
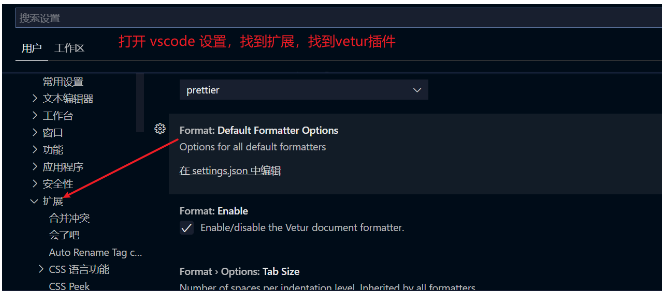
打开设置,找到 vetur 插件

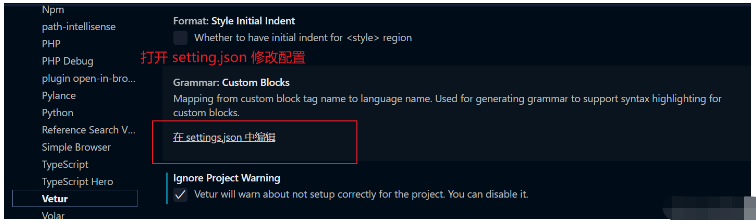
找到 setting.json 配置

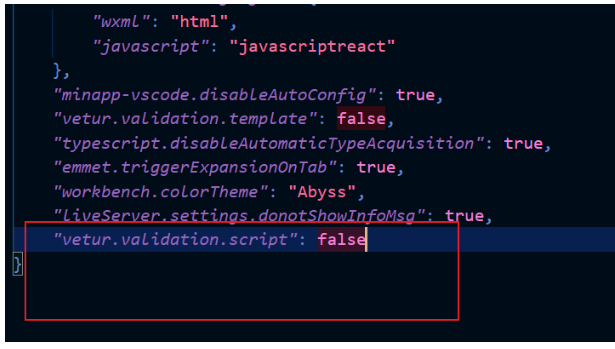
在 setting.json 中加上 “vetur.validation.script”: false

即可解决 vetur 报错问题
在这个项目中并不需要添加 vue.config.js 文件
附:vue中的别名设置
对于3.0+的Vue,新建vue.config.js。
constpath=require('path')functionresolve(dir){returnpath.join(__dirname,dir);}module.exports={configureWebpack:{resolve:{alias:{'#':resolve('src'),}}},}在我们的路由文件中,就可以写成
importLoginfrom'#/views/Login.vue'
再例如我们把src/views目录的别名设置为views
constpath=require('path')functionresolve(dir){returnpath.join(__dirname,dir);}module.exports={configureWebpack:{resolve:{alias:{'#':resolve('src'),'views':resolve('src/views'),}}},}importVuefrom'vue'importVueRouterfrom'vue-router'importLoginfrom'views/Login.vue'备注:自建的vue.config.js和默认配置合并成最终的配置。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue3使用别名报错如何解决的详细内容,希望对您有所帮助,信息来源于网络。