Spring boot Thymeleaf怎么配置国际化页面
导读:本文共4590.5字符,通常情况下阅读需要15分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.编写多语言国际化配置文件在项目的类路径resources下创建名称为i18n的文件夹,并在该文件夹中根据需要编写对应的多语言国际化文件login.properties、login_zh_CN.properties和login_en_US.properties文件login.propertieslogin.tip=请登录login.username=用户名lo... ...
目录
(为您整理了一些要点),点击可以直达。1.编写多语言国际化配置文件
在项目的类路径resources下创建名称为i18n的文件夹,并在该文件夹中根据需要编写对应的多语言国际化文件login.properties、login_zh_CN.properties和login_en_US.properties文件
login.properties
login.tip=请登录
login.username=用户名
login.password=密码
login.rememberme=记住我
login.button=登录
login_zh_CN.properties
login.tip=请登录
login.username=用户名
login.password=密码
login.rememberme=记住我
login.button=登录
login_en_US.properties
login.tip=Please sign in
login.username=Username
login.password=Password
login.rememberme=Remember me
login.button=Login
login.properties为自定义默认语言配置文件,login_zh_CN.properties为自定义中文国际化文件,login_en_US.properties为自定义英文国际化文件
需要说明的是,Spring Boot默认识别的语言配置文件为类路径resources下的messages.properties;其他语言国际化文件的名称必须严格按照“文件前缀名语言代码国家代码.properties”的形式命名
本示例中,在项目类路径resources下自定义了一个i18n包用于统一配置管理多语言配置文件,并将项目默认语言配置文件名自定义为login.properties,因此,后续还必须在项目全局配置文件中进行国际化文件基础名配置,才能引用自定义国际化文件
2.编写配置文件
打开项目的application.properties全局配置文件,在该文件中添加国际化文件基础名设置,内容如文件
# 配置国际化文件基础名
spring.messages.basename=i18n.login
spring.messages.basename=i18n.login”设置了自定义国际化文件的基础名。其中,i18n表示国际化文件相对项目类路径resources的位置,login表示多语言文件的前缀名。如果开发者完全按照Spring Boot默认识别机制,在项目类路径resources下编写messages.properties等国际化文件,可以省略国际化文件基础名的配置
3.定制区域信息解析器
在完成上一步中多语言国际化文件的编写和配置后,就可以正式在前端页面中结合Thymeleaf模板相关属性进行国际化语言设置和展示了,不过这种实现方式默认是使用请求头中的语言信息(浏览器语言信息)自动进行语言切换的,有些项目还会提供手动语言切换的功能,这就需要定制区域解析器了
在项目中创建名为com.lagou.config的包,并在该包下创建一个用于定制国际化功能区域信息解析器的自定义配置类MyLocalResovel
packagecom.lagou.config;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;importorg.springframework.util.StringUtils;importorg.springframework.web.servlet.LocaleResolver;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.util.Locale;@ConfigurationpublicclassMyLocalResolverimplementsLocaleResolver{//完成自定义区域解析方式@OverridepublicLocaleresolveLocale(HttpServletRequestrequest){//获取页面手动传递的语言参数值:zh_CNen_US""Stringl=request.getParameter("l");Localelocale=null;if(!StringUtils.isEmpty(l)){//如果参数不为空,就根据参数值,进行手动语言切换String[]s=l.split("_");locale=newLocale(s[0],s[1]);}else{//Accept-Language:zh-CN,zh;q=0.9Stringheader=request.getHeader("Accept-Language");String[]split=header.split(",");String[]split1=split[0].split("-");locale=newLocale(split1[0],split1[1]);}returnlocale;}@OverridepublicvoidsetLocale(HttpServletRequestrequest,HttpServletResponseresponse,Localelocale){}//将自定义的LocaleResolver重新注册成一个类型为LocaleResolver的Bean组件@BeanpublicLocaleResolverlocaleResolver(){returnnewMyLocalResolver();}}MyLocalResolver自定义区域解析器配置类实现了LocaleResolver接口,并重写了其中的resolveLocale()方法进行自定义语言解析,最后使用@Bean注解将当前配置类注册成Spring容器中的一个类型为LocaleResolver的Bean组件,这样就可以覆盖默认的LocaleResolver组件。其中,在resolveLocale()方法中,根据不同需求(手动切换语言信息、浏览器请求头自动切换语言信息)分别获取了请求参数l和请求头参数Accept-Language,然后在请求参数l不为空的情况下就以l参数携带的语言为标准进行语言切换,否则就定制通过请求头信息进行自动切换。
需要注意的是,在请求参数l的语言手动切换组装时,使用的是下划线“_”进行的切割,这是由多语言配置文件的格式决定的(例如login_zh_CN.properties);而在请求头参数Accept-Language的语言自动切换组装时,使用的是短横线“-”进行的切割,这是由浏览器发送的请求头信息样式决定的(例如Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7)
4.页面国际化使用
打开项目templates模板文件夹中的用户登录页面login.html,结合Thymeleaf模板引擎实现国际化功能
<!DOCTYPEhtml><htmllang="en"xmlns:th="http://www.thymeleaf.org"><head><metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1,shrinkto-fit=no"><title>用户登录界面</title><linkth:href="@{/login/css/bootstrap.min.css}"rel="externalnofollow"rel="stylesheet"><linkth:href="@{/login/css/signin.css}"rel="externalnofollow"rel="stylesheet"></head><bodyclass="text-center"><!--用户登录form表单--><formclass="form-signin"><imgclass="mb-4"th:src="@{/login/img/login.jpg}"width="72"height="72"><h2class="h4mb-3font-weight-normal"th:text="#{login.tip}">请登录</h2><inputtype="text"class="form-control"th:placeholder="#{login.username}"required=""autofocus=""><inputtype="password"class="form-control"th:placeholder="#{login.password}"required=""><divclass="checkboxmb-3"><label><inputtype="checkbox"value="remember-me">[[#{login.rememberme}]]</label></div><buttonclass="btnbtn-lgbtn-primarybtn-block"type="submit"th:text="#{login.button}">登录</button><pclass="mt-5mb-3text-muted">©<spanth:text="${currentYear}">2019</span>-<spanth:text="${currentYear}+1">2020</span></p><aclass="btnbtn-sm"th:href="@{/toLoginPage(l='zh_CN')}"rel="externalnofollow">中文</a><!--注意这个路径是我们controller访问页面的路径,不同的是这次携带了参数,可以帮我们用来区分locale--><aclass="btnbtn-sm"th:href="@{/toLoginPage(l='en_US')}"rel="externalnofollow">English</a></form></body></html>使用Thymeleaf模板的#{}消息表达式设置了国际化展示的部分信息。在对记住我rememberme国际化设置时,需要国际化设置的rememberme在input标签外部,所以这里使用了行内表达式[[#login.rememberme}]]动态获取国际化文件中的login.rememberme信息。另外,在表单尾部还提供了中文、English手动切换语言的功能链接,在单击链接时会分别携带国家语言参数向“/”路径请求跳转,通过后台定制的区域解析器进行手动语言切换。
注:省略了controller控制层处理
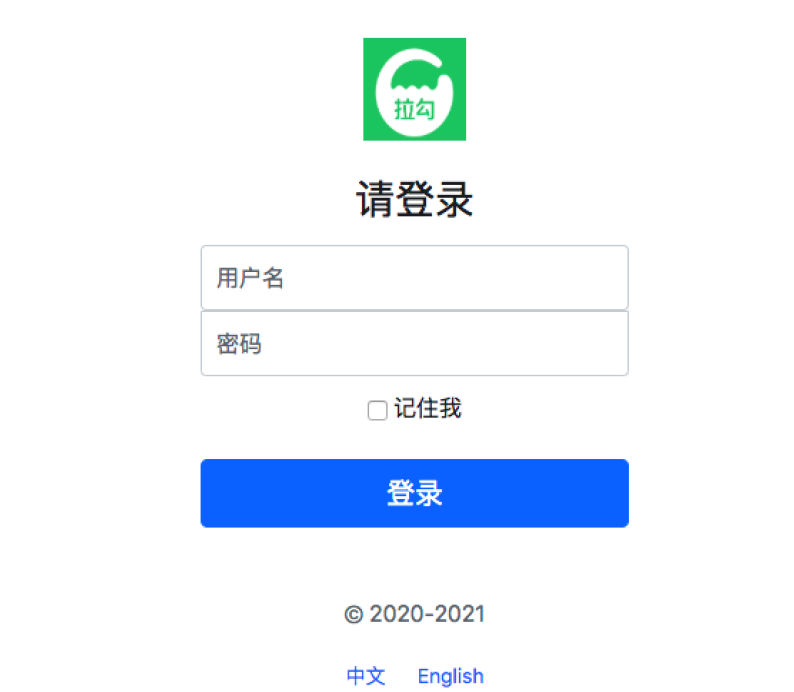
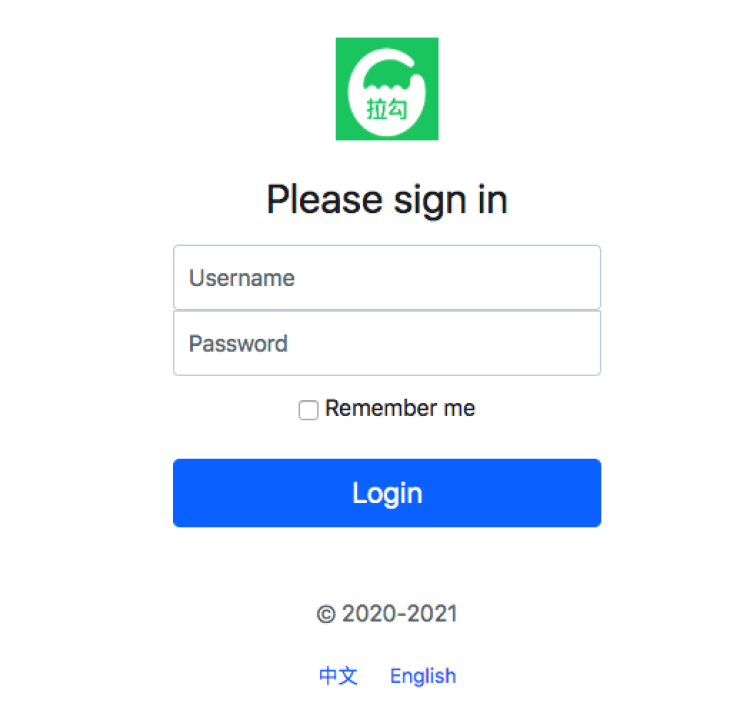
5.整合效果测试

点击后

单击“English”链接进行语言国际化切换时携带了指定的“l=zh_CN”参数,后台定制的区域解析器配置类MyLocalResovel中的解析方法会根据定制规则进行语言切换,从而达到了手动切换国际化语言的效果
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Spring boot Thymeleaf怎么配置国际化页面的详细内容,希望对您有所帮助,信息来源于网络。